Lịch sử ra đời và các biến thể của thanh xử lý tiến trình (Progress Bar)
Thanh xử lý tiến trình (Progress Bar) là một thành phần không thể thiếu trong giao diện đồ họa ngày nay, có mặt ở khắp nơi và dưới nhiều hình dạng, kích thước, màu sắc cũng như đảm nhiệm vai trò khác nhau. Hãy cùng Bee Art tìm hiểu về lịch sử ra đời và các biến thể của thanh xử lý tiến trình.

Lịch sử ra đời và các biến thể của thanh xử lý tiến trình (Progress Bar)
Thanh xử lý tiến trình hay thường gọi tắt là thanh tiến trình (Progress Bar) là một đối tượng thường thấy trong thiết kế giao diện ngày nay. Chúng xuất hiện ở nhiều nơi, từ các màn hình khởi động đến trình xem video, nội dung tải lên, màn hình kết nối... từ các thiết bị thông minh đến các phần mềm đơn giản.
Thanh xử lý tiến trình (Progress Bar) là gì?
Thanh xử lý tiến trình hay thường gọi tắt là thanh tiến trình (Progress Bar) là một đối tượng thường thấy trong thiết kế giao diện ngày nay. Chúng xuất hiện ở nhiều nơi, từ các màn hình khởi động đến trình xem video, nội dung tải lên, màn hình kết nối... từ các thiết bị thông minh đến các phần mềm đơn giản.

Lịch sử ra đời và các biến thể của thanh xử lý tiến trình (Progress Bar)
Ví dụ, khi bạn đang duyệt một trang mạng xã hội với phần nội dung bên trong được tự động tải thêm khi người dùng cuộn đến cuối trang, một thanh tiến trình xuất hiện với hiệu ứng chuyển động liên tục giúp cho người dùng hiểu rằng vẫn còn nội dung tiếp theo sẽ xuất hiện. Hay khi sao chép một tệp tin từ thiết bị này sang thiết bị khác, tiến trình chuyển động báo hiệu mọi thứ diễn ra bình thường và trạng thái hoạt động tốt. Quá trình nâng cấp một hệ điều hành cũng sử dụng thanh trạng thái để biểu thị mức độ làm việc của phần mềm...

Lịch sử ra đời và các biến thể của thanh xử lý tiến trình (Progress Bar)

Lịch sử ra đời và các biến thể của thanh xử lý tiến trình (Progress Bar)
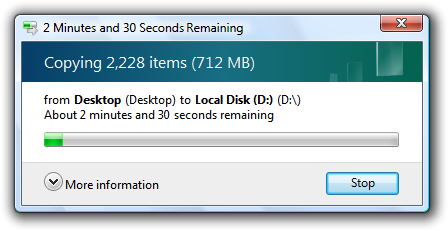
Sự có mặt của thanh tiến trình trong các trường hợp trên không chỉ giúp người dùng ước tính mức độ xử lý của một công việc mà nó còn giúp ghi nhận trạng thái hoạt động của thiết bị. Chẳng hạn với thanh tiến trình của Windows, hiệu ứng chuyển động liên tục được thêm vào phần màu xanh cho thấy các tác vụ vẫn đang xử lý bình thường và máy tính không bị ngưng hay thường gọi là "bị đơ". Với quá trình cập nhật watchOS trên các đồng hồ của Apple, điểm cuối cùng của thanh tiến trình sẽ nhấp nháy liên tục để biếu hiện mọi thứ vẫn đang diễn ra bình thường...

