3 hệ thống lưới phổ biến trong thiết kế website doanh nghiệp
Hệ thống lưới trong thiết kế website giúp giao diện người dùng cân bằng và được hệ thống hóa. Có 3 hệ thống lưới được sử dụng phổ biến trong thiết kế website. Hãy cùng Bee Art tìm hiểu nhé!
 Các hệ thống lưới phổ biến trong thiết kế website
Các hệ thống lưới phổ biến trong thiết kế website
Hệ thống lưới trong thiết kế website từ lâu đã luôn được coi là nền tảng cơ bản và cần thiết trong việc phát triển giao diện trang web hay ứng dụng. Nó không chỉ giúp các thiết kế trở nên có hệ thống, ngay ngắn, phân chia rõ ràng mà còn mang đến cái nhìn minh bạch và trực quan nhất cho người sử dụng, giúp họ điều hướng chính xác cũng như xây dựng thói quen về việc sử dụng sản phẩm.
Nhờ xây dựng một hệ thống lưới (chứa các cột dọc và hàng ngang) ngay từ ban đầu, nhà thiết kế sẽ có thể nhanh chóng phát triển bố cục, sắp đặt đối tượng trên nhiều màn hình khác nhau. Cùng với đó, với hệ thống lưới phân cấp, trang web hay ứng dụng của bạn có thể đáp ứng đầy đủ cả ba yếu tố cơ bản mà Interfase cho rằng có thể giúp thiết kế giao diện trở nên thân thiện với người dùng: "dễ nhìn", "dễ hiểu" và "dễ điều hướng".
Hệ thống lưới trong thiết kế website là gì?
Hệ thống lưới trong thiết kế website là một khung lưới ảo hoặc hình thức tổ chức không gian trên trang web để xác định cách các yếu tố trên trang web sẽ được sắp xếp và bố trí. Thường thì khi người dùng ghé qua website, họ sẽ không thể nhìn thấy hệ thống lưới này. Tuy nhiên, đây là một phần quan trọng trong quá trình thiết kế website, giúp tạo ra một cấu trúc hợp lý và thống nhất, giúp người dùng dễ dàng tương tác và tiếp cận thông tin. Hệ thống lưới thường được tạo ra từ các cột và hàng, tạo nên các khu vực được phân chia rõ ràng trên trang web.
Việc sử dụng hệ thống lưới trong thiết kế website mang lại nhiều lợi ích. Đầu tiên, nó giúp tăng tính cơ động cho trang web bằng cách cho phép dễ dàng điều chỉnh và thay đổi bố cục. Thứ hai, hệ thống lưới giúp tạo ra một giao diện trực quan và dễ hiểu cho người dùng, giúp họ dễ dàng điều hướng và tìm kiếm thông tin. Thứ ba, nó cung cấp một cơ sở cố định cho việc tạo ra các trang web responsive, tức là có khả năng thích ứng với các kích thước màn hình khác nhau của các thiết bị, từ máy tính để bàn đến điện thoại di động.
Một số công cụ thiết kế website cung cấp các hệ thống lưới sẵn có để giúp thiết kế trở nên dễ dàng hơn, trong khi các nhà thiết kế chuyên nghiệp thường tạo ra các hệ thống lưới tùy chỉnh dựa trên yêu cầu cụ thể của dự án. Bằng cách sử dụng hệ thống lưới hiệu quả, các trang web có thể đạt được sự cân đối giữa thẩm mỹ và tính chất chức năng, tạo ra trải nghiệm người dùng tốt nhất có thể.
