8 cách kết hợp font chữ hiệu quả nhất khi thiết kế cho doanh nghiệp năm 2024
Kết hợp font chữ là cả một nghệ thuật. Bởi lẽ kết hợp font chữ sao cho đẹp và ấn tượng là không hề đơn giản. Font chữ là một thành phần quan trọng trong thương hiệu, có tác động rất lớn đến "cảm xúc" của khách hàng. Hãy cùng Bee Art tìm hiểu về 8 cách kết hợp font chữ hiệu quả nhất khi thiết kế cho doanh nghiệp năm 2024.

8 cách kết hợp font chữ hiệu quả nhất khi thiết kế cho doanh nghiệp năm 2024
Trong thế giới ngày nay, nơi mà thông tin được truyền đạt qua nhiều phương tiện truyền thông khác nhau, việc chọn lựa và kết hợp font chữ phù hợp đã trở thành một yếu tố quan trọng không thể bỏ qua trong thiết kế đồ hoạ. Font chữ không chỉ đơn thuần là các ký tự để truyền tải văn bản, mà còn là một công cụ mạnh mẽ để truyền đạt cảm xúc, tạo ra ấn tượng và thiết lập sự nhận biết thương hiệu.
Font chữ có khả năng truyền đạt thông điệp. Mỗi font chữ mang đậm một cái phong cách riêng, từ sự truyền thống, chính thống đến sự hiện đại, cá nhân. Lựa chọn và kết hợp font chữ phù hợp không chỉ giúp văn bản trở nên dễ đọc mà còn giúp truyền tải một thông điệp cụ thể. Ví dụ, sử dụng font chữ chuyên nghiệp và trang trọng có thể phù hợp với một bản báo cáo kinh doanh, trong khi một font chữ vui nhộn và phóng khoáng sẽ là lựa chọn thích hợp cho một thẻ mời tiệc.
Ngoài ra, font chữ cũng đóng vai trò quan trọng trong việc xây dựng và củng cố nhận biết thương hiệu. Khi một font chữ được sử dụng liên tục trong các tài liệu, quảng cáo và trên các sản phẩm của một thương hiệu, nó tạo ra một hình ảnh nhận biết dễ nhận ra cho thương hiệu đó. Ví dụ, font chữ của Coca-Cola hay Nike đã trở thành biểu tượng của thương hiệu và không cần thêm bất kỳ logo nào khác để người tiêu dùng nhận biết.
Đồng thời, font chữ cũng góp phần vào việc tạo ra không gian và cảm xúc cho thiết kế đồ hoạ. Sự lựa chọn và kết hợp font chữ có thể làm nổi bật một cảm xúc nhất định, từ sự vui vẻ, thoải mái đến sự nghiêm túc, trang trọng. Ví dụ, một font chữ vui nhộn và phóng khoáng có thể làm cho độc giả cảm thấy vui vẻ và thân thiện, trong khi một font chữ nghiêm túc và cổ điển có thể tạo ra một cảm giác nghiêm trang và uy nghiêm.
Designer thường xuyên phải làm việc với rất nhiều font chữ khác nhau nhằm tạo ra một tổng thể thu hút và xây dựng phân cấp thị giác một cách hiệu quả. Trong trường hợp không có những luật lệ nghiêm ngặt hay các quy tắc khoa học để có thể áp dụng, bạn cần phải liên tục thử nghiệm và kiểm tra lại các kĩ thuật để có thể tạo ra được một cấu trúc typography ổn định. Bằng cách quan sát và học tập những phương pháp tốt nhất của quá trình thiết kế con chữ, bạn sẽ có khả năng chỉ ra được liệu những kiểu chữ nào khi kết hợp với nhau sẽ cho ra kết quả phù hợp nhất.
