Dark Mode trong thiết kế website: Ưu điểm và các lưu ý khi thiết kế dark mode
Hầu hết các ứng dụng hay thiết kế website ngày nay đều cố gắng tích hợp chế độ tối (Dark Mode) như một phần của trải nghiệm người dùng. Cùng Bee Art tìm hiểu các ưu và nhược điểm của chế độ này trong bài viết dưới đây nhé!

Dark Mode trong thiết kế website
Công nghệ màn hình đã có thời gian phát triển lâu dài và nhiều thay đổi kể từ khi các thiết bị cá nhân sở hữu màn hình hiển thị ra đời cho đến nay. Sự chuyển mình nhanh chóng từ các dạng phát quang đơn giản đến LCD rồi LED, Plasma và chấm lượng tử... đã làm thay đổi cách con người tương tác với máy tính hay điện thoại. Những tiến bộ nhanh chóng đó cũng đặt ra thách thức trong việc phát triển biện pháp bảo vệ mắt người khỏi tác động của màn hình điện tử cũng như đưa ra yêu cầu mới cho các nhà thiết kế về khả năng thích ứng của giao diện với người dùng.
Do nhu cầu và thời gian tương tác cùng màn hình ngày càng kéo dài hơn, trong khi các công ty phần cứng cố gắng tìm ra các công nghệ sản xuất mới giúp tối ưu hóa khả năng hiển thị, thì về phía những đơn vị phát triển phần mềm, một số giải pháp cũng đã được ra mắt và hiện giờ trở thành tiêu chuẩn chung của ngành công nghệ. Đó chính là chế độ tối (Dark Mode).
Dark Mode là gì?
Chế độ tối (Dark Mode) hay Chế độ ban đêm (Night Mode) là cách để chỉ các phiên bản giao diện với màu sắc tối hơn, chủ yếu là nền đen (hoặc gần đen) được sử dụng thay thế các dạng nền trắng/ sáng truyền thống thường xuất hiện trong các thiết kế website thời gian gần đây.
Khó có thể xác định chính xác Dark Mode ra đời lần đầu tiên vào khi nào tuy nhiên trào lưu này rõ ràng đã được sự trợ giúp đắc lực của các thế hệ màn hình OLED hiện đại. Khi công nghệ tắt điện toàn phần của các bóng đèn OLED giúp cho trải nghiệm màu sắc tối trở nên chân thực và đẹp mắt hơn, nó giúp tạo ra không gian thoải mái cho các hãng công nghệ xây dựng những giao diện mà không cần sử dụng quá nhiều năng lượng.

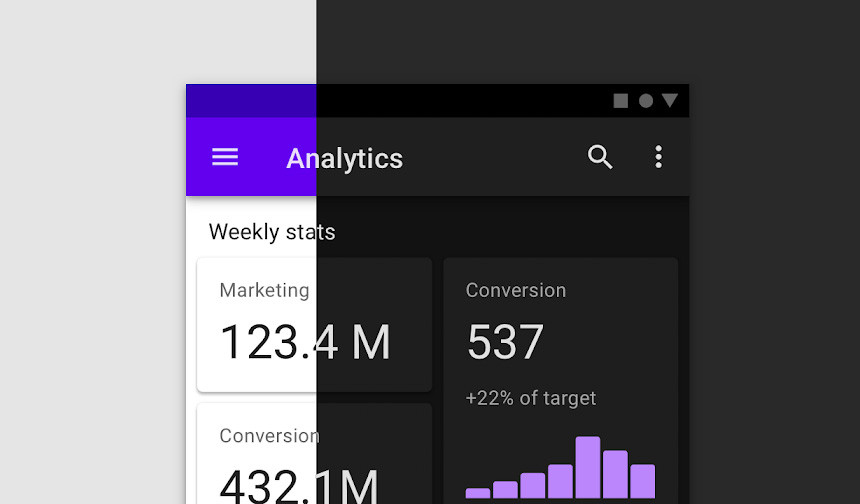
Dark Mode trong thiết kế website
Dạng Màn hình Always-on display được ra mắt trên nhiều thiết bị là một ví dụ cho Dark Mode ban đầu. Nó không chỉ giúp cho người dùng tập trung nhìn rõ thông tin trong môi trường thiếu sáng trên thiết kế website mà còn đảm bảo khả năng tiết kiệm điện tối đa cho thiết bị. Các màu sắc, văn bản vẫn được đảm bảo trong khi sự thích ứng của mắt người với màn hình và bên ngoài có biên độ chênh lệch ít hơn.
