7 cách ứng dụng Typography trong thiết kế website
Typography được ứng dụng đúng cách sẽ khiến thiết kế website của bạn có một sức hút mãnh liệt và để lại dấu ấn sâu sắc trong lòng người xem. Hãy cùng tìm hiểu 7 cách ứng dụng Typography trong thiết kế website cùng Bee Art nhé!

Ứng dụng Typography trong thiết kế website
Typography là yếu tố quan trọng quyết định đến tính thẩm mỹ của thiết kế. Một hệ thống Typography tốt giúp người đọc dễ dàng theo dõi và hiểu nội dung. Kích thước chữ, khoảng cách giữa các dòng và các từ, cũng như lựa chọn font chữ có thể làm cho văn bản trở nên dễ đọc hơn.
Typography đóng vai trò quan trọng trong việc xây dựng và truyền đạt thông điệp của thương hiệu. Sự lựa chọn cẩn thận về font và các yếu tố khác có thể tạo ra một ấn tượng mạnh mẽ và nhớ đến thương hiệu. Typography có thể hướng dẫn mắt người xem theo hướng mong muốn, tăng cường trải nghiệm trực quan. Kích thước, độ dày, và khoảng cách giữa các chữ có thể được điều chỉnh để tạo ra sự chú ý và sự ưu tiên trong việc đọc. Chính vì vậy, Typography có yếu tố quyết định đến sự thành công trong cả chiến dịch truyền thông.
Typography là gì? Tại sao Typography lại quan trọng trong thiết kế website?
Typography được kết hợp bởi hai từ “typo” và “graphic”, là cụm từ thể hiện phong cách, sự trình bày hay hiển thị tác phẩm nghệ thuật thông qua con chữ. Hiểu một cách đơn giản, Typography là nghệ thuật sáng tạo, sắp xếp các loại font chữ thuộc nhiều kích cỡ, màu sắc khác nhau, nhằm thể hiện được tinh thần, thông điệp mà người thiết kế muốn truyền tải đến người đọc. Typography bao gồm lựa chọn và sắp xếp các yếu tố như font chữ, kích thước chữ, khoảng cách giữa các dòng, màu sắc văn bản, và các thuộc tính khác liên quan đến việc hiển thị văn bản. Hiện nay, typography được ứng dụng nhiều trong thiết kế website, brochure, in ấn sách báo,… và kể cả đồ họa máy tính.
 Typography đóng một vai trò quan trọng trong việc tạo nên một thiết kế website.
Typography đóng một vai trò quan trọng trong việc tạo nên một thiết kế website.
Tiếp cận một trang web đôi khi giống như việc mở cánh cửa vào một thế giới mới, và ngay từ chính cánh cửa ấy, Typography - nghệ thuật và kỹ thuật của việc sắp xếp và thiết kế văn bản - đã và đang đóng một vai trò quan trọng trong việc tạo nên trải nghiệm người dùng và tính thẩm mỹ của một thiết kế website.
Để hiểu rõ hơn về tầm quan trọng của Typography trong thiết kế web, chúng ta cần nhìn vào những khía cạnh cụ thể mà nó ảnh hưởng.
Typography ảnh hưởng trực tiếp tới khả năng tiếp nhận thông tin của khách hàng. Các yếu tố như kích thước chữ, khoảng cách giữa các dòng, và kiểu chữ đã được thiết kế có thể tạo ra một trải nghiệm đọc thoải mái hoặc khó chịu. Việc sắp xếp chúng sao cho người đọc có thể theo dõi và hiểu nội dung một cách thuận lợi là chìa khóa để giữ chân người dùng trên trang web.
Typography còn là ngôn ngữ của thương hiệu. Bằng cách chọn lựa font chữ phù hợp và sắp xếp văn bản một cách sáng tạo, trang web có thể truyền đạt được phong cách, giá trị, và tính cách của thương hiệu. Mỗi loại chữ, từng khoảng cách, thậm chí cả màu sắc văn bản đều là các phần tử có thể làm nổi bật bản sắc và đặc trưng riêng biệt của thương hiệu đó.