Cách kết hợp font chữ hiệu quả nhất khi thiết kế
Điều tuyệt vời nhất về nghệ thuật và thiết kế là mỗi khi bạn tạo ra một hình dạng, kiểu dáng mới, bạn có thể thỏa sức khám phá các phong cách, kĩ thuật và những sự phối hợp khác nhau để truyền tải đi một thông điệp. Như một người đã từng nói rằng: Phải hiểu được những điều cơ bản nhất của nghệ thuật thiết kế, bạn mới có đủ khả năng để bước qua ranh giới của các luật lệ.
1. Kết hợp font chữ bổ túc
Hầu hết các kiểu chữ đều có khả năng khơi gợi nên một phản hồi mang tính cảm xúc từ phía người dùng. Những kiểu chữ có xu hướng biểu đạt những trạng thái cảm xúc cũng như tính chất khác nhau, chúng cũng nên được kết hợp dựa trên sự phù hợp của những đặc tính đó. Tuy nhiên, trong một số trường hợp nhất định, những kiểu chữ ở hai thái cực đối lập lại có thể song hành cùng nhau một cách tương đối hiệu quả. Điểm khác biệt làm nên mỗi kiểu chữ thường mang lại sự cân bằng cho những kiểu chữ đối lập chúng và tạo nên một thiết kế hài hòa, tinh tế.

Kết hợp font chữ bổ túc
Ví dụ, nếu bạn đang thực hiện thiết kế với một font mang tính chất mạnh mẽ, đồ sộ (giống như font ở hình phía trên) thì hãy kết hợp nó với một font nhỏ gọn, thanh lịch. Điều này sẽ cho bạn khả năng tạo ra một thiết kế cân bằng, dễ chịu. Khi đưa ra quyết định kết hợp đó, bạn sẽ thường thấy rằng bản thân phụ thuộc nhiều vào cảm xúc cá nhân và điều này thì không sao cả. Hãy bình tĩnh. Việc tìm kiếm và kết hợp đúng font với nhau không hề đơn giản và đòi hỏi bạn phải luyện tập thường xuyên để có thể đạt đến cảnh giới đó.
2. Kết hợp font chữ có chân và font chữ không chân
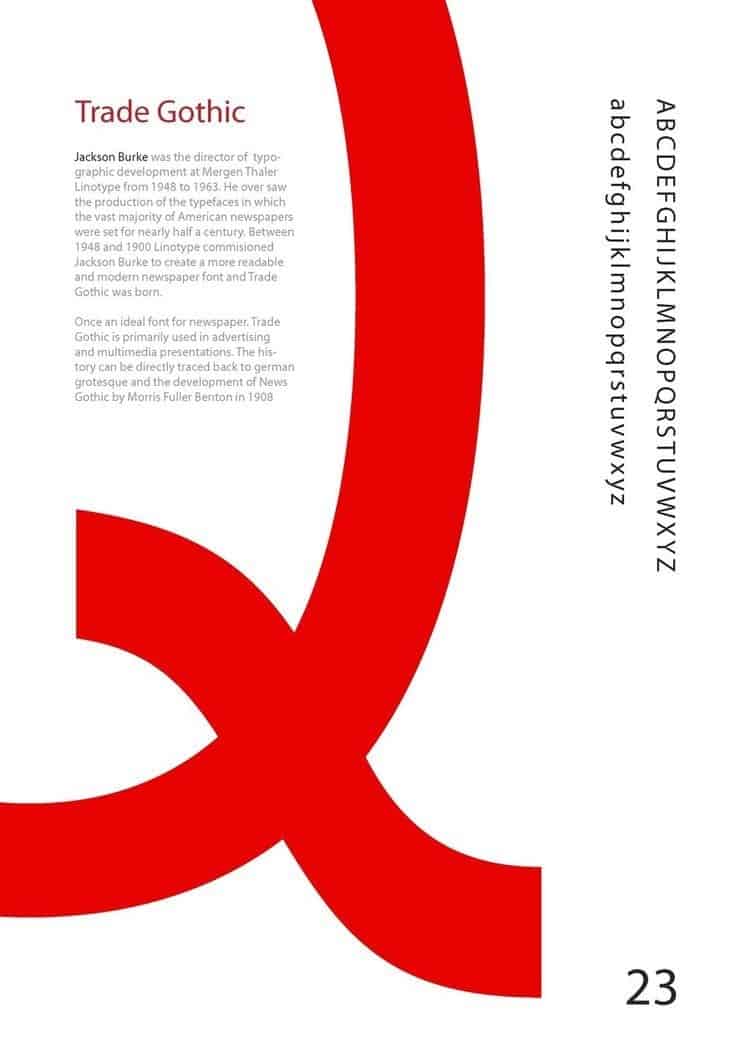