Cùng với đó, một số ứng dụng đọc sách trên điện thoại trước đây như Wattpad cũng đã tích hợp tính năng cho phép người dùng chọn màn hình hiển thị nền tối cùng chữ sáng màu giúp cho quá trình đọc trở nên trôi chảy hơn và có thể, đỡ mỏi mắt hơn khi phải nhìn vào màn hình trong thời gian dài.
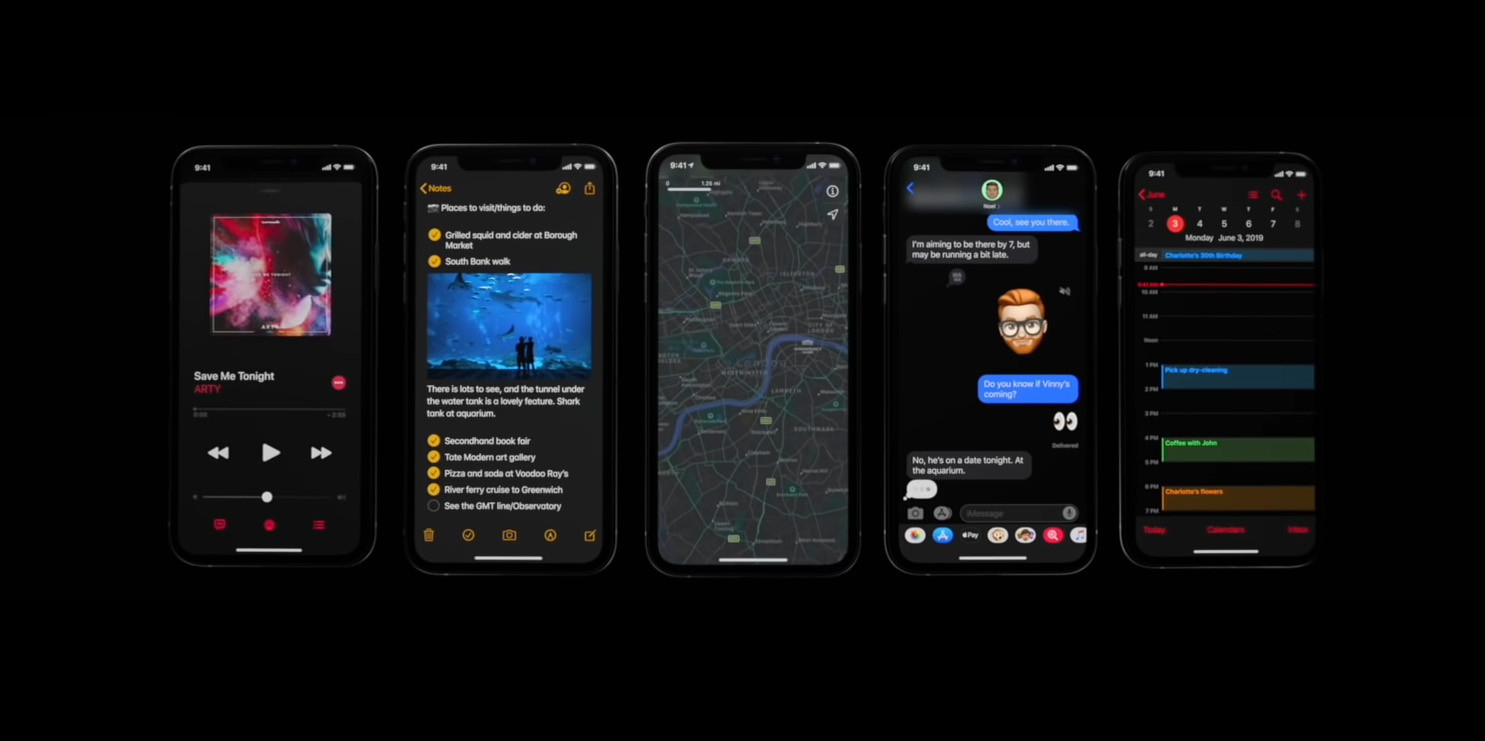
Tháng 9 năm 2019, iOS 13 lần đầu tiên giới thiệu Dark Mode hoàn chỉnh với việc mang đến bản cập nhật đầy đủ cho các ứng dụng hệ thống của hệ điều hành này. Người dùng có thể chuyển đổi linh hoạt giữa các giao diện sáng sang tối hoặc thiết lập thời gian để điện thoại tự động kích hoạt.