Các hệ thống lưới phổ biến trong thiết kế website
Việc sử dụng hệ thống lưới giúp tối ưu hóa quá trình thiết kế và phát triển. Bằng cách căn chỉnh các yếu tố vào các ô lưới, nhà thiết kế có thể dễ dàng điều chỉnh và cập nhật nội dung mà không cần phải sửa đổi cấu trúc giao diện toàn bộ. Một số hệ thống lưới phổ biến bao gồm:
1. Hệ thống lưới ngang hàng trong thiết kế website
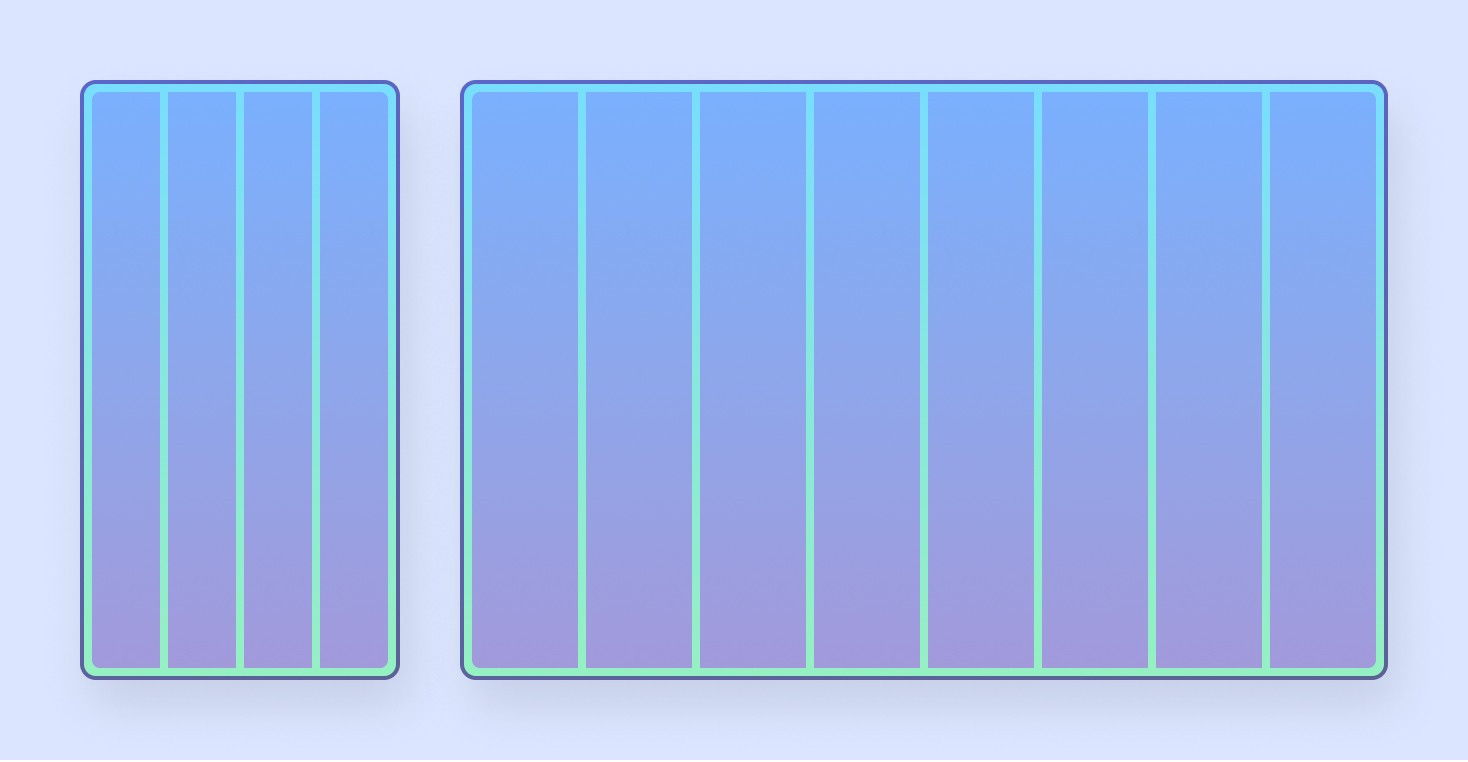
Theo một số tài liệu hướng dẫn về hệ thống lưới trong thiết kế website, chẳng hạn như của Material Design 2 từ Google, nhà thiết kế có thể sử dụng hệ thống lưới số chẵn (4, 8 hoặc 12) nhằm chia vùng hiển thị chính ra thành các cột bằng nhau giúp định hình bố cục của ứng dụng hoặc trang web. Tuy nhiên, cách chia này sau đã bị loại bỏ từ Material Design 3 để chuyển sang một dạng phân cấp, như đề cập bên dưới.
