3 cách ứng dụng xu hướng bố cục Bento Grid trong thiết kế website
Xu hướng bố cục Bento Grid được nhiều nhà thiết kế ưa chuộng vì cách sắp xếp nội dung có hệ thống. Cùng Bee A3 cách ứng dụng xu hướng bố cục Bento Grid trong thiết kế website.

Ứng dụng xu hướng bố cục Bento Grid trong thiết kế website
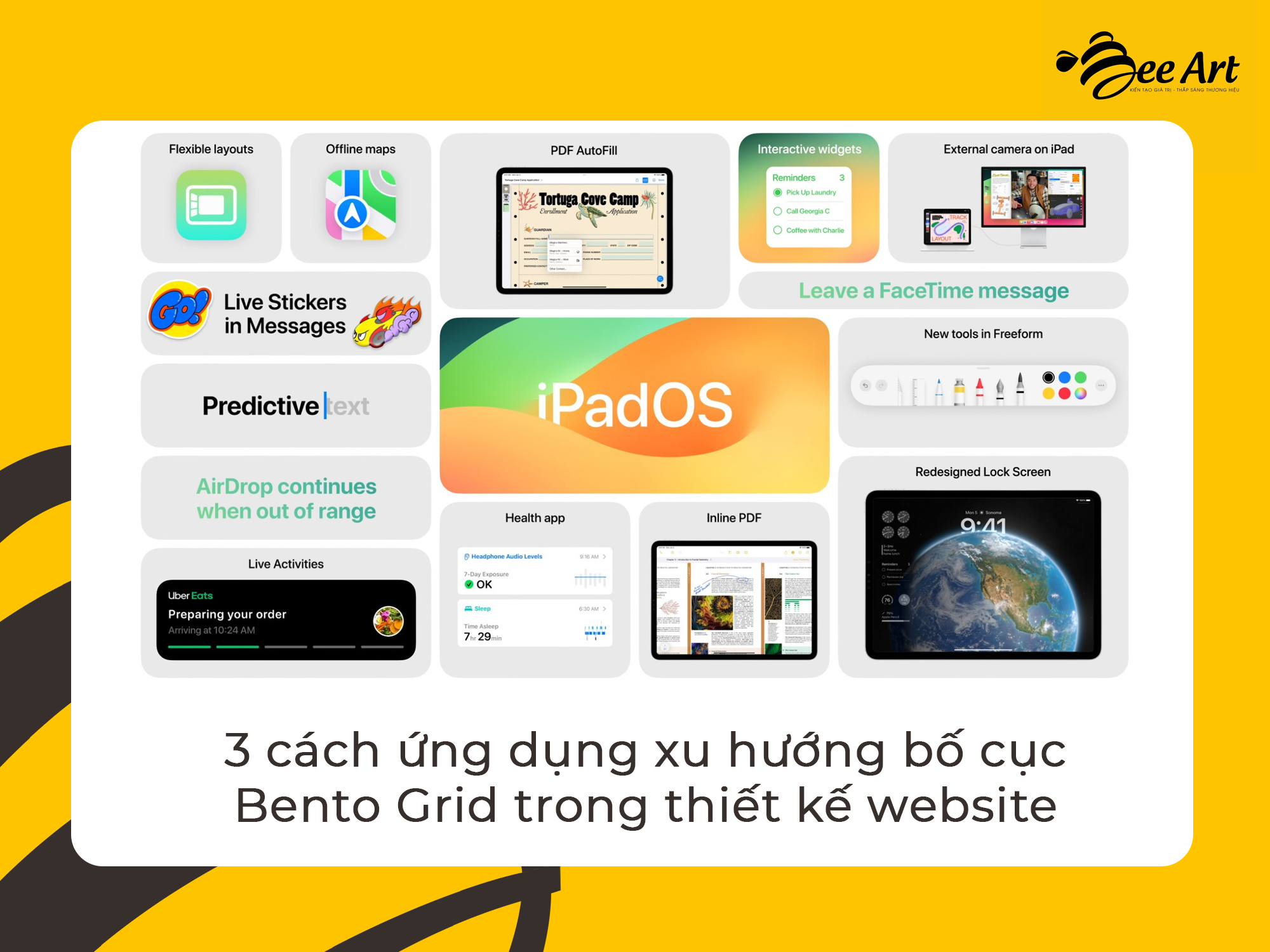
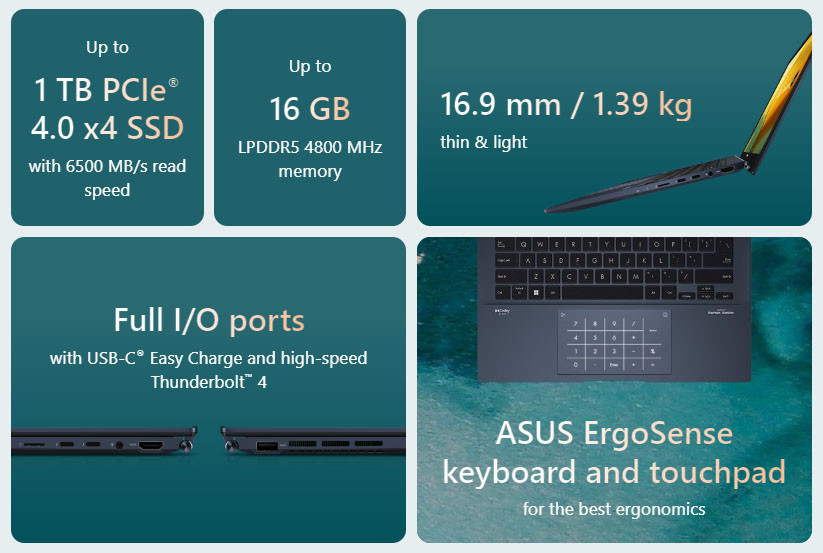
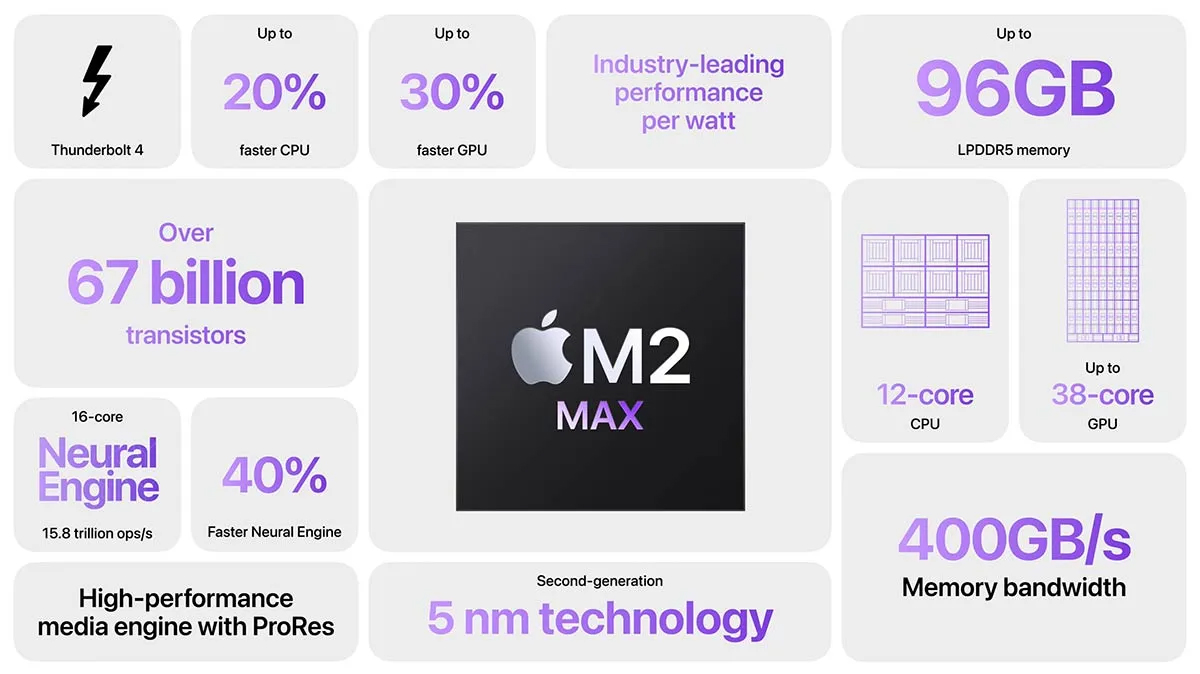
Nếu nhìn vào các quảng cáo sản phẩm của Apple, Samsung, ASUS... gần đây, bạn sẽ thấy một dạng sắp xếp nội dung khá tương đồng khi nhiều dữ liệu được đặt vào trong các bố cục vuông hoặc chữ nhật, nằm cạnh nhau và rất hệ thống. Cách sắp xếp này thường được gọi với cái tên Bento Grid.
Xu hướng bố cục Bento Grid là gì?
Lấy cảm hứng từ chính những hộp cơm bento đẹp mắt và gọn gàng của người Nhật, xu hướng bố cục Bento Grid mang đến cho người dùng cảm giác về sự ngăn nắp, chứa đựng nhiều lớp thông tin trong các không gian riêng biệt nhưng vẫn hài hòa và thống nhất với nhau.

