Gradient và những biến tấu giúp nâng tầm thiết kế của bạn
Vào những năm 90s, gradient là xu hướng thiết kế phổ biến để thêm màu sắc và chiều sâu cho các mẫu thiết kế. Cho đến cuối những năm 2000, khi thiết kế phẳng lên ngôi, gradient không còn được ưa chuộng. Người ta ít nhìn thấy sự pha trộn màu sắc và biến tấu đầy ấn tượng của gradient trong các thiết kế nổi tiếng. Cho đến năm 2019, gradient được ưa chuộng trở lại và vẫn phủ sóng trong nhiều thiết kế cho tới tận thời điểm hiện nay. Vậy gradient thực chất là gì?
 Gradient và những biến tấu giúp nâng tầm thiết kế của bạn
Gradient và những biến tấu giúp nâng tầm thiết kế của bạn
Gradient là gì?
Gradient hay còn được gọi là sự chuyển đổi màu sắc. Gradient thường bao gồm hai hoặc nhiều màu sắc kết hợp với nhau, tạo ra một sự hòa trộn mềm mại của màu sắc trên các hình dạng, kiểu chữ, hình ảnh, và nhiều thứ khác. Gradients có thể pha trộn hoặc chuyển đổi các màu tương tự (ví dụ: các sắc thái khác nhau của màu xanh lam hoặc màu cam nhạt sang màu đỏ đậm) hoặc các màu hoàn toàn khác biệt hoặc tương phản (như tím và đỏ hoặc xanh lam và vàng).

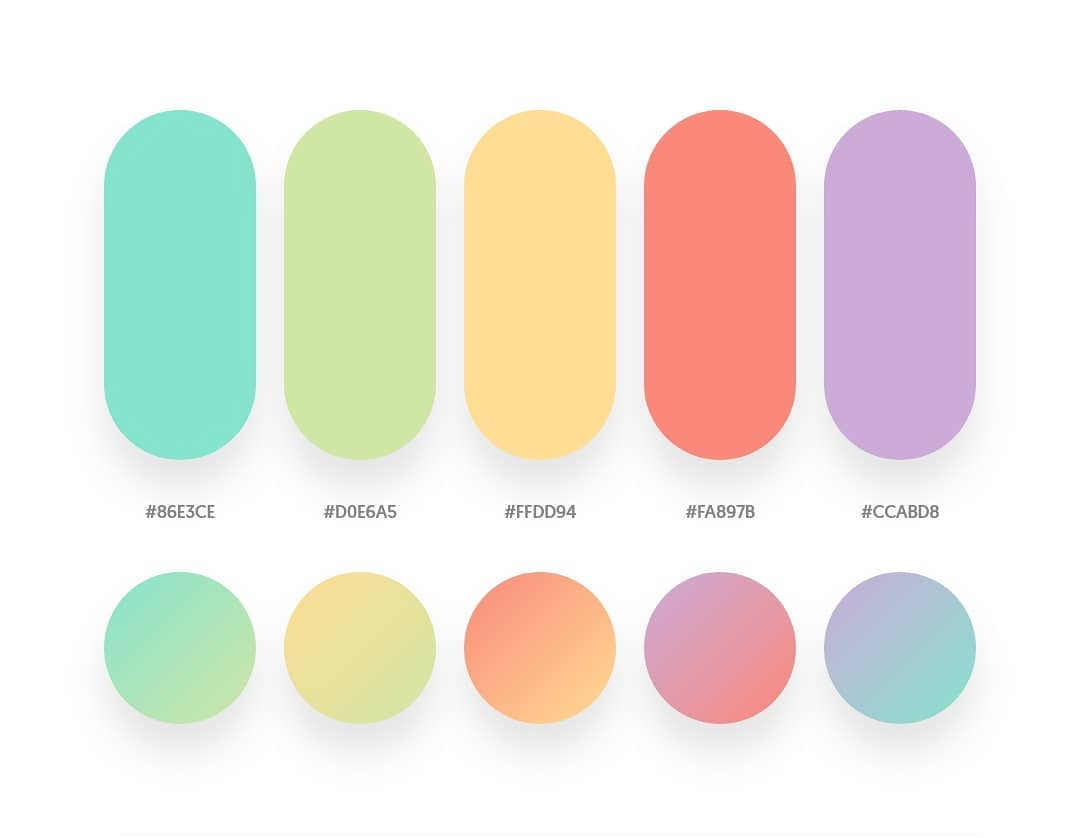
Màu Gradient
Xu hướng gradient cực kỳ linh hoạt. Nó có thể được in đậm hoặc tinh tế, tâm điểm của một thiết kế hoặc một yếu tố nền. Và bởi vì chúng pha trộn và pha trộn các sắc thái màu khác nhau, các gradient có thể tạo ra các kết hợp màu mới mang lại cảm giác khác biệt và hiện đại, mang lại cảm giác hoàn toàn độc đáo cho các thiết kế.
Hiện nay, bạn sẽ thấy các gradient được tích hợp vào các chiến dịch thương hiệu, như trong giao diện web và hoặc các chiến dịch truyền thông thương hiệu. Các tông màu gradient mềm mại của đóng vai trò là sự chuyển tiếp và tăng cường bản sắc thương hiệu như là một yếu tố thống nhất.
