9 tips phối màu thiết kế website nổi bật cho doanh nghiệp 2024
Phối màu thiết kế website là yếu tố quan trọng quyết định đến sự thành công của một trang web. Hãy cùng Bee Art nghiên cứu 5 tips phối màu thiết kế website nổi bật cho doanh nghiệp năm 2024 nhé!

Hình ảnh do Bee Art sưu tầm
Phối màu sắc cho thiết kế website sẽ cần hiểu về quy tắc của bảng màu, cân nhắc lĩnh vực hoạt động của web. Một website phối màu thành công sẽ tạo nên đặc điểm nhận dạng thương hiệu trực tuyến của website, đánh bóng danh tiếng và thân thiện hơn với người dùng.
Tầm quan trọng của màu sắc trong thiết kế website
94% người dùng internet nói rằng ấn tượng đầu tiên của họ khi truy cập một thiết kế website chính là màu sắc.
Màu sắc là thứ đầu tiên xuất hiện với người dùng khi nhìn vào giao diện thiết kế website. Thông qua màu sắc, doanh nghiệp cũng sẽ thể hiện được phong cách và tính nhất quán của website.
Hiểu được nguyên tắc phối hợp màu sắc trong thiết kế website giúp bạn kích thích sự thay đổi trong cảm xúc của người xem. Từ đó, họ có thể bị thu hút, có động lực và dễ dàng chuyển sang hành động hơn.
Chỉ cần nhìn vào màu sắc nhận diện cố định của một thương hiệu, khách hàng sẽ nhận ra thương hiệu của bạn trên mạng. Việc giao tiếp trực tuyến của bạn với khách hàng sẽ thuận tiện hơn. Một số thiết kế website hiện nay sử dụng giao diện màu sắc cho sơ đồ, bảng dữ liệu, nút bấm trên website của mình. Điều này sẽ cải thiện trải nghiệm người dùng, làm cho nó trở nên hấp dẫn và thân thiện với người dùng.

Hình ảnh do Bee Art sưu tầm
Sự kết hợp màu sắc tốt khi thiết kế website có thể tạo ra sự kết nối cảm xúc. Các yếu tố kích hoạt cảm xúc sẽ xuất hiện, chẳng hạn như giọng nói truyền cảm hứng cho người dùng ở lại trang web lâu hơn, cảm thấy phấn khích và tăng khả năng mua hàng. Khi bạn có một website với màu sắc hoàn hảo và hài hòa sẽ tập trung vào khả năng kích hoạt cảm xúc của khách hàng. Đặc biệt là khả năng bấm chuột.
Tips phối màu thiết kế website nổi bật cho doanh nghiệp
Có rất nhiều cách kết hợp màu sắc trong thiết kế website. Bee Art cung cấp cho bạn những nguyên tắc cơ bản nhất của việc trộn màu.
Khi đã hiểu rõ những nguyên tắc này, mỗi nhà thiết kế sẽ dựa vào trực giác, kỹ năng mềm và kiến thức của mình để tạo ra những trang web có ấn tượng khác nhau thông qua màu sắc.