 Hệ thống lưới ngang hàng trong thiết kế website
Hệ thống lưới ngang hàng trong thiết kế website
Với ngôn ngữ thiết kế Fluent Design, Microsoft cũng khuyến nghị sử dụng hệ thống lưới 12 cột tuy nhiên đây không phải là tiêu chuẩn chung mà chỉ là một gợi ý để các nhà thiết kế tham khảo. Bạn hoàn toàn có thể xây dựng các hệ thống lưới trong thiết kế website riêng để phù hợp với nhu cầu và tính chất của sản phẩm.
2. Hệ thống lưới phân cấp trong thiết kế website
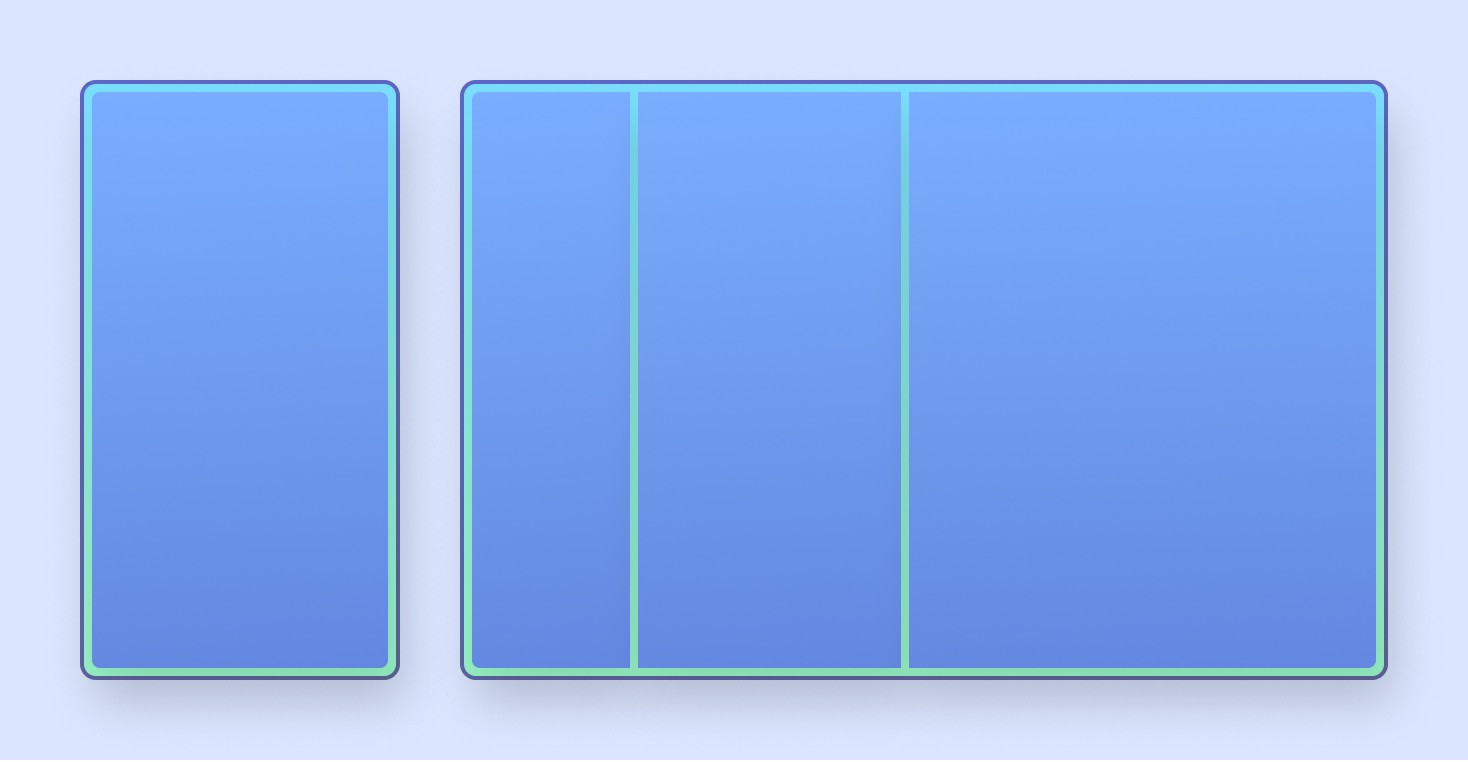
Phương pháp này không quy định việc chia các cột có độ rộng bằng nhau mà nó xác định theo vai trò của nội dung trong cột. Khi một cột chứa các thông tin quan trọng hơn được ưu tiên có kích thước lớn hơn và ngược lại. Cách chia này cũng thường tạo ra các cột dưới dạng số lẻ (3, 5 hoặc 7) thay vì số chẵn.