Dark Mode trong thiết kế website
Sự "nhiệt tình" của Apple và trước đó là Google với Android 10, phát hành vào đầu tháng 03 cùng năm, đã giúp cho Dark Mode trở nên phổ biến và hiện đang giống như một tiêu chuẩn thiết kế cho hầu hết các giao diện hiện đại. Người dùng có thể tìm thấy chúng ở bất cứ đâu từ Windows, macOS cho đến Android, iOS và cả các thiết kế website độc lập khác… Hầu hết các ứng dụng hay trang web ngày nay đều cố gắng tích hợp chế độ tối (Dark Mode) như một phần của trải nghiệm người dùng. Nhiều người thích sử dụng giao diện này vì sự độc đáo của nó.
Ưu điểm của Dark Mode trong thiết kế website
Cho đến nay, vẫn còn nhiều tranh cãi về các ưu và nhược điểm của Dark Mode trong thiết kế website tuy nhiên, có một số điều chúng ta có thể tin rằng Dark Mode thực sự đã giúp cải thiện nhiều vấn đề trong đó liên quan đến cả hiệu năng sử dụng và trải nghiệm người dùng.
Như đã trình bày ở trên, màn hình hiện đại sử dụng dòng điện làm phát sáng các bóng, từ đó hình thành nên những gì chúng ta nhìn thấy. Không giống như trước đây khi một tấm nền luôn được cấp điện, mỗi pixel trên các màn hình như OLED (hoặc công nghệ tương tự) hoạt động độc lập và chỉ sáng khi có dòng điện chạy qua. Vì thế, với việc sử dụng Dark Mode, bạn không những có thể tiết kiệm năng lượng mà còn kéo dài tuổi thọ của màn hình.
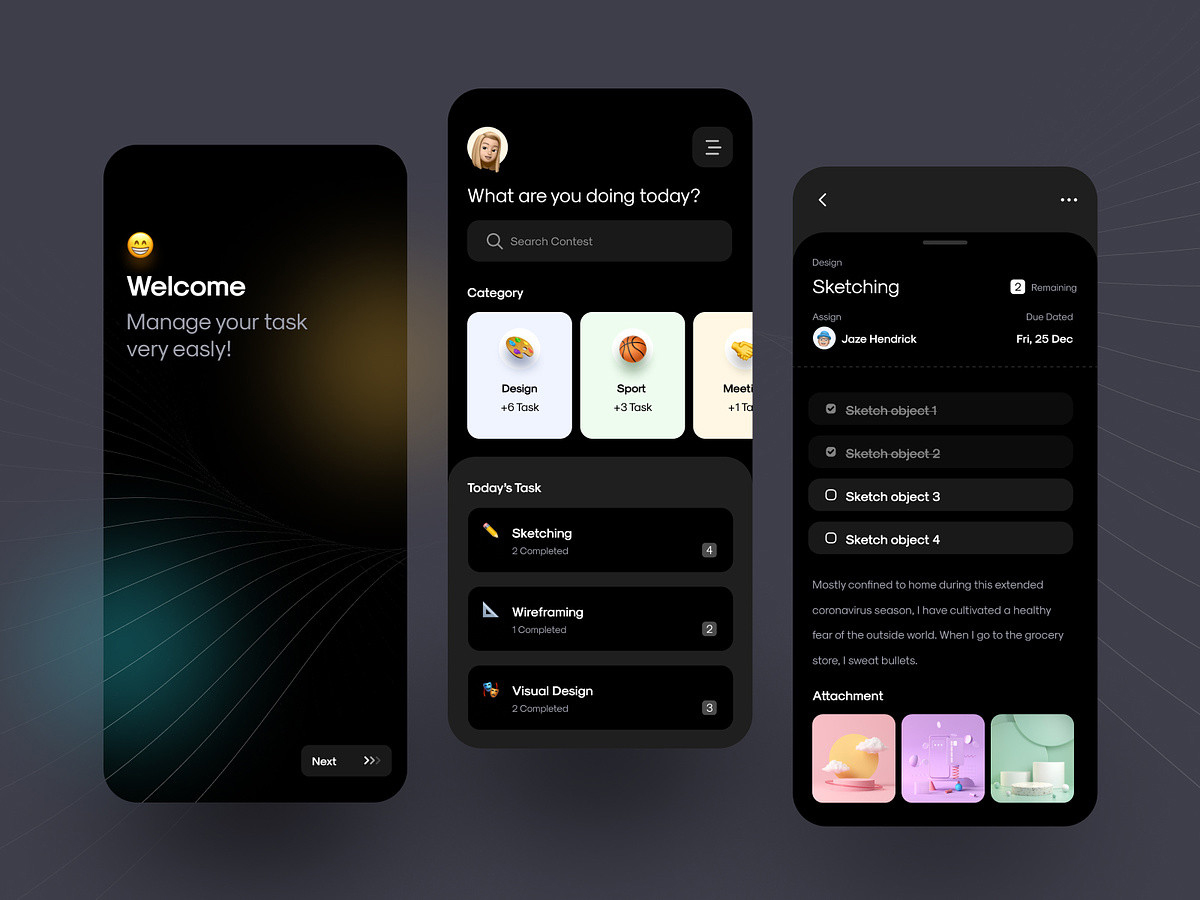
Dark Mode cũng giúp loại bỏ các thành phần đánh mất sự tập trung trên giao diện khiến cho văn bản dễ dàng nổi bật hơn. Nó cũng góp phần tạo ra hệ thống phân cấp trực quan khi hầu hết các thành phần giao diện trở nên đồng nhất với số ít chi tiết quan trọng xuất hiện nổi bật trên đó cùng màu sắc hoàn toàn khác biệt.