Thanh tiến trình biểu thị quá trình cập nhật phần mềm của watchOS. Ảnh: Apple
Theo một số tài liệu, thanh tiến trình kỹ thuật số ngày nay được cho là cải tiến từ biểu đồ Gantt, một phát minh của kỹ sư - nhà quản lý người Mỹ Henry Gantt vào những năm đầu thế kỷ 20. Dạng biểu đồ này mô tả tiến độ hoàn thành của một hay nhiều công việc (gối đầu hoặc chồng lấn) dựa trên khối lượng của chúng. Tiếp đó, đến năm 1979, Mitchell Model lần đầu đề cập đến việc sử dụng các thanh này trong luận án Tiến sĩ về đề tài Giám sát hành vi hệ thống trong môi trường tính toán phức tạp. Thanh tiến trình có đồ họa được cho lần đầu xuất hiện tiên trong Windows XP và macOS X 10 của Apple.
Phân loại thanh xử lý tiến trình
Có 2 loại thanh tiến trình hiện nay là tuyến tính và phi tuyến tính.
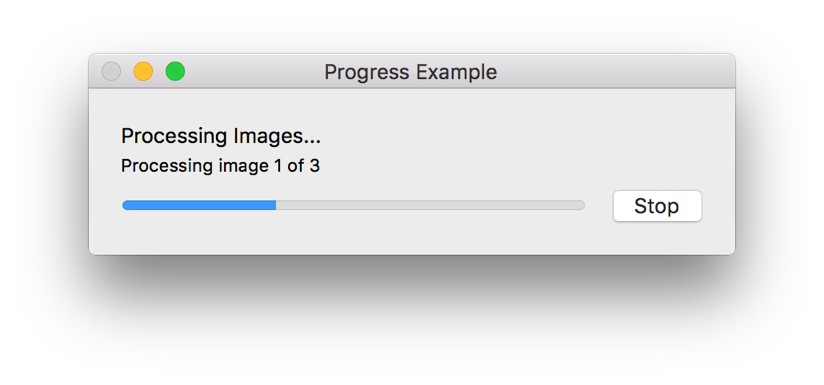
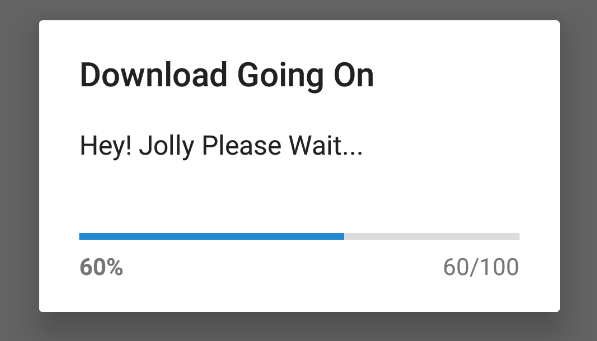
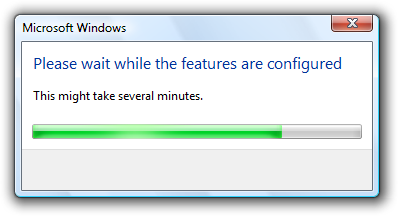
Loại tuyến tính (hay dựa trên giá trị, Value-based) hiển thị các phần trăm dựa trên khối lượng công việc đã hoàn thành của một tác vụ. Thanh sẽ đầy khi toàn bộ được xử lý xong. Loại này được dùng khi máy móc có thể tính toán được chính xác tổng khối lượng cần thực hiện và lượng công việc mà chúng đã vượt qua.

Thanh xử lý tiến trình tuyến tính
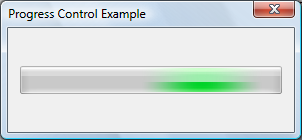
Loại phi tuyến tính (hay không xác định, Indeterminate) không hiển thị lượng tác vụ đã thực hiện xong mà sử dụng các hoạt ảnh chuyển động lặp lại để bù lấp khoảng thời gian chờ đợi xử lý của người dùng. Do giới hạn về công nghệ xử lý, khả năng kết nối và sự phức tạp trong hoạt động của người dùng ngày nay, loại thanh tiến trình này đã ra đời và được sử dụng rộng rãi. Nó chủ yếu xuất hiện trong quá trình giao tiếp trực tuyến nơi kết nối mạng thiếu ổn định và việc thực hiện tính toán trở nên cực kỳ phức tạp.

