5 cách ứng dụng tỉ lệ vàng trong thiết kế website
Trong thiết kế website, ứng dụng tỉ lệ vàng giúp đem lại sự cân đối cho các yếu tố thiết kế góp phần tạo nên một giao diện website hoàn hào cho người dùng. Hãy cùng Bee Art nghiên cứu 5 cách ứng dụng tỉ lệ vàng trong thiết kế website nhé!

5 cách ứng dụng tỉ lệ vàng trong thiết kế website
Trong thiết kế website, tất cả yếu tố cần được cân bằng và sắp xếp hài hòa để người dùng dễ dàng tiếp nhận thông tin trên màn hình, cũng như tương tác với sản phẩm mà không tốn quá nhiều sức. Để tạo ra bố cục tốt trong quá trình thiết kế website, các nhà thiết kế UI cần áp dụng nhiều kỹ thuật và phương pháp khác nhau, từ kiến thức nghệ thuật đến lý thuyết toán học cơ bản. Một trong những công cụ phổ biến giúp xây dựng bố cục hài hòa là tỷ lệ vàng.
Tỉ lệ vàng trong thiết kế là gì?
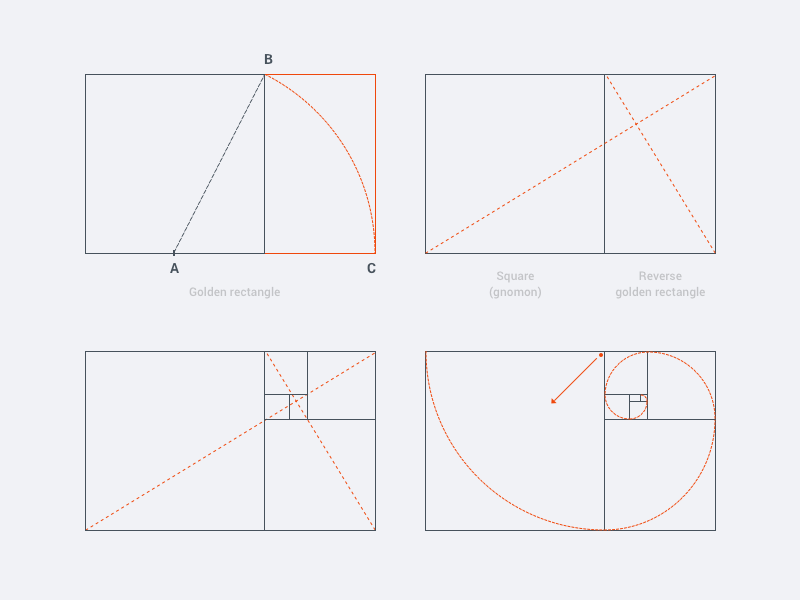
Mọi thứ trên thế giới đều cố gắng hòa hợp và cân bằng với nhau, ngay cả Mẹ thiên nhiên cũng luôn mang đến những cấu trúc gần như hoàn hảo. Sau thời gian dài theo đuổi bí mật của sáng tạo, các nhà toán học đã khám phá ra công thức xuất hiện gần như trên vạn vật. Tỷ lệ vàng là tỷ lệ phần trăm giữa các yếu tố có kích cỡ khác nhau. Tỉ lệ vàng bằng 1:1.618, thường minh họa bởi hình xoắn ốc quen thuộc và được cho là tỉ lệ thẩm mỹ nhất đối với mắt người.

Tỉ lệ vàng trong thiết kế
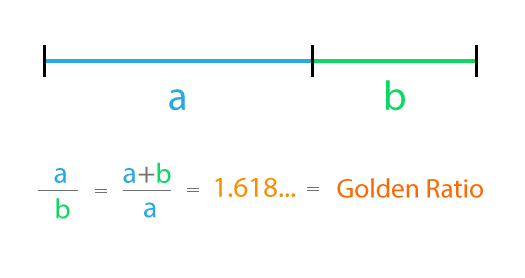
Tỉ lệ vàng tồn tại khi lấy 1 đường thẳng chia làm 2 đoạn thẳng – đoạn thẳng dài hơn (a) chia đoạn nhỏ hơn (b) sẽ bằng tổng chiểu dài 2 đoạn (a+b) chia cho a, kết quả sẽ được con số xấp xỉ 1.618.