Typography đóng vai trò là khả năng tạo cảm xúc và tương tác. Một trang web có thể sử dụng chữ viết để tạo ra không khí của sự nghiêm túc, vui tươi, hoặc hiện đại. Các lựa chọn về font chữ và cách sắp xếp văn bản có thể kích thích sự tò mò của người đọc, thậm chí là tạo ra những trải nghiệm tương tác không gian thú vị.
Nhìn chung, Typography không chỉ là việc chọn lựa các loại chữ cá nhân, mà còn là nghệ thuật và kỹ thuật của sự kết hợp linh hoạt giữa các yếu tố để tạo ra một trải nghiệm người dùng không chỉ dễ đọc mà còn đầy đủ tính thẩm mỹ và chuyên nghiệp.
Cách ứng dụng Typography trong thiết kế website
Vậy làm thế nào để có thể thu hút được sự chú ý của người xem trước khi trong đầu họ có ý định rời đi? Dưới đây là danh sách các cách cực đơn giản nhằm nâng cao chất lượng và hiệu quả trong việc sử dụng typography lên bất kỳ trang web, email hoặc thiết kế số nào.
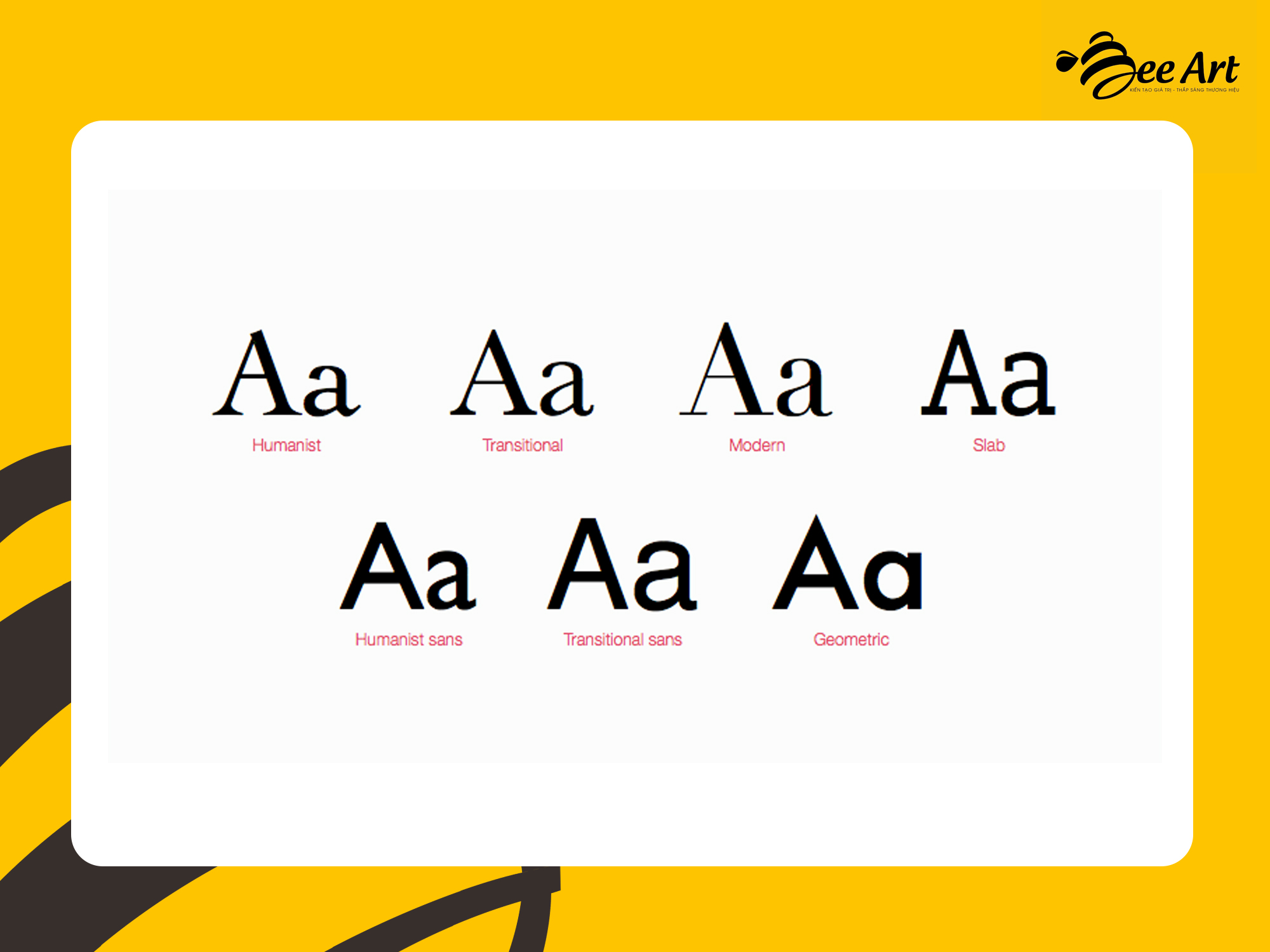
1. Ứng dụng typography trong thiết kế Website cho kiểu chữ và font chữ

Ứng dụng Typography trong thiết kế website
Kiểu chữ là một tập hợp các ký tự có cùng một đặc tính thiết kế và thường bao gồm nhiều font chữ khác nhau. Trong khi đó, font chữ được định nghĩa là sự thay đổi về trọng lượng và kích thước của một kiểu chữ.