Dark Mode trong thiết kế website
Chế độ này cũng có thể giảm thiểu sự mất tập trung khi giúp người dùng đang lái xe. Họ có thể tiếp tục quan sát hành trình mà không bị phân tán do ánh sáng phát ra từ màn hình trong điều kiện môi trường bất lợi vào ban đêm. Cùng với đó, Dark Mode trong thiết kế website và ứng dụng giao diện cũng được nhiều người dùng yêu thích do tính thẩm mỹ của chúng. Khi đã quá quen thuộc với giao diện sáng, việc chuyển đổi sang chế độ tối có thể giúp mọi thứ trở nên mới mẻ và ấn tượng hơn.
Nhược điểm của Dark Mode trong thiết kế website
Dù có nhiều ưu điểm là vậy, Dark Mode không phải là giải pháp tối ưu hoàn toàn cho giao diện người dùng trong thiết kế website. Theo tờ Wired, dẫn lời từ Anna Cox (giáo sư về tương tác giữa con người và máy tính tại Đại học London) dù chúng ta vẫn thường quan niệm rằng Dark Mode giúp bảo vệ mắt tốt hơn và làm văn bản trở nên dễ đọc, tuy nhiên nếu độ tương phản không được đảm bảo, mọi thứ sẽ không có quá nhiều khác biệt ở bất kỳ chế độ hiển thị nào.
Nghiên cứu trước đó được công bố vào năm 2013 bởi nhà tâm lý học Cosima Piepenbrock và Susanne Mayr cho thấy độ chính xác và hiệu suất tốt hơn trong điều kiện phân cực dương (tức là văn bản màu đen trên nền trắng). Những người tham gia thực hiện cả bài kiểm tra thị lực và bài kiểm tra đọc đã cho thấy họ đọc nhanh hơn và phát hiện nhiều lỗi hơn trong điều kiện cực dương (chế độ sáng thông thường).