Tỉ lệ vàng trong thiết kế
Nguyên lý của tỷ lệ vàng được cho là tồn tại trong hơn 4,000 năm. Các nhà khoa học phát hiện ra rằng phần lớn các tòa nhà cổ đại, cũng như các tác phẩm nghệ thuật nổi tiếng, đều tuân thủ tỷ lệ vàng. Leonardo Da Vinci và Salvador Dali được biết đến như những người theo nguyên lý tỷ lệ vàng; họ đã sử dụng nó như một công cụ quan trọng trong những tác phẩm nghệ thuật tuyệt vời của mình. Ngày nay tỷ lệ vàng được áp dụng trong nhiều lĩnh vực khác nhau bao gồm kiến trúc, nghệ thuật, nhiếp ảnh, và thiết kế.

Tác phẩm “The Sacrament of the Last Supper”, 1955 của Salvador Dali.

“Mona Lisa”, 1797 – Bức vẽ của Leonardo da Vinci.
>>> Xem thêm: 5 cách ứng dụng tỷ lệ vàng trong thiết kế đồ hoạ
Tỷ lệ vàng có ảnh hưởng tích cực đến nhận thức thị giác, đó là lý do tại sao nhiều nhà thiết kế UI và nhà thiết kế đồ họa sử dụng nó trong quy trình làm việc của mình. Thiết kế logo và biểu tượng đòi hỏi sự quan tâm sâu sắc đến chi tiết. Tỷ lệ vàng cho phép tạo ra các yếu tố được sắp xếp hài hòa và có tỷ lệ phù hợp với các yếu tố khác. Hơn nữa, logo là trái tim của thương hiệu, vì thế các nhà thiết kế cần cố gắng trình bày một cách hấp dẫn nhất. Tỷ lệ vàng có thể tạo nên sự hấp dẫn thẩm mỹ cho một logo và làm tăng tính nhận diện của thương hiệu.
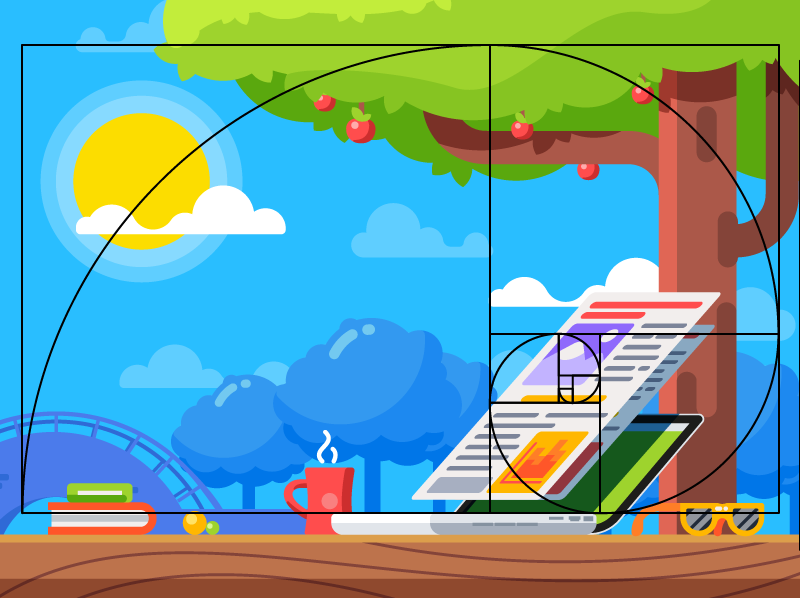
Giao diện người dùng cần trình bày trực quan giữa các thành phần, để mọi người có thể sử dụng sản phẩm mà không gặp khó khăn. Tỷ lệ vàng thường được áp dụng cho các phần tử UI. Trước hết, nó có thể được sử dụng ở giai đoạn wireframing. Bằng cách này, bạn có thể lên kế hoạch cho tổng thể, sau đó sắp xếp bố cục và định kích cỡ cho các thành phần UI theo tỷ lệ vàng. Ngoài ra, tỷ lệ vàng còn có thể giúp các chuyên gia cắt ảnh cho thiết kế web mà có thể đảm bảo thành phần của bức ảnh vẫn cân bằng.

