Thuật ngữ màu sắc hữu dụng cho dân thiết kế
Màu sắc là một trong những nguyên tố cơ bản hình thành nên mọi thiết kế và là một công cụ mạnh mẽ trong tay các chuyên gia về hình ảnh. Màu sắc tác động đáng kể đến tâm trí của chúng ta. Nó thay đổi cách chúng ta cảm nhận về một vật thể chỉ trong vòng vài giây. Bên cạnh đó, nó còn khiến con người phản ứng hay thậm chí là thực hiện vài hành động nhất định. Trong bài viết này, chúng ta sẽ có cơ hội tìm hiểu những thuật ngữ hữu ích giúp cho việc làm chủ màu sắc trở nên dễ dàng hơn.
1.Color - Màu sắc

Hình ảnh do Bee Art sưu tầm
Trước khi bắt đầu, bạn phải nắm được bản chất của màu sắc là gì. Theo trang từ điển Merriam – Webster định nghĩa, màu sắc là sự phản chiếu của ánh sáng lên một vật thể (chẳng hạn như màu đỏ, nâu, hồng hoặc xám), là nhận thức về thị giác giúp con người có thể phân biệt giữa hai vật thể tương đồng. Nói một cách đơn giản, màu sắc là tính chất của vật thể; chúng ta nhận biết được màu sắc nhờ sự phản xạ ánh sáng từ các vật thể khác nhau. Màu sắc có thể được phân loại dựa vào các đặc tính như Hue (Tông màu), Saturation (Độ bão hoà màu), Chromaticity (Độ kết tủa màu), và Value (Giá trị màu). Để có được cái nhìn toàn vẹn về màu sắc, hãy cùng tìm hiểu những đặc tính của nó.
2. Thuộc tính của màu sắc
Hue – Tông màu
Thuật ngữ Hue thường bị nhầm có ý nghĩa là Màu sắc, hôm nay chúng ta sẽ cùng làm rõ vấn đề này. Đầu tiên, chúng ta cần phải hiểu rõ rằng “Color – Màu Sắc” là một thuật ngữ chung bao gồm các thuật ngữ con như Hue, Tint và Tone. Hue chính là thuộc tính giúp ta trả lời được câu hỏi ”Màu đó là màu gì vậy?”.
Về cơ bản Hue là tổ hợp 12 màu đậm nhạt khác nhau trên vòng tuần hoàn màu sắc (color wheel). Hue đóng vai trò như một yếu tố căn bản trong màu sắc. Nó có thể được chuyển hoá thành ba dạng khác nhau: Tint (Sắc thái màu), Shade (Đổ bóng), Tone (Tông màu).
Rất dễ để phân biệt ba dạng trên. Tint thường được tạo ra bằng cách hoà trộn Hue với màu trắng, Shade thì là hỗn hợp giữa Hue và màu đen. Còn quá trình hình thành Tone thì tinh tế hơn một chút, bởi vì nó đòi hỏi sự kết hợp của cả đen và trắng, đây cũng là lý do tại sao Tone trông có vẻ tự nhiên hơn so với Shade và Tint.

Hình ảnh do Bee Art sưu tầm
Value – Giá trị màu
Như đã nói ở trên, tất cả màu sắc đều có những đặc tính giúp phân biệt lẫn nhau. Value là một đặc tính giúp chúng ta biết mức độ sáng – tối của một màu. Value được định giá dựa vào cấp độ trắng của màu. Vì vậy nếu tông màu càng trắng thì Value sẽ càng cao.
Chromaticity – Độ kết tủa màu
Chromaticity hay còn gọi là Chroma, cho chúng ta biết được độ ’tinh khiết’ của một tông màu. Đặc tính này sẽ được xác định dựa vào mức độ hiện diện của màu trắng, xám và đen trong một màu. 12 tông màu cơ bản được nhắc tới ở trên có mức Chroma cao nhất do không có lẫn thêm màu nào khác cả. Những màu với mức Chroma cao thường khá đậm và trông rất sống động.
Saturation – Độ bão hoà màu
Đặc tính này khá giống với Value và Chroma, vì vậy thỉnh thoảng chúng thường hay bị nhầm lẫn với nhau. Tuy vậy, bạn cần phải nắm rõ được điểm khác nhau giữa chúng. Saturation không áp dụng khi bạn trộn lẫn Hue với các màu sắc khác nhau. Nó đơn giản chỉ là cách màu sắc được hiển thị dưới các điều kiện ánh sáng khác nhau. Saturation giúp miêu tả màu sắc đậm hay nhạt theo các cường độ ánh sáng mạnh – nhẹ khác nhau. Giá trị này còn được gọi là cường độ màu sắc.