 Cách chia cột với các số lẻ và độ rộng khác nhau của hệ thống lưới phân cấp trong thiết kế website
Cách chia cột với các số lẻ và độ rộng khác nhau của hệ thống lưới phân cấp trong thiết kế website
Từ Material Design 3, Google đã giới thiệu cách chia này với việc đặt các đối tượng vào từng Pane có độ rộng khác nhau để xác định vai trò của chúng. Trong khi thanh điều hướng thường có kích thước bé hơn, vùng thông tin chính rộng hơn và được chia tùy theo kích thước màn hình của người dùng cũng như vai trò của loại thông tin mà chúng chứa đựng.
Kiểu hệ thống lưới này tương đối phù hợp với các thiết kế website dạng tin tức nơi các bài viết quan trọng, nổi bật hay phần nội dung chính của tin tức cần được bố trí nằm trong một khu vực rộng hơn các đối tượng khác.
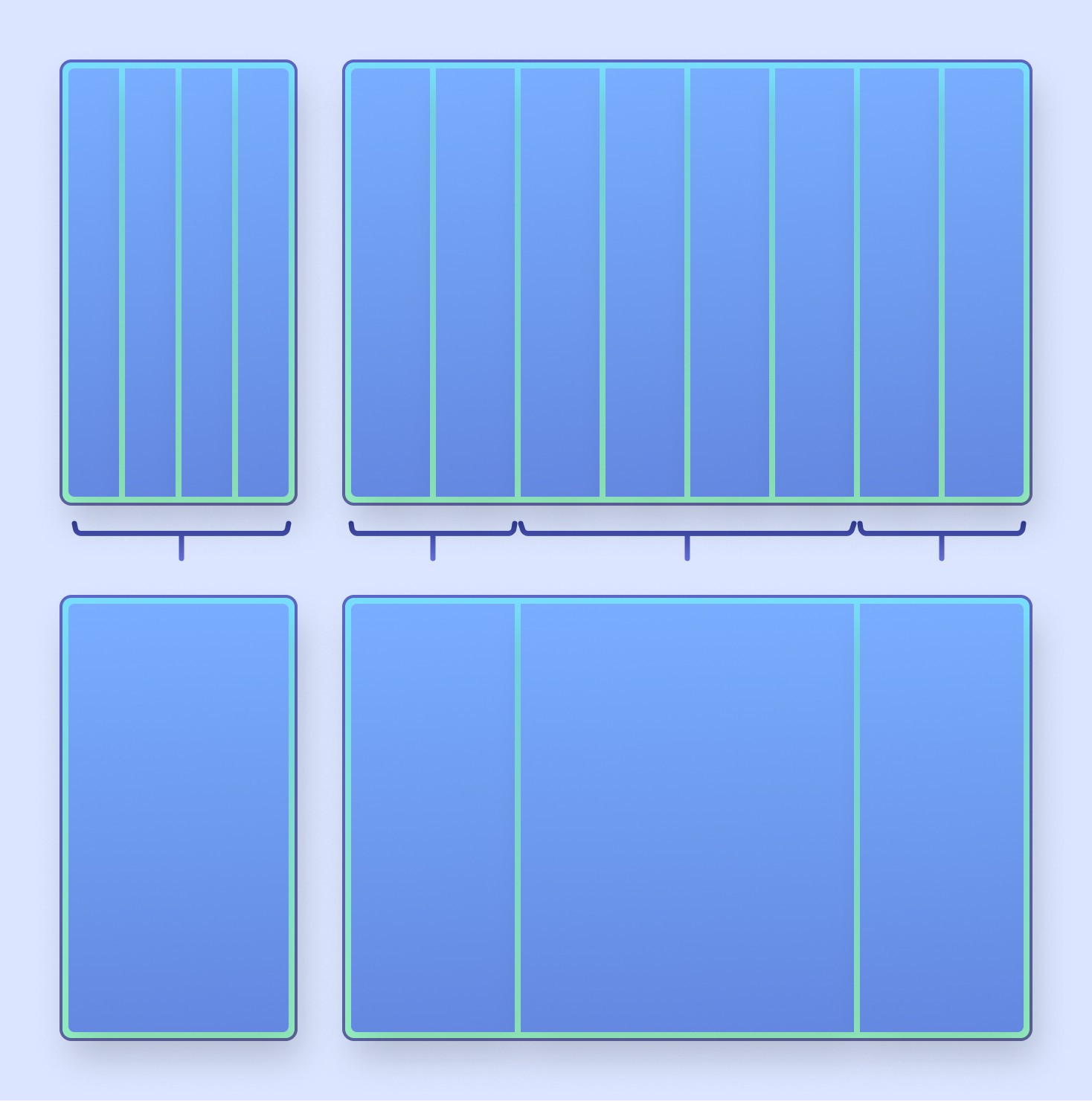
Người thiết kế cũng có thể sử dụng hệ thống ngang hàng để chia các cột bằng nhau theo số lượng lẻ sau đó nhóm lại để tìm ra bố cục hợp lý như ví dụ bên dưới đây.
 Một ví dụ về việc gộp nhóm các cột ngang hàng để tạo ra lưới phân cấp.
Một ví dụ về việc gộp nhóm các cột ngang hàng để tạo ra lưới phân cấp.
Đối với riêng các website có phân phối quảng cáo, độ rộng một cột trên các thiết bị có màn hình lớn như máy tính bảng hay desktop nên bằng 300px. Đây là kích thước tiêu chuẩn của một block quảng cáo dạng dọc (skyscraper) và được hầu hết các đơn vị xuất bản trong ngành hỗ trợ triển khai. Việc đặt các cột vừa đúng với tiêu chuẩn này giúp cho thiết kế cân bằng và đẹp mắt ngay cả khi vùng nội dung chỉ chứa các ấn bản được tài trợ.
Kích thước 300px cũng giúp trang web hoạt động hiệu quả khi được chuyển đổi linh hoạt (responsive) sang bản di động (thường có độ rộng vào khoảng 320 đến 375px).