Các gradient vừa mang tính thẩm mỹ vừa giúp kết hợp các vùng tối và vùng sáng để mang lại một thiết kế phẳng. Việc thêm tông màu tối hơn hoặc sáng hơn vào một màu đồng nhất mang lại hiệu ứng 3D cho một thiết kế 2D. Các màu gradient có thể làm mềm thiết kế hình học và tạo ra một tiêu điểm trong thiết kế của bạn. Các gradient hai tông màu được áp dụng cho các đỉnh núi ở trên tạo ra một phong cảnh khá chân thật bằng cách mô phỏng các các vùng sáng được chiểu bởi ánh mặt trời tạo ra một cảm giác rất tự nhiên.
Những biếu tấu giúp nầng tầm thiết kế từ Gradient
Gradient quả thực rất bắt mắt và thu hút sự chú ý. Năng lượng của màu gradient rực rỡ làm cho chúng trở nên nổi bật và giúp nâng tầm bất kỳ thiết kế nào. Hãy cùng Bee Art khám phá những biến tấu đầy ấn tượng của gradient nhé!
1. Gradient trong các thiết kế logo
Gradients mang lại cảm giác độc đáo và khác biệt cho logo của bạn, giúp bạn nổi bật hơn so với các đối thủ cạnh tranh. Hãy thử kết hợp các màu đậm để tạo cảm giác giống như khuôn mặt của bạn hoặc các màu nhẹ nhàng hơn để có hiệu ứng tinh tế hơn. Lựa chọn màu sắc trong thiết kế logo là một phần cực kì quan trọng vì nó sẽ quyết định các màu sắc trong bộ nhận diện thương hiệu của bạn. Vì vậy lựa chọn các tone gradient trong logo sẽ giúp thương hiệu của bạn có một bảng màu đa dạng và thú vị hơn so với việc chọn các màu đơn sắc.
Nếu bạn đang kinh doanh trong lĩnh vực công nghệ thì đừng bỏ qua những màu sắc gradient đầy ấn tượng trong các thiết kế logo của công ty bạn. Các màu gradient gợi cảm giác hiện đại và biến đổi liên tục, đây là 1 trong những đặc trưng mà lĩnh vực công nghệ khó có thể bỏ qua.
Ngoài lĩnh vực công nghệ, các lĩnh vực kinh doanh khác cũng đều có thể ứng dụng gradient trong thiết kế, miễn là bạn có một bảng màu phù hợp.