Đây là một kết hợp thuộc hàng kinh điển, được sử dụng tương đối hiệu quả trên cả các dự án website cũng như các dự án in ấn. Nếu bạn không có nhiều thời gian trong việc lựa chọn, hãy kết hợp giữa một font serif (font chữ có chân) và một font sans serif (font chữ không chân). Điều này sẽ luôn đảm bảo tính rõ ràng cho nội dung văn bản của bạn. Ví dụ, nếu bạn nhìn vào bài báo phía dưới, bạn có thể thấy ngay rằng Trade Gothic là một kiểu chữ năng động và thanh lịch trong khi Bell Gothic. Ngược lại, có một sự hiện diện áp đảo. Việc kết hợp hai kiểu chữ này lại có lẽ sẽ không phải là lựa chọn tối ưu nhất để nhận dạng nội dung văn bản.

Kết hợp font chữ có chân và font chữ không chân
3. Tạo kết cấu tương phản khi kết hợp font chữ
Một trong những lý do giải thích cho sự hiệu quả của việc kết hợp giữa font chữ có chân và font chữ không chân là bởi vì chúng có khả năng tạo ra một sự tương phản thị giác khi đứng cạnh nhau. Sự tương phản có thể đạt được theo nhiều phương pháp – sử dụng màu sắc, các phong cách, độ dày/mỏng của yếu tố, kích thước và khoảng cách.

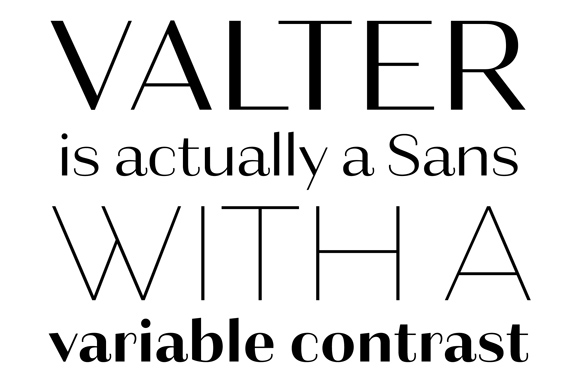
Tạo kết cấu tương phản khi kết hợp font chữ
Nếu bạn nhìn vào ví dụ phía trên, bạn sẽ thấy cách mà những chữ với các nét bo tròn và uốn cong trông ổn hơn khi kết hợp với những chữ có các đường nét mảnh mai, thanh lịch.
4. Thiết lập hệ thống phân cấp thị giác
Khi đang thực hiện một dự án thiết kế, bạn cần xây dựng phân cấp thị giác không chỉ cho bố cục và hình ảnh mà còn cho cả nội dung văn bản. Cách này giúp người xem đọc được những phần nội dung quan trọng nhất trong một trang. Hướng làm khác là trước khi thiết kế, bạn hãy xem qua một lượt những thông tin nào được cho là cần thiết trong bố cục.

Thiết lập hệ thống phân cấp thị giác
Một khi đã nhận định được rõ đâu là phần cần được làm nổi bật, bạn sẽ có khả năng đưa ra những quyết định thiết kế có chủ đích hơn. Một số nền tảng xuất bản truyền thống như giấy báo, tạp chí hay tập san, tất cả đều là những ví dụ tuyệt vời cho việc áp dụng phân cấp thị giác lên bố cục của trang.