Ví dụ, Arial là một trong những kiểu chữ được sử dụng nhiều nhất trong văn bản và thiết kế website. Để không bị nhàm chán, khi thiết kế website designer có thể kết hợp khéo léo các font chữ trong cùng kiểu Arial như Arial Italic, Arial Narrow, Arial Bold, Arial Black,…
2. Ứng dụng typography trong thiết kế Website cho Heading
Thông thường, một bài viết sẽ gồm có tiêu đề, tiêu đề phụ và những loại nội dung khác nằm trong văn bản. Những yếu tố này sẽ được phân chia cấp bậc một cách rõ ràng, với kích thước, độ đậm nhạt và sắp xếp hiệu ứng của các ký tự văn bản khác nhau. Tổng thể chung những phần này được gọi là Heading hay dịch thuần Việt là hệ thống cấp bậc văn bản.
Khi thiết kế website, với tiêu đề chính nên được thiết kế in đậm và lớn nhất, tiếp đến là tiêu đề phụ và cuối cùng là đoạn văn bản với nội dung dài hơn cùng kích thước nhỏ.
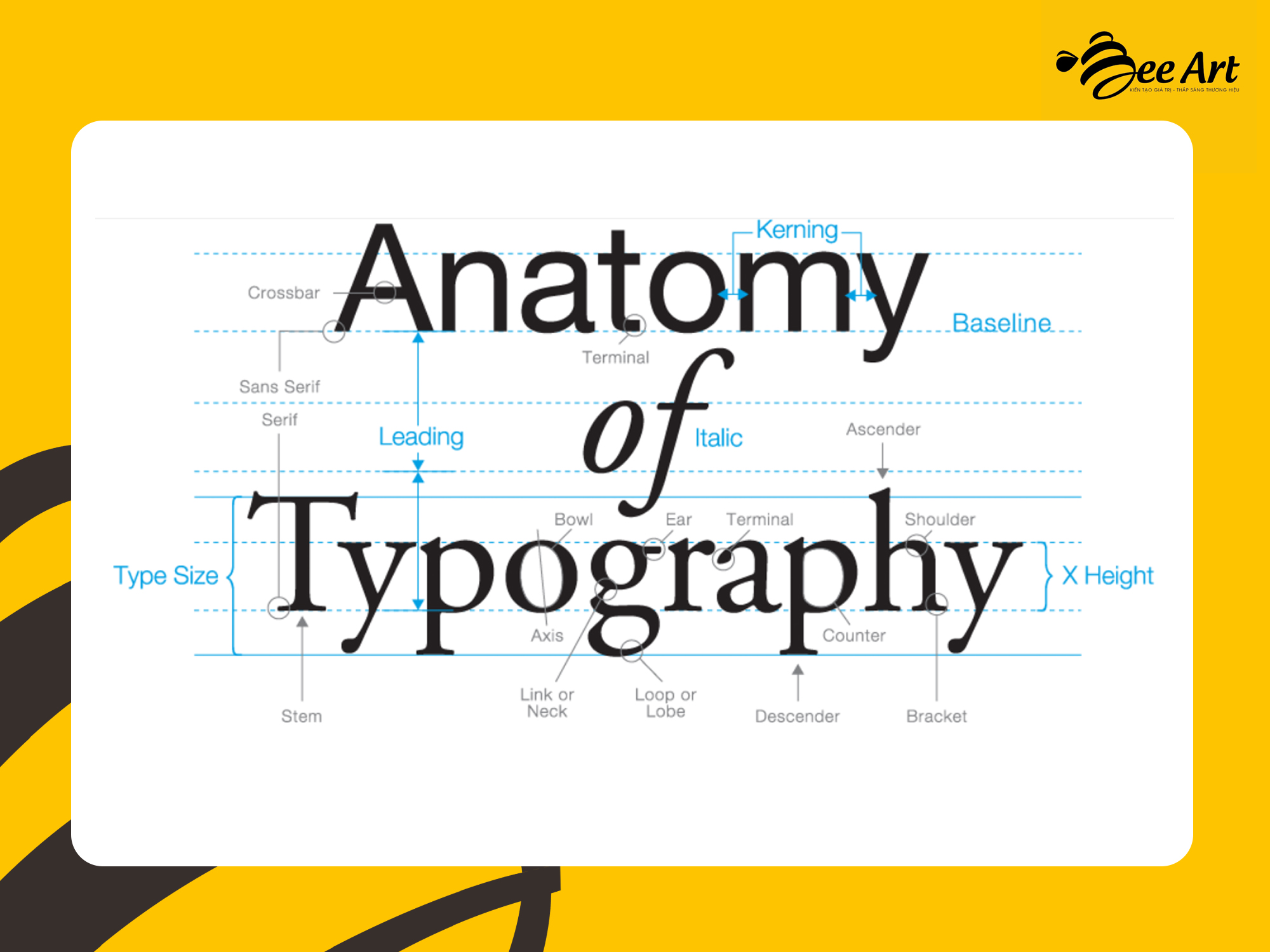
3. Ứng dụng typography trong thiết kế Website cho Leading

Ứng dụng Typography trong thiết kế website
Leading là khoảng trống theo hướng dọc mà ta thường thấy của mỗi dòng hay khoảng cách giữa hai đường cơ sở của hai dòng văn bản.