Thanh xử lý tiến trình phi tuyến tính
Thanh tiến trình đã được chứng minh là có tác động tới quá trình con người giao tiếp với các thiết bị điện tử. Theo tài liệu được công bố bởi nhóm nhà nghiên cứu thuộc Viện tương tác giữa người và máy tính, Đại học Carnegie Mello vào năm 2010, việc lựa chọn hoạt ảnh chuyển động có thể thay đổi cách người dùng cảm nhận về thời gian thực tế của các tác vụ. Ví dụ, cùng một khoảng thời gian xử lý, các hiệu ứng chuyển động giảm tốc lùi (như loại trên mac OS X trước đây) có thể tăng đáng kể hiệu suất cảm nhận so với loại chỉ có màu đồng nhất.
Tại sao thanh xử lý tiến trình quan trọng trong thiết kế websites?
Thanh xử lý tiến trình (progress bar) đóng vai trò vô cùng quan trọng. Nó không chỉ là một yếu tố trang trí mà còn mang lại nhiều lợi ích thiết thực, góp phần nâng cao trải nghiệm người dùng (UX) và hiệu quả hoạt động của trang web.
1. Thanh xử lý tiến trình cải thiện trải nghiệm người dùng
Thanh xử lý tiến trình giúp cải thiện trải nghiệm người dùng một cách rõ rệt. Khi người dùng truy cập vào một trang web và thực hiện các tác vụ như tải trang, tải xuống tập tin, hoặc đăng nhập, họ thường cảm thấy bất an nếu không biết tiến trình của tác vụ đó. Một thanh xử lý tiến trình cung cấp cho họ thông tin rõ ràng về trạng thái hiện tại và thời gian ước tính để hoàn thành, giúp giảm sự lo lắng và tăng sự hài lòng. Điều này đặc biệt quan trọng khi tác vụ có thể mất một khoảng thời gian nhất định để hoàn tất, vì nó thiết lập kỳ vọng thực tế cho người dùng.
2. Thanh xử lý tiến trình tăng tính tương tác
Khi người dùng biết rằng một tác vụ đang được xử lý và họ có thể nhìn thấy tiến trình, họ sẽ có xu hướng kiên nhẫn chờ đợi hơn thay vì rời khỏi trang. Điều này giúp giảm tỷ lệ thoát trang và giữ chân người dùng lâu hơn. Hơn nữa, một thanh tiến trình hoạt động cũng giúp trang web tránh được sự nhàm chán, giữ sự chú ý của người dùng trong suốt quá trình chờ đợi.
3. Cung cấp phản hồi ngay lập tức cho người dùng
Thanh xử lý tiến trình là một dạng phản hồi trực quan giúp người dùng biết rằng hệ thống đang làm việc và xử lý yêu cầu của họ. Việc này không chỉ giảm lo lắng mà còn tăng cường cảm giác kiểm soát cho người dùng, khiến họ cảm thấy trang web hoạt động mượt mà và đáng tin cậy hơn. Phản hồi này cũng thông báo cho người dùng về trạng thái hiện tại của hệ thống, giúp họ hiểu rõ hơn về những gì đang diễn ra.
Thanh xử lý tiến trình là một yếu tố thiết yếu trong thiết kế website hiện đại. Nó không chỉ cải thiện trải nghiệm người dùng mà còn tăng cường tính tương tác, cung cấp phản hồi ngay lập tức, tăng hiệu suất nhận thức và phản ánh sự chuyên nghiệp của trang web. Chính vì những lý do này, việc tích hợp thanh xử lý tiến trình vào thiết kế web là điều không thể thiếu để đảm bảo một trải nghiệm người dùng mượt mà và tích cực.
Nguồn: Interfase
Tìm đơn vị thiết kế website ở đâu?
Là đơn vị thiết kế chuyên nghiệp, Bee Art đã có hơn 10 năm kinh nghiệm thiết kế website đa lĩnh vực, đa ngành nghề.
Với đội ngũ thiết kế trẻ trung, năng động, Bee Art luôn không ngừng cập những xu hướng thiết kế hàng đầu, cam kết mang lại dịch vụ tốt nhất cho khách hàng. Ngoài thiết kế website, Bee Art còn cung cấp dịch vụ thiết kế bộ nhận diện thương hiệu, thiết kế logo, tư vấn đăng kí bảo hộ thương hiệu. Mục tiêu của Bee Art là cung cấp các thiết kế sáng tạo, chất lượng cao qua đó giúp bạn kết nối công việc kết nối kinh doanh của mình với khách hàng một cách chuyên nghiệp và hiệu quả.
Liên hệ với Bee Art được tư vấn thiết kế ngay hôm nay!
>>> Xem thêm: Dịch vụ thiết kế website tại Bee Art
>>> Xem thêm: 5 điều mà các doanh nghiệp cần lưu ý trước khi thiết kế website
✆ Phone: 077.34567.18
✉ Email: info@beeart.vn
🌏 Web: www.beeart.vn
🌏 FB: www.fb.com/beeart.vn
☞ Cơ sở 1: 110 Nguyễn Ngọc Nại, Khương Mai, Thanh Xuân, Hà Nội
☞ Cơ sở 2: 66/ 40 Tân Quy Đông, Tân Phong, Q.7, TP. Hồ Chí Minh