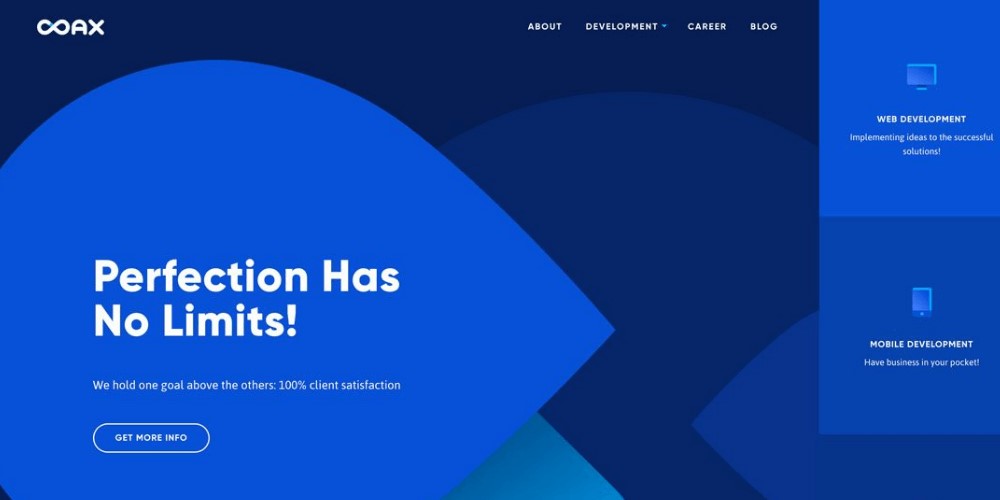
1. Phối màu Chromatic trong thiết kế website
Khi thiết kế website sẽ chỉ dùng một màu sắc nhất định và phối hợp cùng các gam màu đậm nhạt khác nhau. Nguyên tắc này mang đến sự tối giản, nhẹ nhàng khi khách hàng truy cập vào website.
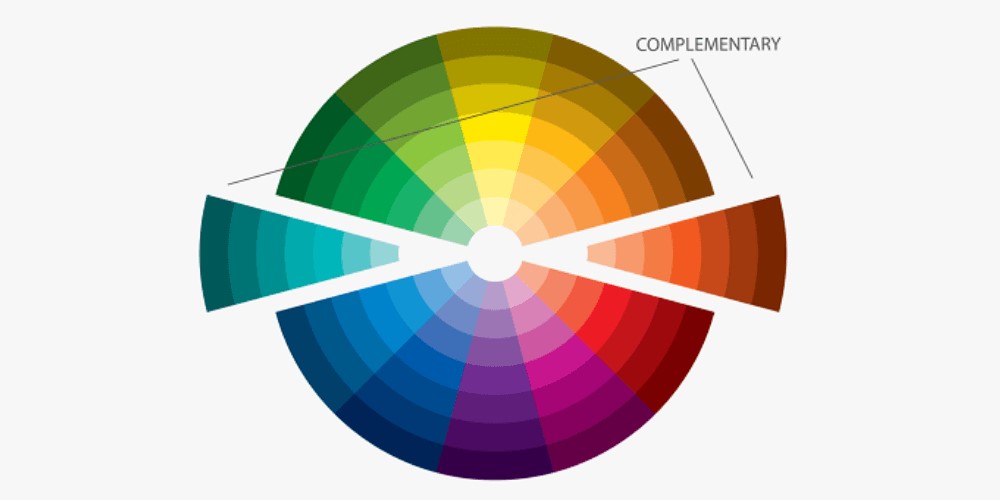
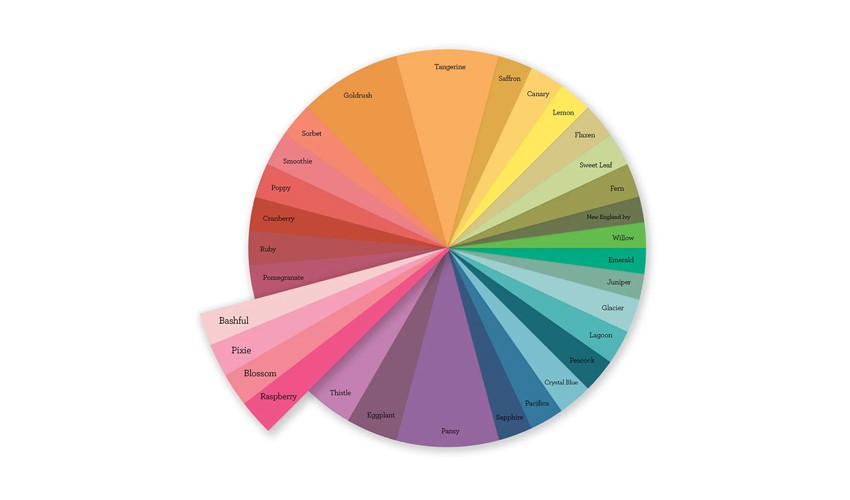
2. Phối màu Complementary để thiết kế website

Hình ảnh do Bee Art sưu tầm
Nhà thiết kế sẽ sử dụng bánh xe màu sắc, chọn các cặp màu sắc ở vị trí đối diện nhau. Thiết kế website sẽ mang phong cách mạnh mẽ, năng động và tràn trề năng lượng.