Trong thiết kế website, leading có thể được tính theo công thức sau: Thông thường, leading được thiết kế nằm trong khoảng từ 1.2 đến 2.0 để người dùng có thể đọc văn bản dễ dàng. Theo xu hướng thiết kế hiện nay, leading có giá trị 1.4 được xem là lý tưởng nhất nhất nên bạn hãy lưu ý điểm này khi thiết kế website.
4. Ứng dụng typography trong thiết kế Website cho Tracking
Tracking là khoảng cách giữa các ký tự văn bản hay chiều dài tổng thể của một từ hay một đoạn văn bản. Để hình ảnh rõ ràng hơn, tracking nên có giá trị trong khoảng từ -0.08 đến -0.4. Nếu tracking quá nhiều sẽ khiến người xem khó đọc văn bản, còn nếu quá ít sẽ dễ đọc hơn nhưng tính thẩm mỹ cũng bị hạn chế.
5. Ứng dụng typography trong thiết kế Website cho Line Length
Line length, hay còn được gọi là độ dài của dòng hay độ dài tiêu chuẩn của văn bản. Thường thì các đoạn văn bản có độ dài của dòng tối thiểu 45 từ và tối đa 75 từ là hợp lý. Nếu độ dài của khung văn bản quá dài sẽ khiến người xem cảm thấy mệt mỏi, xao nhãng vì có quá nhiều thông tin phải đọc. Do đó, những đoạn văn bản này nên được thiết kế ngắn gọn, xúc tích là tốt nhất.