3. Hệ thống lưới module trong thiết kế website
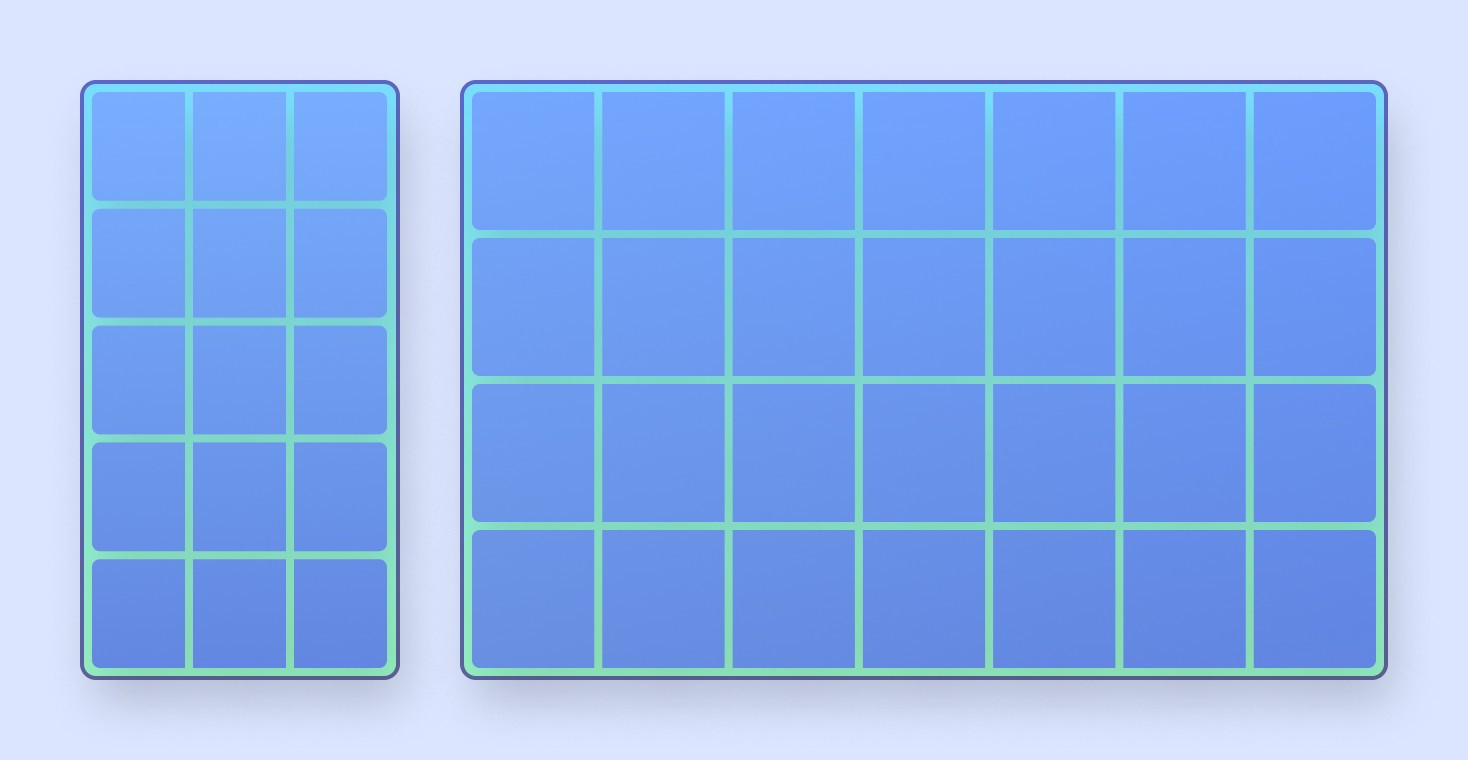
Hệ thống lưới module trong thiết kế website về cơ bản là một biến thể của dạng ngang hàng với các cột dọc được chia đều theo chiều ngang, tạo nên ma trận các ô xếp liền kề với nhau theo các hướng. Hệ thống này đặc biệt phù hợp cho việc hiển thị các đối tượng nhỏ có cùng vai trò trong một danh sách.