3. Nguyên tắc Analogous trong thiết kế website
Rất nhiều thiết kế website hiện nay đang dùng nguyên tắc này. Thường sẽ lựa chọn 3- 4 màu liền nhau trong bánh xe màu sắc để thiết kế. Mang đến sự tương đồng, hài hòa và trang nhã cho website.

Hình ảnh do Bee Art sưu tầm
4. Nguyên tắc Triadic trong thiết kế website
Chọn 3 màu sắc trên bánh xe màu sẽ tạo thành một hình tam giác. Những màu sắc này trong thiết kế website sẽ bổ sung cho nhau và tạo nên trạng thái cân bằng. Cách tạo màu này gây sự thu hút mạnh mẽ đối với người dùng.

Hình ảnh do Bee Art sưu tầm
5. Nguyên tắc Split Complementary
3 màu trên bánh xe lựa chọn phải tạo nên một tam giác cân. Có thể chọn thêm màu thứ 4 bất kỳ để tạo thành một đáy tam giác cân mới. Độc đáo, ấn tượng và thu hút người xem từ ấn tượng đầu tiên.
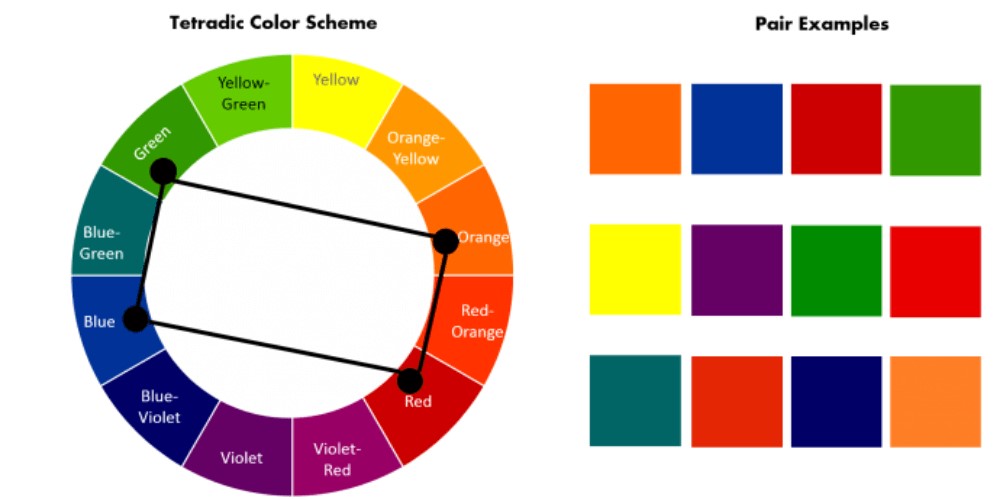
6. Nguyên tắc Rectangular Tetradic trong thiết kế website
 Hình ảnh do Bee Art sưu tầm
Hình ảnh do Bee Art sưu tầm
Trên bánh xe màu sắc chúng ta sẽ chọn 2 cặp màu sắc đối lập nhau. Chúng sẽ tạo nên sự cân bằng giữa 2 gam màu nóng và gam màu lạnh để thiết kế website.
7. Nghiên cứu màu sắc tác động lên tâm lý
Nguyên tắc phối màu trong thiết kế website dựa vào việc tác động màu sắc với tâm lý cũng là xu hướng các nhà thiết kế web đang chú trọng. Màu sắc ảnh hưởng rất nhiều đến cảm xúc của người dùng.