3. Color Wheel – Vòng tuần hoàn màu sắc
Nếu bạn đã từng học thứ gì đó có liên quan ít nhiều tới hội hoạ, ắt hẳn bạn đã thấy bảng vòng tròn với nhiều màu sắc khác nhau. Nó được gọi là Vòng tuần hoàn màu sắc, nó giúp cho chúng ta hiểu được sự tương quan cũng như cách phối hợp các màu sắc với nhau. Vòng tuần hoàn màu thường đươc tạo nên bởi các màu sơ cấp, thứ cấp và tam cấp (còn được gọi là Hue – Tông màu).
Vòng tuần hoàn màu sắc được tạo ra vào năm 1666 bởi Isaac Newton dưới dạng sơ đồ, từ đó tới nay nó đã được cải tiến và biến đổi qua nhiều dạng khác nhau, nhưng nhìn chung thì đây vẫn là công cụ chính yếu trong việc phối màu. Với vòng tròn ’thần thánh’ này, thì việc phối màu sao cho phù hợp không còn là vấn đề nan giải nữa.

The basic colors
4. Các dạng màu sắc
Primary Colors – Màu sơ cấp
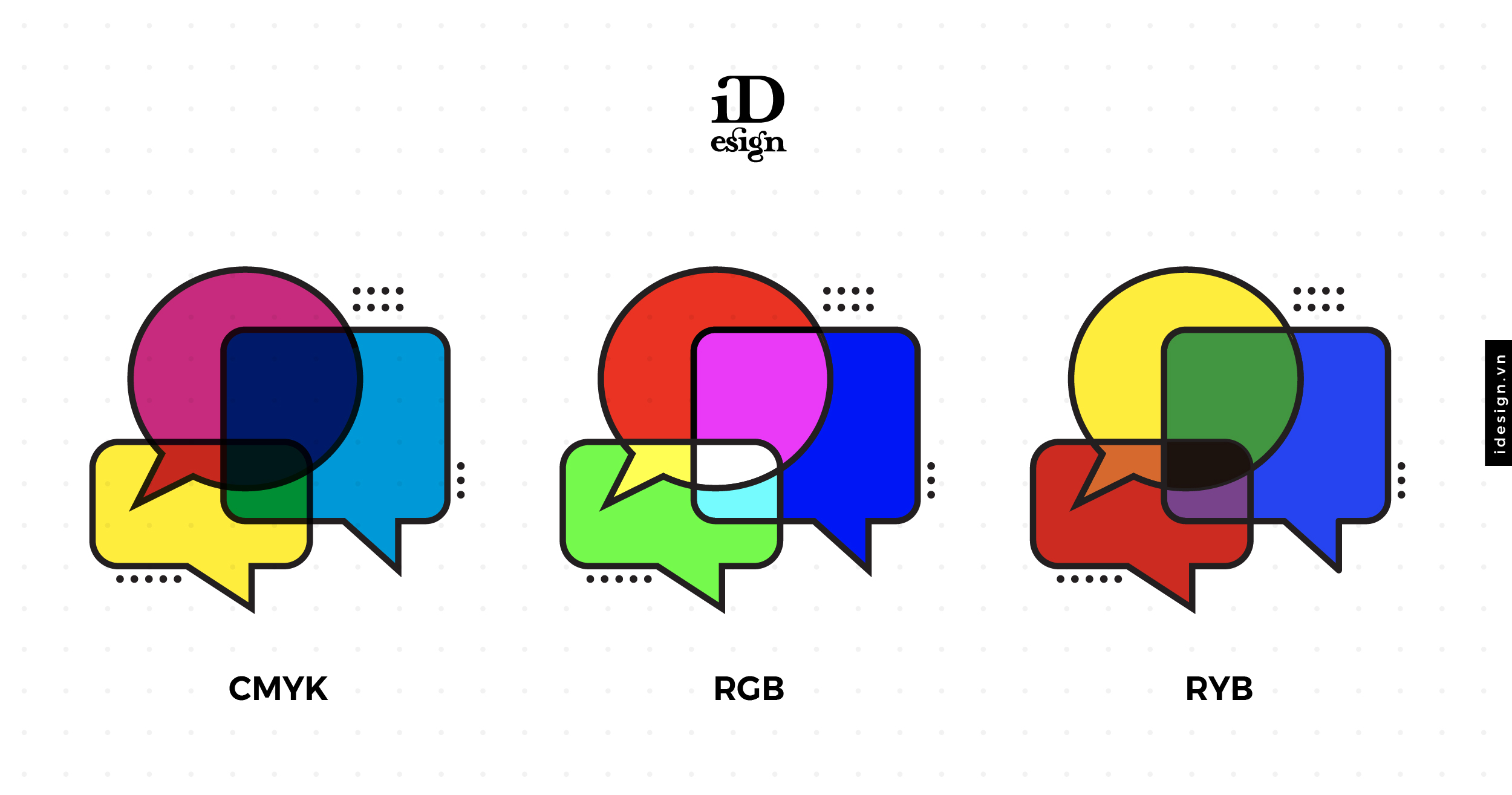
Màu sơ cấp bao gồm bộ 3 màu cơ bản, không được tạo ra bởi sự pha trộn giữa các màu khác nhau. Bộ màu sơ cấp đóng vai trò như nền tảng của cả hệ thống màu. Bộ 3 màu căn bản này sẽ thay đổi tuỳ thuộc vào hệ thống màu khác nhau. Mô hình màu bù trừ (subtractive color system – CMY) sẽ bao gồm cyan (xanh da trời), magenta (hồng cánh sen), và yellow (vàng) – trong khi đó Mô hình màu bổ sung (additive color system – RGB)sẽ bao gồm red (đỏ), green (xanh lá) và blue (xanh dương). Ta còn có hệ thống màu RYB bao gồm red (đỏ), yellow (vàng) và blue (xanh dương).