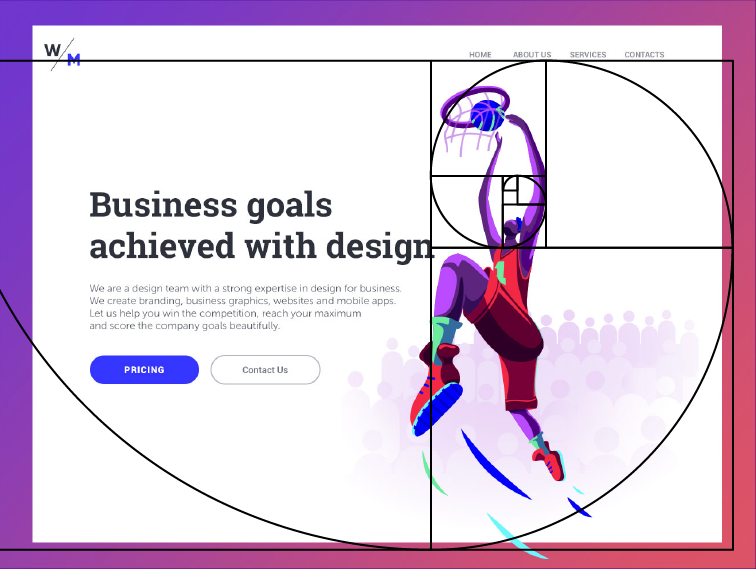
Tỉ lệ vàng trong thiết kế
5 cách ứng dụng tỉ lệ vàng trong thiết kế website
Việc tính toán có vẻ khá nhàm chán và mất thời gian, liệu có đáng để bỏ công sức? Cùng xem tỷ lệ vàng có thể đưa vào thiết kế như thế nào nhé:
1. Cân bằng nội dung trong thiết kế website
Các nhà thiết kế thường đối mặt với tình huống một sản phẩm mang quá nhiều nội dung khác nhau, mỗi thông tin đều cần thiết và không thể thay thế được.
Để phối hợp tất cả các yếu tố thành bố cục hài hòa theo tỷ lệ vàng, ta cần chia bố cục thành các phần khác nhau, sử dụng tỷ lệ 1:1.618 và đặt nội dung trong các phần đã chia đó theo mức độ quan trọng của chúng. Bố cục nội dung như vậy giúp người dùng có thể tự thiết lập trình tự xem và có cái nhìn tổng quan hơn.
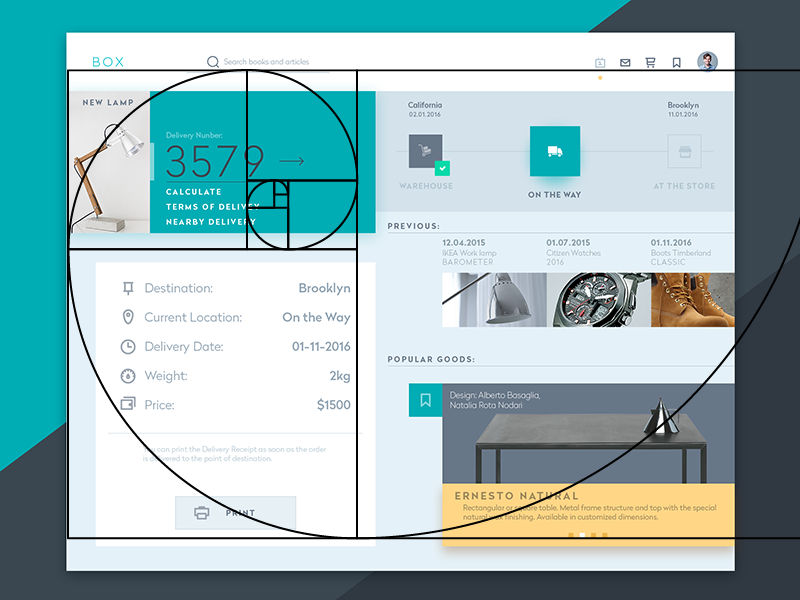
2. Phân cấp thị giác hiệu quả trong thiết kế website