 Lưới Module thích hợp cho các danh sách chứa nhiều đối tượng có cùng vai trò
Lưới Module thích hợp cho các danh sách chứa nhiều đối tượng có cùng vai trò
Số lượng cột trong hệ thống này tùy thuộc vào loại nội dung mà bạn hiển thị tuy nhiên cũng không nên nhiều hơn con số 12. Đồng thời, phải điều chỉnh phù hợp (giảm số lượng cột xuống) khi hiển thị trên màn hình di động có kích thước bé hơn.
4. Xu hướng Anti-Grid trong thiết kế website
Một trong những xu hướng mới đang được thử nghiệm trong thiết kế website bởi các nhà thiết kế là việc loại bỏ hệ thống lưới cân bằng kể trên khỏi sản phẩm. Đúng như tên gọi, việc sắp xếp đối tượng này phụ thuộc vào cảm quan và mục tiêu thể hiện nội dung trên màn hình.
 Một ví dụ về Anti-Grid trên trang web của Stir World.
Một ví dụ về Anti-Grid trên trang web của Stir World.
Phương thức này có thể giúp tạo ra những sản phẩm độc đáo, ấn tượng và mang cá tính của các nhà thiết kế tuy nhiên nó cũng cần phải xem xét đến đối tượng mà ứng dụng hay trang web đang phục vụ. Với những dự án hướng đến một nhóm mục tiêu nhỏ đặc thù, Anti-grid có thể đặc biệt phù hợp tuy nhiên với những sản phẩm phát triển cho nhiều người dùng ở các độ tuổi khác nhau, việc khó khăn trong theo dõi nội dung, thói quen sử dụng có thể lại phản tác dụng của thiết kế.
Nên nhớ rằng, các cách phân loại trên không phải là tiêu chuẩn duy nhất khi thiết kế website và bạn hoàn toàn có thể xây dựng hệ thống lưới thích ứng riêng cho sản phẩm của mình. Ngoài ra, hiện nay, nhiều trang web hay ứng dụng cũng đang loại bỏ hệ thống lưới để mang đến các thiết kế ấn tượng và phá cách hơn, nhằm thể hiện tinh thần cũng như giá trị của thương hiệu.
Nguồn: Interfase
Tìm đơn vị thiết kế website ở đâu?
Là đơn vị thiết kế chuyên nghiệp, Bee Art đã có hơn 10 năm kinh nghiệm thiết kế website đa lĩnh vực, đa ngành nghề.
Với đội ngũ thiết kế trẻ trung, năng động, Bee Art luôn không ngừng cập những xu hướng thiết kế hàng đầu, cam kết mang lại dịch vụ tốt nhất cho khách hàng. Ngoài thiết kế website, Bee Art còn cung cấp dịch vụ thiết kế bộ nhận diện thương hiệu, thiết kế logo, tư vấn đăng kí bảo hộ thương hiệu. Mục tiêu của Bee Art là cung cấp các thiết kế sáng tạo, chất lượng cao qua đó giúp bạn kết nối công việc kết nối kinh doanh của mình với khách hàng một cách chuyên nghiệp và hiệu quả.
Liên hệ với Bee Art được tư vấn thiết kế ngay hôm nay!
>>> Xem thêm: Dịch vụ thiết kế website tại Bee Art
>>> Xem thêm: 5 điều mà các doanh nghiệp cần lưu ý trước khi thiết kế website
✆ Phone: 077.34567.18
✉ Email: info@beeart.vn
🌏 Web: www.beeart.vn
🌏 FB: www.fb.com/beeart.vn
☞ Cơ sở 1: 110 Nguyễn Ngọc Nại, Khương Mai, Thanh Xuân, Hà Nội
☞ Cơ sở 2: 66/ 40 Tân Quy Đông, Tân Phong, Q.7, TP. Hồ Chí Minh