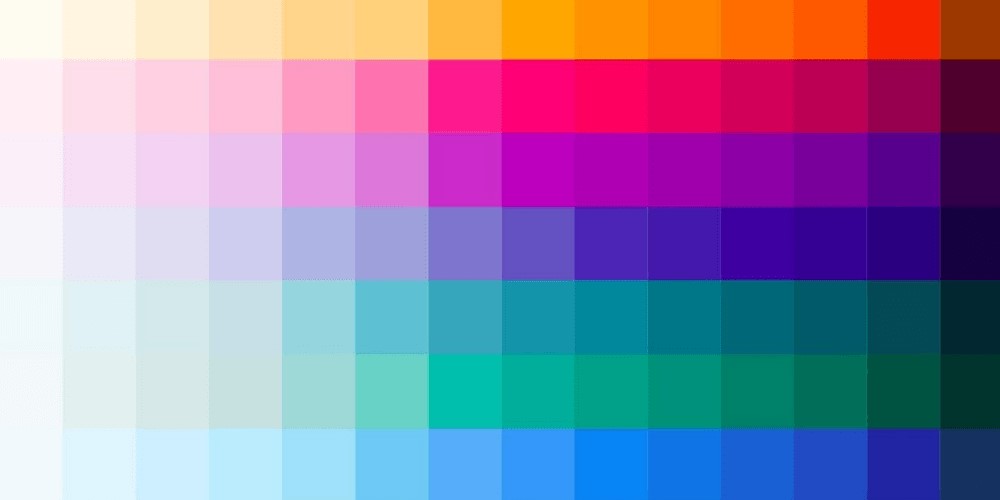
Tâm lý học màu sắc là trường phái tác động đến tâm trạng bạn nên tận dụng khi thiết kế web. Cảm giác tin tưởng, cảm giác kích thích mua sắm hoặc giữ chân khách hàng ở lại website đều tùy thuộc rất nhiều vào điều này. Dưới đây là những tác động của màu sắc lên tâm lý của người dùng:

Hình ảnh do Bee Art sưu tầm
Màu đỏ sẽ kích thích khả năng hành động, thích khám phá. Chúng rất thích hợp với những trang web thương mại điện tử, mua bán online, nhà hàng bán thức ăn nhanh, đồ ăn vặt. Hoặc có nhiều trên các website bán quà tặng Tết,…
Màu cam luôn mang đến cảm giác lạc quan và hạnh phúc. Chúng thích hợp với những trang thiết kế website tư vấn khách hàng cho các vấn đề sức khỏe, thẩm mỹ.
Màu vàng là màu luôn mang đến cảm giác của sự ấm áp, mời gọi và sự tích cực. Các trang web của ngành dịch vụ du lịch, khu nghỉ dưỡng, spa nên chọn màu sắc này.
Màu xanh lá cây phù hợp với các trang web về thực phẩm chức năng và sức khỏe. Truyền tải sự thân thiện và kích thích sự tin tưởng cao hơn từ người mua.
Màu hồng được đón nhận nhiều trong các trang web về ngành sức khỏe sinh sản, mỹ phẩm.
Màu trắng luôn mang đến cảm giác về sự tối giản và minh bạch. Vì thế mọi website đều luôn dành không gian cho màu trắng.
8. Tận dụng yếu tố tương phản trong thiết kế website
Màu sắc sẽ ảnh hưởng tích cực đến tâm lý người dùng website. Người dùng khi có ấn tượng đầu tiên không tốt sẽ rất khó tiếp nhận thông tin của bạn trên website. Một trong những mẹo quan trọng trong thiết kế màu website chính là tận dụng sự tương phản.