5. Giới hạn số lượng kết hợp font chữ khi thiết kế

Giới hạn số lượng kết hợp font chữ khi thiết kế
Các chuyên gia đề xuất rằng chúng ta chỉ nên sử dụng tối đa từ 2-3 font chữ trong một bố cục. Điều này sẽ luôn luôn đảm bảo cho bạn về tính rõ ràng và dễ đọc của văn bản. Mặc dù một vài dự án có thể yêu cầu bạn trau chuốt thêm các sự kết hợp của font chữ. Nếu bạn nằm trong hoàn cảnh đó, hãy cố gắng tạo ra sự hài hòa và tính liên kết trong thiết kế của bạn đồng thời tránh khiến nó trở nên hỗn tạp và lộn xộn.
6. Cân nhắc về bối cảnh

Cân nhắc về bối cảnh khi kết hợp font chữ
Việc lựa chọn font chữ nào phụ thuộc phần lớn vào dự án thiết kế mà bạn đang thực hiện. Thứ nhất, nó cần phải rõ ràng và hiển thị theo đúng kích thước. Phong cách của font chữ cũng đóng một vai trò quan trọng trong việc xây dựng sắc thái của cả dự án. Đặc điểm của font chữ nên tương xứng với thông điệp được truyền tải. Đôi khi, bạn sẽ cần những font chữ thực sự nổi bật trên bố cục, khi khác thì bạn lại mong muốn một cái gì đó trung tính, nhã nhặn hơn.
>>> Xem thêm: 6 kiểu font chữ phổ biến trong thiết kế và tâm lý học font chữ
7. Phân chia các vai trò của văn bản trước khi kết hợp font chữ

Phân chia các vai trò của văn bản trước khi kết hợp font chữ
Một cách đơn giản để kết hợp các kiểu chữ đó là chỉ định vai trò cụ thể cho từng kiểu chữ. Bạn có thể thực hiện điều này bằng cách chỉ định kiểu chữ in đậm dành cho các tiêu đề, kiểu chữ mỏng dành cho phụ đề và quay trở lại trung tính dành cho các đoạn văn bản chính. Cuối cùng, chúng đều được sử dụng để tạo thành một thiết kế thống nhất. Khi bạn chỉ định những vai trò này cho các font chữ, bạn có thể xác định được hệ thống phân cấp typography nhằm thu hút sự chú ý của người xem đến các yếu tố quan trọng nhất trong thiết kế.
8. Sử dụng những kích cỡ chữ khác nhau khi kết hơp font chữ