Secondary Colors – Màu thứ cấp
Màu thứ cấp là những màu được tạo ra nhờ vào sự kết hợp giữa 2 màu sơ cấp. Mỗi hệ thống sẽ có những màu sơ cấp khác nhau như đã đề cập ở trên, chính vì vậy hệ thống màu thứ cấp cũng rất đa dạng. Dưới đây là sơ đồ giới thiệu bảng màu thứ cấp trong mỗi hệ thống màu.

Hình ảnh do Bee Art sưu tầm
RGB:
xanh lá + đỏ = vàng
đỏ + xanh dương = hồng cánh sen
xanh dương +xanh lá = xanh da trời
CMYK:
vàng + hồng cánh sen = đỏ
hồng cánh sen + xanh da trời =xanh dương
xanh da trời + vàng = xanh lá
RYB:
vàng + đỏ= cam
đỏ + xanh dương = tím
xanh dương + vàng =xanh lá
Tertiary Colors – Màu tam cấp
Sự phối hợp giữa màu sơ cấp và thứ cấp sẽ cho ra đời bảng màu tam cấp. Màu tam cấp sẽ được đặt tên dựa vào các màu tạo nên nó, ví dụ như: đỏ – tím hoặc vàng – cam.
Màu lạnh, màu nóng và màu trung tính.
Màu lạnh là những màu nằm về phía màu xanh lá – xanh dương (green – blue) trên vòng tuần hoàn màu sắc. Sở dĩ chúng có tên như vậy bởi vì những màu này mang lại cảm giác ‘lạnh’ cho người xem. Ngược lại, gam màu nóng sẽ mang lại cảm giác ấm áp. Vàng, cam và đỏ là những tông màu chủ đạo của gam màu nóng. Cuối cùng, những màu trung tính là những màu không có trong vòng tuần hoàn màu sắc, bao gồm xám, nâu và vàng nâu (beige: người Việt còn hay gọi là màu be – người dịch).
5. Hệ thống màu

Hình ảnh do Bee Art sưu tầm
RGB
Hệ màu RGB (Red Green Blue) sử dụng đỏ, xanh dương và xanh lá làm màu cơ bản. Hệ màu này là nền tảng màu sắc cho các loại màn hình khác nhau. Nếu bạn kết hợp các màu cơ bản này với tỉ lệ cân bằng sẽ tạo ra được các màu cyan (xanh da trời), magenta (hồng cánh sen) và yellow (vàng) – thêm vào đó, độ sáng càng cao thì màu của bạn sẽ sáng hơn và hơi nhạt đi. Nếu bạn trộn lẫn với mô hình màu bổ sung (additive), kết quả thu được sẽ tạo cảm giác phản trực quan với những người đã quen với mô hình màu bù trừ (subtractive) trong các màu sơn, màu nhuộm và các vật thể hữu hình khác.
RYB
RYB (Red Yellow Blue) còn được biết đến như một hệ thống màu thường được sử dụng trong giáo dục mỹ thuật, đặc biệt là trong hội hoạ. Hệ màu này được xem như là cội nguồn cho lý thuyết về khoa học màu sắc, trong đó chỉ ra rằng lục lam, đỏ tươi và vàng là bộ 3 màu hiệu quả nhất để phối với nhau. Đó cũng chính lý do tại sao ta có hệ màu CMY.