Hình ảnh do Bee Art sưu tầm
Sự tương phản về màu sắc sẽ tạo nên hai màu càng nổi bật với nhau. Người xem sẽ thấy nổi rõ cả 2 màu sắc và phân biệt nội dung một cách dễ dàng. Chẳng hạn như chọn màu xanh lam và màu xanh lá cây mang đến độ tương phản rất cao trong thiết kế website.
Cách chọn màu tương phản này cần nên cẩn trọng để không chọn 2 gam màu tương phản nhưng lại gây chói mắt. Chúng có thể tạo nên phản ứng về màu sắc nhưng lại là phản ứng tiêu cực. Người xem sẽ cảm giác bức bối, hồi hộp và khó chịu. Khi chọn 2 màu sắc tương phản nên chú trọng chọn ở bánh xe màu sắc. Nếu bạn muốn sự kết hợp sáng tạo thì nên hiểu thật rõ về màu sắc.
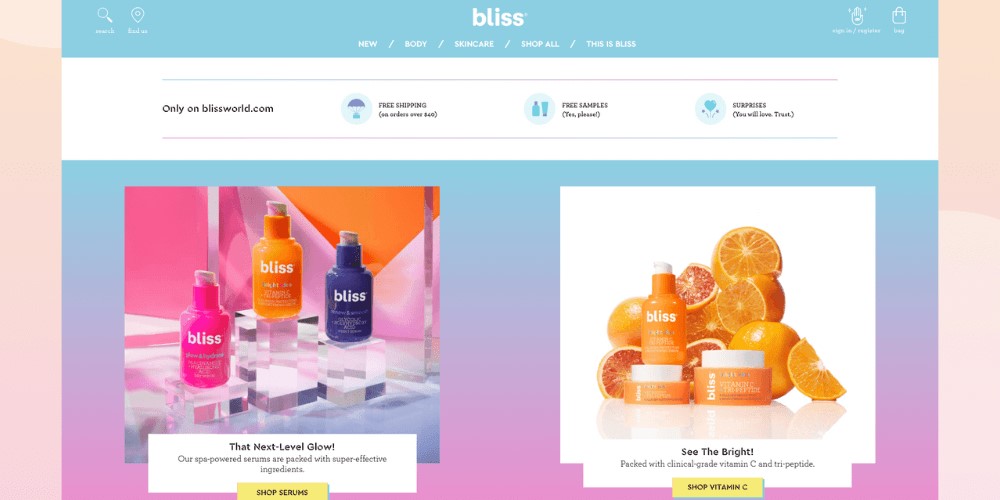
9. Không nên dùng quá nhiều màu sắc

Hình ảnh do Bee Art sưu tầm
Nguyên tắc phối màu trong thiết kế website quan trọng nữa mà bạn cũng cần biết là số lượng màu sắc. Nên sử dụng 3 màu sắc đổ lại, không nên sử dụng quá nhiều màu sắc cho website. Việc chọn quá nhiều màu sắc sẽ tạo ra sự hỗn độn. Bạn sẽ tạo nên sự rắc rối cho thị giác. Người xem sẽ bị phân tâm và không ấn tượng về nội dung. Những web có quá nhiều màu sắc thương có khả năng chuyển đổi rất thấp.
>>> Xem thêm: 3 lưu ý về sử dụng màu sắc trong thiết kế website
>>> Xem thêm: Dịch vụ thiết kế Website tại Bee Art
>>> Xem thêm: 5 cách ứng dụng tỉ lệ vàng trong thiết kế website
Liên hệ với Bee Art để được tư vấn thiết kế logo nhà hàng ấn tượng cho sản phẩm của bạn ngay hôm nay!
THÔNG TIN LIÊN HỆ:
Hotline/ Zalo: 077 34567 18
Email: info@beeart.vn
Website: www.beeart.vn
Add 1: 110 Nguyễn Ngọc Nại, Khương Mai, Thanh Xuân, Hà Nội.
Add 2: 66 đường 40, Tân Quy Đông, Tân Phong, Quận 7, TP.HCM