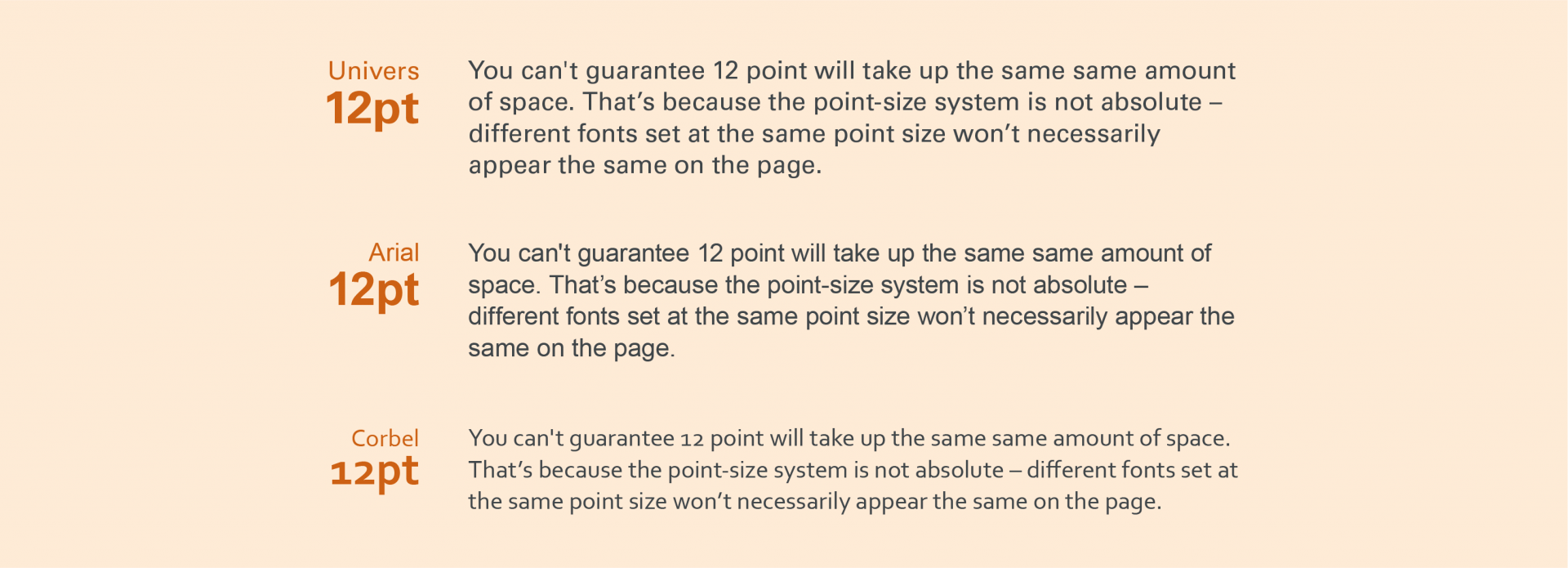
 Sử dụng những kích cỡ chữ khác nhau khi kết hơp font chữ
Sử dụng những kích cỡ chữ khác nhau khi kết hơp font chữ
Một trong những cách tốt nhất để xây dựng sự tương phản và khác biệt là thay đổi kích cỡ của văn bản. Nguyên lý cơ bản này có thể tối ưu hóa mạnh mẽ trải nghiệm đọc. Nếu bạn nhìn vào ví dụ bên dưới, bạn sẽ thấy cách mà văn bản phía bên phải có phần dễ đọc hơn văn bản phía bên trái. Kích cỡ của văn bản chính có thể được điều chỉnh để tạo ra độ tương phản phù hợp và giúp nâng cấp hệ thống phân cấp typography.
Gợi ý cách kết hợp kiểu chữ hiệu quả
Kết hợp nhiều phông chữ với nhau giống như mua sắm quần áo. Cái này phải bổ sung cho cái kia để thể hiện cá tính thương hiệu của bạn trong cái nhìn tổng thể. Bởi mỗi phông chữ đều có một đặc điểm và cá tính riêng, nên khi chọn phông chữ cho doanh nghiệp, bạn bắt buộc phải chọn những phông chữ phù hợp với bản sắc thương hiệu của mình.
Mặc dù không có quy định cụ thể số lượng font chữ trong mỗi logo, nhưng thông thường trong mỗi logo chỉ sử dụng từ 1-3 loại để không gây rối mắt và truyền tải thông điệp một cách thống nhất. Tuy nhiên cần cân nhắc kỹ nếu muốn sử dụng 3 font chữ trong logo, bởi phần nhận diện có vẻ khó nhớ, điều này thường xuất hiện ở các logo thương hiệu nhỏ, chưa có định hướng rõ ràng về thương hiệu của mình. Bây giờ, chúng ta hãy xem xét một số cách kết hợp các cặp kiểu chữ hoạt động tốt nhất cho thương hiệu:
Serif + Sans: Serif Sự kết hợp giữa Serif và Sans Serif là một trong những kiểu phổ biến nhất. Các thương hiệu sử dụng sự kết hợp này để tạo ra một thiết kế rõ ràng, sắc nét và dễ nhìn. Các đặc tính hiện đại của Sans Serif hoàn toàn phù hợp với mức độ dễ đọc và đáng tin cậy của Serif. Điều quan trọng khi lựa chọn cách kết hợp này là phân chia vai trò tiêu đề - phụ đề cho hợp lý để thiết kế nổi bật và ấn tượng hơn.