CMYK
Hệ màu CMY đã được sửa đổi và cải tiến với sự xuất hiện của công nghệ in quang cơ (photomechanical printing). Nó được bổ sung thêm một màu sắc chủ chốt là màu đen, cũng vì vậy mà hệ màu này được đổi tên thành CMYK (Cyan Magenta Yellow blacK). Nếu không có màu đen được thêm vào, những màu sắc gần với màu đen sẽ bị chuyển thành màu nâu bùn. Ngày nay, hệ màu này thường được sử dụng nhiều trong các mẫu thiết kế in.
6. Color Scheme – Nguyên tắc phối màu
Sự cân bằng màu sắc là cực kỳ quan trọng trong thiết kế. Với một trang web, ấn tượng đầu tiên của người dùng sẽ rất sâu đậm, và màu sắc có ảnh hưởng lớn tới việc đó. Các nhà thiết kế thường phân biệt rõ ràng các cách phối màu căn bản, hay còn gọi là sự hoà hợp màu sắc – và thứ này thật sự có hiệu quả đấy nhé.

Hình ảnh do Bee Art sưu tầm
Monochromatic – Phối màu Đơn sắc
Phương pháp này thường sử dụng đúng 1 màu chủ đạo, kèm theo đó là các tone và shade của nó. Phương pháp phối Đơn sắc luôn là lựa chọn hàng đầu bởi vì tính hoàn thiện cũng như vẻ thẩm mỹ cao.
Analogus – Phối màu Liền kề (hay còn gọi là phối Tương tự)
Để sử dụng phương pháp này, hãy sử dụng những màu nằm cạnh nhau trên Color Wheel. Phương pháp này thường được chọn khi thiết kế không yêu cầu độ tương phản cao, bao gồm cả nền của trang web với cả banner.
Complementary – Phối màu Tương phản
Phối Tương phản là phương pháp sử dụng những màu đối diện nhau trong Color Wheel. Phương pháp này trái ngược với hai phương pháp kể trên vì nó nhấn mạnh vào độ tương phản. Ví dụ như việc sử dụng nút bấm màu cam trên nền xanh dương chẳng hạn.
Split Complementary – Phối màu Tam giác cân
Phương pháp này khá giống với Phối Tương phản ngoại trừ việc nó sử dụng nhiều màu hơn. Ví dụ, nếu bạn chọn màu xanh dương, bạn sẽ phải chọn thêm 2 màu bên cạnh màu đối diện của nó: vàng và đỏ. Độ tương phản trong phương pháp này sẽ không quá sắc nét so với Complementary, nhưng bù lại bạn sẽ có khả năng sử dụng được nhiều màu sắc hơn.
Triadic – Phối màu Bộ ba (hay còn gọi là phối Tam giác đều)
Nếu thiết kế yêu cầu nhiều màu sắc, bạn có thể sử dụng phương pháp phối Bộ ba – bằng cách chọn ba màu cách đều nhau trên Color Wheel. Để đảm bảo tính cân bằng với phương pháp này, bạn nên chọn một màu chủ đạo, còn 2 màu còn lại để bổ trợ thêm.
Tetradic/Double-Complementary – Phối màu Chữ nhật
Phối Chữ nhật thường được sử dụng bởi các nhà thiết kế giàu kinh nghiệm bởi nó khá khó để cân bằng. Nó bao gồm 4 màu trên Color Wheel, trong đó có 2 cặp màu tương phản – và khi nối 4 màu đó lại, bạn sẽ được hình chữ nhật. Như đã nói, rất khó để cân bằng với phương pháp này, nhưng nếu bạn làm tốt, kết quả thu được sẽ cực kỳ mãn nhãn.
Nguồn: Sưu tầm
>>> Xem thêm: 27 mẫu thiết kế logo màu sắc rực rỡ hơn cả cầu vồng
>>> Xem thêm: Ý nghĩa của màu sắc và cảm xúc trong thiết kế logo
>>> Xem thêm: Dịch vụ thiết kế logo tại Bee Art
>>> Xem thêm: Hé lộ 23 mẫu thiết kế logo kiến trúc ấn tượng năm 2022
Liên hệ với Bee Art để được tư vấn thiết kế logo nhà hàng ấn tượng cho sản phẩm của bạn ngay hôm nay!
THÔNG TIN LIÊN HỆ:
Hotline/ Zalo: 077 34567 18
Email: info@beeart.vn
Website: www.beeart.vn
Add 1: 110 Nguyễn Ngọc Nại, Khương Mai, Thanh Xuân, Hà Nội.
Add 2: 66 đường 40, Tân Quy Đông, Tân Phong, Quận 7, TP.HCM