Phân cấp thị giác hiệu quả trong thiết kế website
Nói về thiết lập nội dung, ta không thể quên sự phân cấp thị giác – một kỹ thuật cấu thành nội dung. Kết hợp nguyên tắc của cả hai kỹ thuật – tỉ lệ vàng và sự phân cấp thị giác – nhà thiết kế sẽ tối đa hóa cơ hội xây dựng một bố cục tốt cho sản phẩm của mình.
3. Cấp độ Typography hiệu quả trong thiết kế website
Để tạo ra typography hiệu quả, nhà thiết kế cần phân chia nội dung thành các cấp độ khác nhau. Chúng thường bao gồm các tiêu đề, phụ đề, văn bản và chú thích… Áp dụng tỷ lệ vàng một cách chuyên nghiệp có thể giúp bạn nhanh chóng xác định tỷ lệ thích hợp giữa các cấp độ typography, ví dụ bạn có thể chọn một kích thước nhất định cho tiêu đề, sau đó chia nó cho 1.618. Kết quả bạn thấy sẽ là kích thước phù hợp nhất cho các tiêu đề phụ.
4. Ấn tượng đầu tiên trong thiết kế website
Khi người dùng trải nghiệm sản phẩm lần đầu, họ lướt qua giao diện để xem xét có thích sản phẩm hay không. Nguyên tắc tâm lý học được biết như một phản ứng theo bản năng, chúng chỉ ra người dùng thường quyết định việc thích/không thích chỉ trong vòng vài giây đầu. Phản ứng này diễn ra nhanh hơn cả ý thức nên họ thậm chí không nhận ra. Đó là lý do tại sao việc đảm bảo ấn tượng đầu tiên cho một sản phẩm là vô cùng quan trọng. Thiết kế sử dụng tỷ lệ vàng có ảnh hưởng tích cực đến tâm trí và nhận thức thị giác của người dùng, do đó nó sẽ phát huy hiệu quả ngay từ cái nhìn đầu tiên.
5. Khoảng trắng thích hợp trong thiết kế website
Không gian trắng là diện tích giữa các phần tử trong một bố cục thiết kế.

Khoảng trắng thích hợp trong thiết kế website
Các nhà thiết kế cần quan tâm đến diện tích không gian trắng trong giao diện người dùng vì sự thống nhất của bố cục phụ thuộc rất nhiều vào nó. Tỷ lệ vàng có thể giúp quá trình này dễ dàng và nhanh hơn. Bằng cách áp dụng tỷ lệ vàng, bạn sẽ xác định được không gian trắng cần dùng cho thiết kế.
Cấu trúc bố cục tốt là điểm cốt lõi của UI và tỷ lệ vàng là bí quyết mang lại sự hài hòa trong thiết kế, cũng như giúp sản phẩm dễ chịu hơn với người dùng. Đã đến lúc áp dụng những nguyên tắc trên vào thiết kế tiếp theo, và đừng ngại công thức toán học nhé, nó không khó như bạn nghĩ đâu!
Tìm đơn vị thiết kế website thương mại điện tử ở đâu?
Là đơn vị thiết kế chuyên nghiệp, Bee Art đã có hơn 10 năm kinh nghiệm thiết kế website đa lĩnh vực, đa ngành nghề.
Với đội ngũ thiết kế trẻ trung, năng động, Bee Art luôn không ngừng cập những xu hướng thiết kế hàng đầu, cam kết mang lại dịch vụ tốt nhất cho khách hàng. Ngoài thiết kế website, Bee Art còn cung cấp dịch vụ thiết kế bộ nhận diện thương hiệu, thiết kế logi, tư vấn đăng kí bảo hộ thương hiệu. Mục tiêu của Bee Art là cung cấp các thiết kế sáng tạo, chất lượng cao qua đó giúp bạn kết nối công việc kết nối kinh doanh của mình với khách hàng một cách chuyên nghiệp và hiệu quả.
Liên hệ với Bee Art được tư vấn thiết kế ngay hôm nay!
>>> Xem thêm: Dịch vụ thiết kế website tại Bee Art
>>> Xem thêm: 5 điều mà các doanh nghiệp cần lưu ý trước khi thiết kế website
✆ Phone: 077.34567.18
✉ Email: info@beeart.vn
🌏 Web: www.beeart.vn
🌏 FB: www.fb.com/beeart.vn
☞ Cơ sở 1: 110 Nguyễn Ngọc Nại, Khương Mai, Thanh Xuân, Hà Nội
☞ Cơ sở 2: 66/ 40 Tân Quy Đông, Tân Phong, Q.7, TP. Hồ Chí Minh