Mẫu thiết kế logo gradient Qsoft do Bee Art thực hiện
2. Gradient trong các thiết kế bao bì
Nếu bạn thực sự mong muốn 1 thiết kế bao bì nổi bật giữa hàng ngàn các sản phẩm khác trên thị trường thì gradient chắc chắn là một lựa chọn mà bạn cần phải cân nhắc.

Mẫu thiết kế bao bì gradient Pinapple Beer do Bee Art thực hiện
Bạn cần thiết kế bao bì mới mẻ, năng động? Dù bạn kinh doanh mỹ phẩm hay kinh doanh nước uống có ga, màu chuyển gradient chắc chắn sẽ mang đến cho bạn những thiết kế đầy trẻ trung, thú vị và ngập tràn màu sắc. Cùng Bee Art khám phá những thiết kế bao bì gradient cực kì ấn tượng!

Mẫu thiết kế bao bì gradient ấn tượng

Mẫu thiết kế bao bì gradient ấn tượng

Mẫu thiết kế bao bì gradient ấn tượng
3. Gradient trong các thiết kế website
Gradient là một yếu tố mạnh mẽ trong thiết kế đồ họa và thiết kế trang web. Chúng có thể tạo ra một cảm giác hiện đại, độc đáo và thú vị cho thiết kế của bạn. Tuy nhiên, việc sử dụng gradient cần được thực hiện một cách hợp lý để tránh làm cho trang web bị rối mắt.
Một vài ứng dụng gradient trong thiết kế website có thể kể đến như
Gradient Background: Sử dụng gradient làm nền cho trang web có thể tạo ra một cảm giác thú vị và hiện đại. Điều này đặc biệt hữu ích để tạo ra các phần tử nổi bật, chẳng hạn như tiêu đề hoặc call-to-action buttons. Gradient backgrounds có thể kết hợp nhiều màu sắc hoặc chỉ sử dụng hai màu để tạo ra hiệu ứng duotone.
Gradient Buttons: Áp dụng gradient cho các nút hoạt động hoặc nút đăng ký có thể làm cho chúng nổi bật và thu hút sự chú ý của người dùng. Gradient buttons thường được sử dụng để làm nổi bật các hành động quan trọng trên trang web như mua sắm, đăng ký, hoặc tải về.
Gradient Overlays: Thêm gradient overlay lên các hình ảnh và hình ảnh nền có thể tạo ra một cảm giác hiện đại và tương tác. Gradient overlays giúp hình ảnh trở nên nhẹ nhàng và hoà quy với phong cách tổng thể của trang web.
Button Hover Effects: Gradient có thể được sử dụng để tạo ra hiệu ứng khi người dùng di chuột qua các nút hoặc phần tử tương tác. Khi người dùng di chuột qua, màu sắc của nút có thể thay đổi theo gradient, làm cho trang web trở nên hấp dẫn và thú vị.
Gradient quả thực vô cùng ấn tượng. Tuy nhiên, khi ứng dụng gradient trong thiết kế, các doanh nghiệp cần chú ý tới một số yếu tố sau để có một thiết kế đẹp nhất. Hoặc nếu bạn đang thuê một đơn vị thiết kế hỗ trợ bạn, thì cũng hãy lưu ý những điều sau để không bị mất điểm trong mắt khách hàng:
Phù Hợp Với Thương Hiệu: Gradient nên phù hợp với bảng màu và phong cách thương hiệu của bạn. Đảm bảo rằng gradient bạn chọn hoặc tạo ra không xung đột với màu sắc chính của thương hiệu và không làm mất đi sự nhận diện thương hiệu.
Tối Giản Gradient: Thường xuyên, gradient tối giản (hoặc duotone) với hai màu sắc có thể là lựa chọn tốt. Gradient đơn giản có thể làm cho thiết kế trông hiện đại và sáng sủa, trong khi giữ được sự tập trung vào các phần tử quan trọng.
Tuân Thủ Nguyên Tắc Thiết Kế: Gradient nên được sử dụng một cách hợp lý và tuân thủ các nguyên tắc thiết kế, bao gồm sự cân bằng, sự đặc trưng, và sự tối giản. Đừng sử dụng gradient quá phức tạp hoặc quá nhiều trong một thiết kế.
Nếu bạn đang tìm kiếm một đơn vị thiết kế logo, nhận diện thương hiệu hoặc thiết kế bao bì hay thiết kế website theo phong cách gradient, liên hệ ngay với Bee Art để được tư vấn thiết kế logo độc quyền!
Tìm đơn vị thiết kế ở đâu?
Là đơn vị thiết kế chuyên nghiệp, Bee Art đã có hơn 10 năm kinh nghiệm thiết kế logo đa lĩnh vực, đa ngành nghề.
Với đội ngũ thiết kế trẻ trung, năng động, Bee Art luôn không ngừng cập những xu hướng thiết kế hàng đầu, cam kết mang lại dịch vụ tốt nhất cho khách hàng. Ngoài thiết kế logo, Bee Art còn cung cấp dịch vụ thiết kế bộ nhận diện thương hiệu, thiết kế website, tư vấn đăng kí bảo hộ thương hiệu. Mục tiêu của Bee Art là cung cấp các thiết kế sáng tạo, chất lượng cao qua đó giúp bạn kết nối công việc kết nối kinh doanh của mình với khách hàng một cách chuyên nghiệp và hiệu quả. Với hơn 6000 dự án đã hoàn thành, hơn 4000 thương hiệu được ra đời và 100% khách hàng đánh giá 5 sao, Bee Art là sự lựa chọn cực kì hợp lý nếu bạn mong muôn.ee Art đã có hơn 10 năm kinh nghiệm thiết kế logo đa lĩnh vực, đa ngành nghề. Với đội ngũ thiết kế trẻ trung, năng động, Bee Art luôn không ngừng cập những xu hướng thiết kế hàng đầu, cam kết mang lại dịch vụ tốt nhất cho khách hàng.
Ngoài thiết kế logo, Bee Art còn cung cấp dịch vụ thiết kế bộ nhận diện thương hiệu, thiết kế website, tư vấn đăng kí bảo hộ thương hiệu. Mục tiêu của Bee Art là cung cấp các thiết kế sáng tạo, chất lượng cao qua đó giúp bạn kết nối công việc kết nối kinh doanh của mình với khách hàng một cách chuyên nghiệp và hiệu quả.
Với hơn 6000 dự án đã hoàn thành, hơn 4000 thương hiệu được ra đời và 100% khách hàng đánh giá 5 sao, Bee Art là sự lựa chọn cực kì hợp lý nếu bạn mong muốn.
>>> Xem thêm: Dịch vụ thiết kế logo tại Bee Art
>>> Xem thêm: Hé lộ 23 mẫu thiết kế logo kiến trúc ấn tượng năm 2022 (
>>> Xem thêm: Gợi ý 27 mẫu thiết kế logo nha khoa ấn tượng năm 2022
✆ Phone: 077.34567.18
✉ Email: info@beeart.vn
🌏 Web: www.beeart.vn
🌏 FB: www.fb.com/beeart.vn
☞ Cơ sở 1: 110 Nguyễn Ngọc Nại, Khương Mai, Thanh Xuân, Hà Nội
☞ Cơ sở 2: 66/ 40 Tân Quy Đông, Tân Phong, Q.7, TP. Hồ Chí Minh