6. Ứng dụng typography trong thiết kế Website cho Kerning
Kerning là thuật ngữ chỉ khoảng cách giữa các ký tự kế nhau trong cùng font chữ. Khi áp dụng typography vào kerning, hai ký tự liền kề sẽ không dính nhau mà được phân tách rõ ràng, không bị chồng chéo và đứng chung trong cùng một không gian dọc.
6. Ứng dụng typography trong thiết kế Website cho Kích thước chữ
Yếu tố này sẽ giúp các nhà thiết kế website xác định hệ thống phân cấp trong văn bản, thường gồm 2 dạng Heading chính đó là Primary Heading và Subheading. Primary Heading thường lớn hơn tầm 180 – 200% so với font chữ của văn bản chính, trong đó phần lề 0.5x theo kích thước của Heading chính. Còn với Subheading (Heading phụ) có kích thước nhỏ hơn, tầm 120 – 150% so với font chữ so với phần chính của văn bản, với phần lề sẽ từ 0.5x đến 0.7x và theo kích thước của Heading phụ.
Bên cạnh đó, còn một số các yếu tố khác của Typography mà người thiết kế cần lưu ý trong quá trình thiết kế website, bao gồm:
Màu sắc: Là yếu giúp cho chữ viết trở nên nổi bật và thu hút hơn, hỗ trợ truyền tải thông điệp thương hiệu nhanh chóng và hiệu quả. Để thiết kế website tiêu chuẩn, bạn cần phải biết cách cân bằng 3 thành phần quan trọng sau đây: màu sắc, giá trị và độ bão hòa.
Khả năng căn chỉnh: Sử dụng cách căn chỉnh hợp lý sẽ giúp cho toàn bộ văn bản trong website trở nên đồng bộ và thống nhất. Cụ thể, mỗi ký tự văn bản sẽ có kích thước cũng như khoảng cách bằng nhau, đồng thời không gian sử dụng cũng là như nhau.
Độ tương phản: Đây là yếu tố cuối cùng nhưng không kém phần quan trọng để giúp cho các designer làm trang web của mình. Độ tương phản giúp cho thiết kế trở nên cân bằng mà không bị đồng đều, từ đó giúp thu hút người đọc hiệu quả hơn.
Tìm đơn vị thiết kế website ở đâu?
Để tạo nên một thiết kế website đẹp mắt, ấn tượng và có giá trị thì chúng ta cần nắm được những quy luật cơ bản, biết cách cân bằng các yếu tố thiết kế một cách phù hợp, bên cạnh đó vẫn không quên sự sáng tạo, linh hoạt và đa dạng hóa. Là đơn vị thiết kế chuyên nghiệp, Bee Art đã có hơn 10 năm kinh nghiệm thiết kế website đa lĩnh vực, đa ngành nghề.
Với đội ngũ thiết kế trẻ trung, năng động, Bee Art luôn không ngừng cập những xu hướng thiết kế hàng đầu, cam kết mang lại dịch vụ tốt nhất cho khách hàng. Ngoài thiết kế website, Bee Art còn cung cấp dịch vụ thiết kế bộ nhận diện thương hiệu, thiết kế logo, tư vấn đăng kí bảo hộ thương hiệu. Mục tiêu của Bee Art là cung cấp các thiết kế sáng tạo, chất lượng cao qua đó giúp bạn kết nối công việc kết nối kinh doanh của mình với khách hàng một cách chuyên nghiệp và hiệu quả.
Liên hệ với Bee Art được tư vấn thiết kế ngay hôm nay!
>>> Xem thêm: Dịch vụ thiết kế website tại Bee Art
>>> Xem thêm: 5 điều mà các doanh nghiệp cần lưu ý trước khi thiết kế website (beeart.vn)
✆ Phone: 077.34567.18
✉ Email: info@beeart.vn
🌏 Web: www.beeart.vn
🌏 FB: www.fb.com/beeart.vn
☞ Cơ sở 1: 110 Nguyễn Ngọc Nại, Khương Mai, Thanh Xuân, Hà Nội
☞ Cơ sở 2: 66/ 40 Tân Quy Đông, Tân Phong, Q.7, TP. Hồ Chí Minh