Điều này thậm chí còn đúng hơn với những người lớn tuổi khi lượng ánh sáng đi vào võng mạc thấp hơn so với người trẻ, và vì vậy chế độ tối gần như trở nên kém hiệu quả hơn với những người trong độ tuổi này. Chế độ tối đồng thời xóa nhòa ranh giới giữa các đối tượng khiến cho những giao diện chứa nhiều thành phần trở nên khó sử dụng hơn. Do khả năng hiển thị hạn chế các màu sắc và hiệu ứng phân tầng, Dark Mode trong thiết kế websit làm các đối tượng nhỏ trở nên nhạt nhòa và người dùng không thể nhanh chóng phân biệt chúng. Thay vào đó, họ chỉ tập trung vào các thông tin văn bản hoặc hình ảnh nổi bật trên trang.

Dark Mode trong thiết kế website
Cùng với đó, chế độ tối trong thiết kế website có thể khiến cho thời gian tương tác với màn hình bị kéo dài hơn trước do mắt không còn bị chói mắt (chủ yếu do sử dụng thiết bị điện tử vào ban đêm). Điều này thậm chí là mối nguy hại lớn hơn với các giao diện sáng thông thường.
Trước đây, người ta tin rằng ánh sáng xanh không chỉ có hại cho mắt mà còn khiến cho con người khó vào giấc ngủ hơn, dẫu vậy, khi kết hợp cả Dark Mode và giảm thiểu ánh sáng có hại, người dùng thậm chí còn tiếp tục sử dụng ứng dụng trong nhiều giờ đồng hồ liên tục thay vì kết thúc chúng.
Những lưu ý khi thiết kế website Dark Mode
Không nên "thần thánh" Dark Mode và coi đó là yếu tố quan trọng trong việc tăng trải nghiệm đọc và tiếp nhận thông tin từ người dùng. Vì những nhược điểm đã nêu ở trên, chế độ tối có thể kém hiệu quả trong điều kiện ánh sáng lý tưởng và nó phần nào khiến cho giao diện trở nên thiếu trực quan với một số nhóm người dùng nhất định.
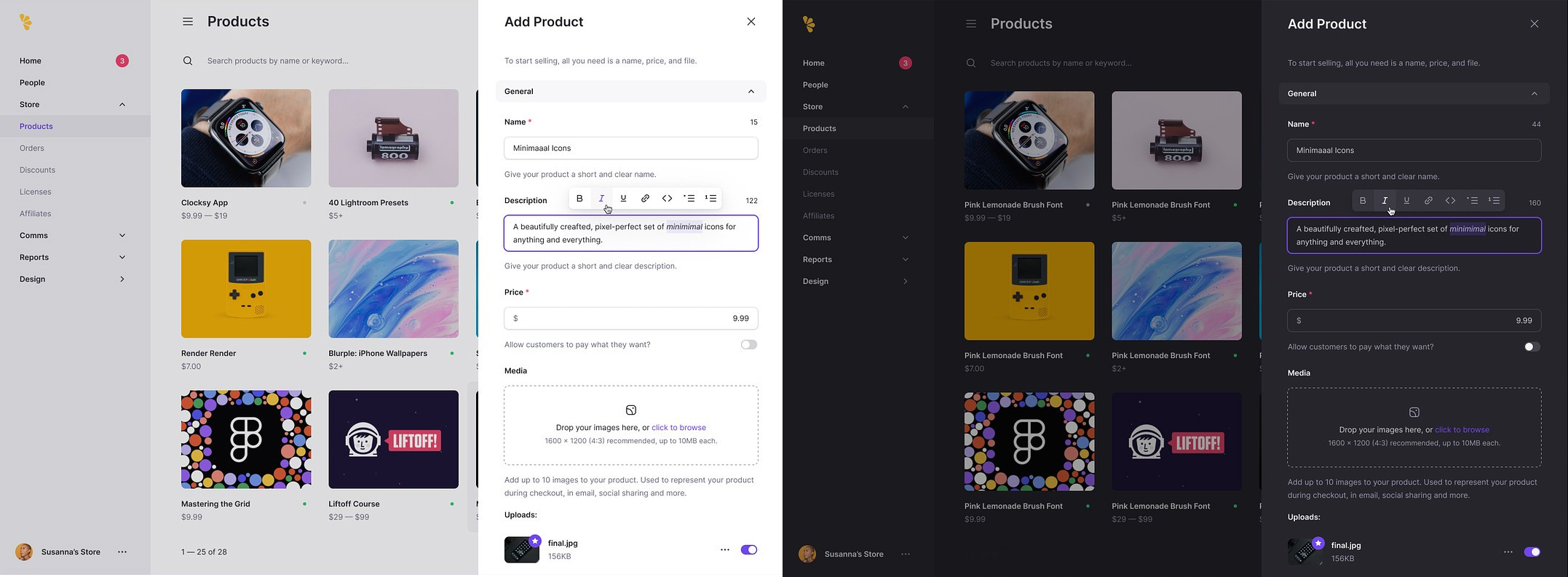
Nhà thiết kế cần xem xét chỉ số tương phản, thứ vốn vô cùng quan trọng trong giao diện. Ở bất cứ chế độ nào, việc không đảm bảo khả năng phân biệt rõ ràng giữa các đối tượng, sự phân tầng thông tin luôn là yếu tố tác động trực tiếp đến khả năng tiếp cận của người dùng. Dẫu vậy, ở Dark Mode, giá trị tương phản thường luôn thấp hơn nếu so cùng đối tượng đó ở chế độ thông thường (Light Mode).