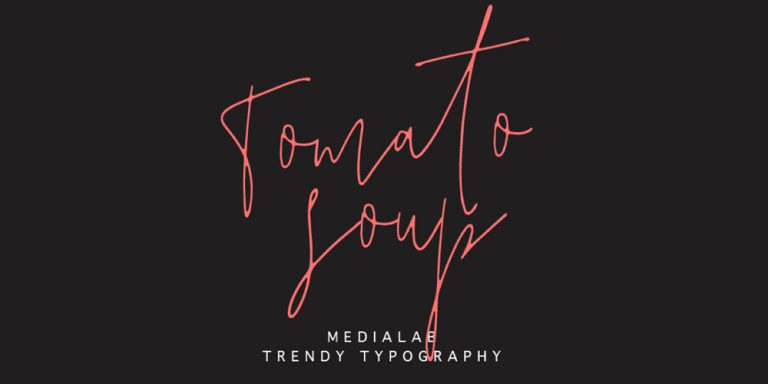
Sans Serif + Script: Kiểu chữ Script tạo nên sức hút trực quan rất tốt cho thương hiệu, tuy nhiên chúng thường không được dùng trong nội dung văn bản vì không dễ đọc. Như một cách để bổ sung tính chất sáng tạo cho thiết kế, kiểu chữ Script kết hợp với Sans Serifs sẽ mang lại cho thiết kế một cái nhìn độc đáo.
Sans Serif + Sans Serif: Cùng một typeface Sans Serif, chỉ cần thay đổi các yếu tố về độ mỏng-dày, độ đậm-nhạt, độ to-nhỏ, độ cao-thấp bạn có thể tạo ra những biến đổi rõ rệt cho thông điệp muốn truyền tả
Có rất nhiều cách để kết hợp các kiểu chữ với nhau, và sự thật là, không có một quy tắc cụ thể nào có thể khiến quá trình này đỡ tốn thời gian hơn. Tuy nhiên, những kinh nghiệm phía trên sẽ giúp bạn tạo ra kiểu chữ của riêng mình.
Tìm đơn vị thiết kế ở đâu?
Là đơn vị thiết kế chuyên nghiệp, Bee Art đã có hơn 10 năm kinh nghiệm thiết kế đồ hoạ đa lĩnh vực, đa ngành nghề, đáp ứng các xu hướng thiết kế mới nhất.
Với đội ngũ thiết kế trẻ trung, năng động, Bee Art luôn không ngừng cập những xu hướng thiết kế hàng đầu, cam kết mang lại dịch vụ tốt nhất cho khách hàng. Ngoài thiết kế logo, Bee Art còn cung cấp dịch vụ thiết kế bộ nhận diện thương hiệu, thiết kế website, tư vấn đăng kí bảo hộ thương hiệu. Mục tiêu của Bee Art là cung cấp các thiết kế sáng tạo, chất lượng cao qua đó giúp bạn kết nối công việc kết nối kinh doanh của mình với khách hàng một cách chuyên nghiệp và hiệu quả.
Với hơn 6000 dự án đã hoàn thành, hơn 4000 thương hiệu được ra đời và 100% khách hàng đánh giá 5 sao, Bee Art là sự lựa chọn cực kì hợp lý nếu bạn mong muốn.
>>> Xem thêm: Dịch vụ thiết kế logo tại Bee Art
>>> Xem thêm: Hé lộ 23 mẫu thiết kế logo kiến trúc ấn tượng năm 2022 (
>>> Xem thêm: Gợi ý 27 mẫu thiết kế logo nha khoa ấn tượng năm 2022
✆ Phone: 077.34567.18
✉ Email: info@beeart.vn
🌏 Web: www.beeart.vn
🌏 FB: www.fb.com/beeart.vn
☞ Cơ sở 1: 110 Nguyễn Ngọc Nại, Khương Mai, Thanh Xuân, Hà Nội
☞ Cơ sở 2: 66/ 40 Tân Quy Đông, Tân Phong, Q.7, TP. Hồ Chí Minh