Dark Mode trong thiết kế website
Dải màu sắc trong Dark Mode cũng ít phong phú hơn đồng thời chỉ số bão hòa cũng nên được điều chỉnh để tạo cảm giác liền mạch. Do không thể hiện thị chính xác hiệu ứng đổ bóng, nhà thiết kế nên sử dụng màu sắc để phân biệt đối tượng nếu các chi tiết này xuất hiện trong giao diện của mình.
Đồng thời luôn cố gắng xây dựng hai phiên bản song hành khi thiết kế website để giúp cho các nhóm người dùng khác nhau đều có thể thích ứng với sản phẩm. Việc chuyển đổi giữa Dark Mode và Light Mode không đơn thuần là đảo ngược màu sắc mà đôi lúc là thay đổi hoàn toàn chỉ số giúp giao diện đạt được giá trị thẩm mỹ nhất định.
Tìm đơn vị thiết kế website ở đâu?
Là đơn vị thiết kế chuyên nghiệp, Bee Art đã có hơn 10 năm kinh nghiệm thiết kế website đa lĩnh vực, đa ngành nghề.
Với đội ngũ thiết kế trẻ trung, năng động, Bee Art luôn không ngừng cập những xu hướng thiết kế hàng đầu, cam kết mang lại dịch vụ tốt nhất cho khách hàng. Ngoài thiết kế website, Bee Art còn cung cấp dịch vụ thiết kế bộ nhận diện thương hiệu, thiết kế logo, tư vấn đăng kí bảo hộ thương hiệu. Mục tiêu của Bee Art là cung cấp các thiết kế sáng tạo, chất lượng cao qua đó giúp bạn kết nối công việc kết nối kinh doanh của mình với khách hàng một cách chuyên nghiệp và hiệu quả.
Liên hệ với Bee Art được tư vấn thiết kế ngay hôm nay!
>>> Xem thêm: Dịch vụ thiết kế website tại Bee Art
>>> Xem thêm: 5 điều mà các doanh nghiệp cần lưu ý trước khi thiết kế website
✆ Phone: 077.34567.18
✉ Email: info@beeart.vn
🌏 Web: www.beeart.vn
🌏 FB: www.fb.com/beeart.vn
☞ Cơ sở 1: 110 Nguyễn Ngọc Nại, Khương Mai, Thanh Xuân, Hà Nội
☞ Cơ sở 2: 66/ 40 Tân Quy Đông, Tân Phong, Q.7, TP. Hồ Chí Minh