Xu hướng bố cục Bento Grid
Xu hướng bố cục Bento Grid bắt đầu trở nên được ưa chuộng bởi Apple đã sử dụng kiểu thiết kế này để giới thiệu các sản phẩm của hãng trong đó, mỗi tính năng nổi bật được đặt trong một ô vuông và sắp xếp sát cạnh nhau một cách có chủ đích. Nguồn gốc của Bento Grid chưa thể khẳng định rõ ràng tuy nhiên nhiều ý kiến cho rằng chúng xuất hiện kể từ khi Windows giới thiệu ngôn ngữ Metro với việc ra mắt mẫu hệ điều hành Windows 8 của hãng cũng như thế hệ điện thoại Windows Phone kết hợp cùng Nokia sau đó ít lâu.
Không thể phủ nhận rằng xu hướng bố cục Bento Grid đã cực kỳ thịnh hành trong thời gian gần đây. Chúng xuất hiện trên cả các thiết kế website, trong video quảng cáo sản phẩm cũng như hình ảnh truyền thông của nhiều thương hiệu. Bento, như đã trình bày ở trên, có lợi thế vượt trội trong việc giúp lượng lớn thông tin trở nên gọn gàng và khoa học hơn trong thiết kế website.
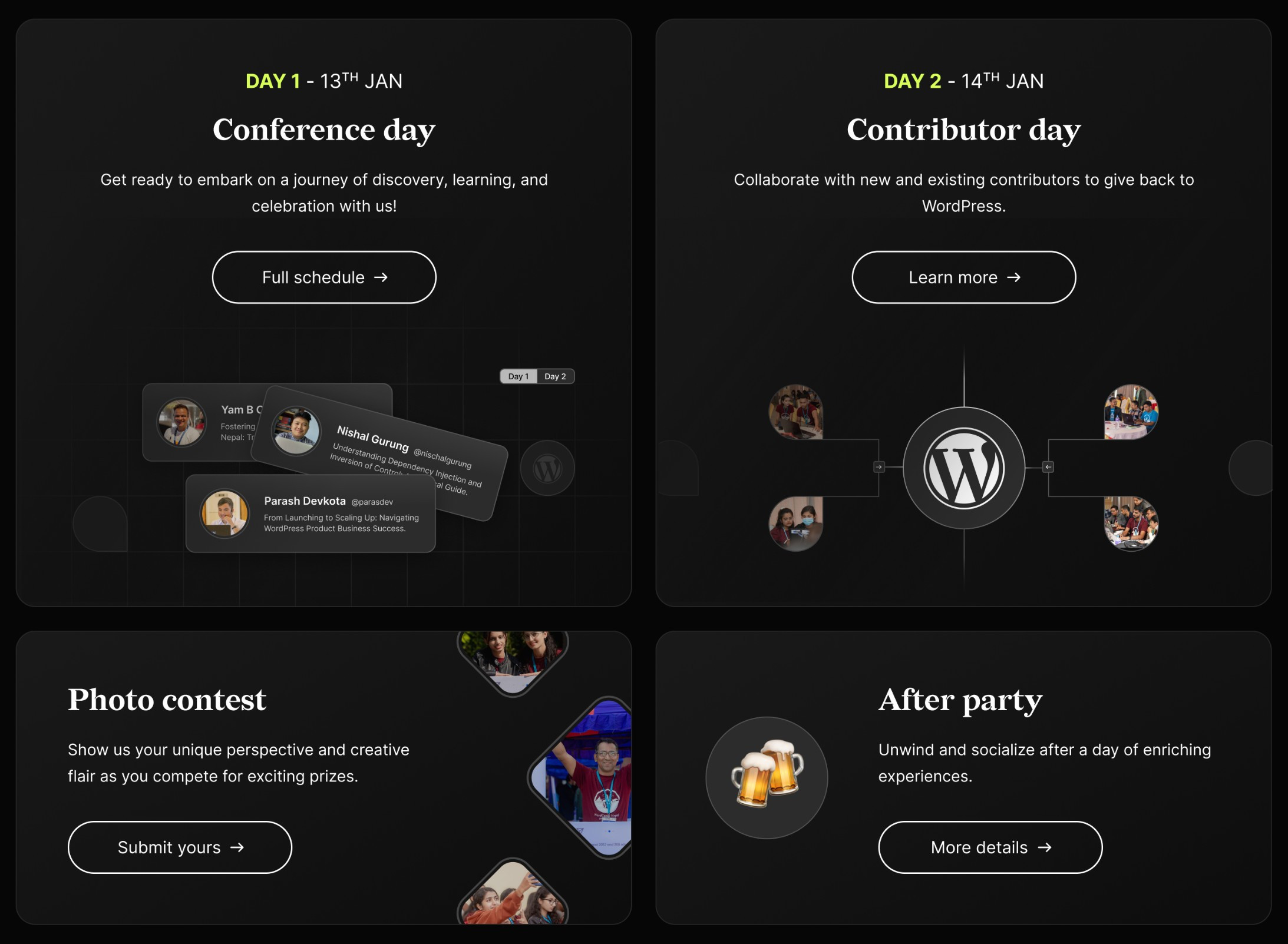
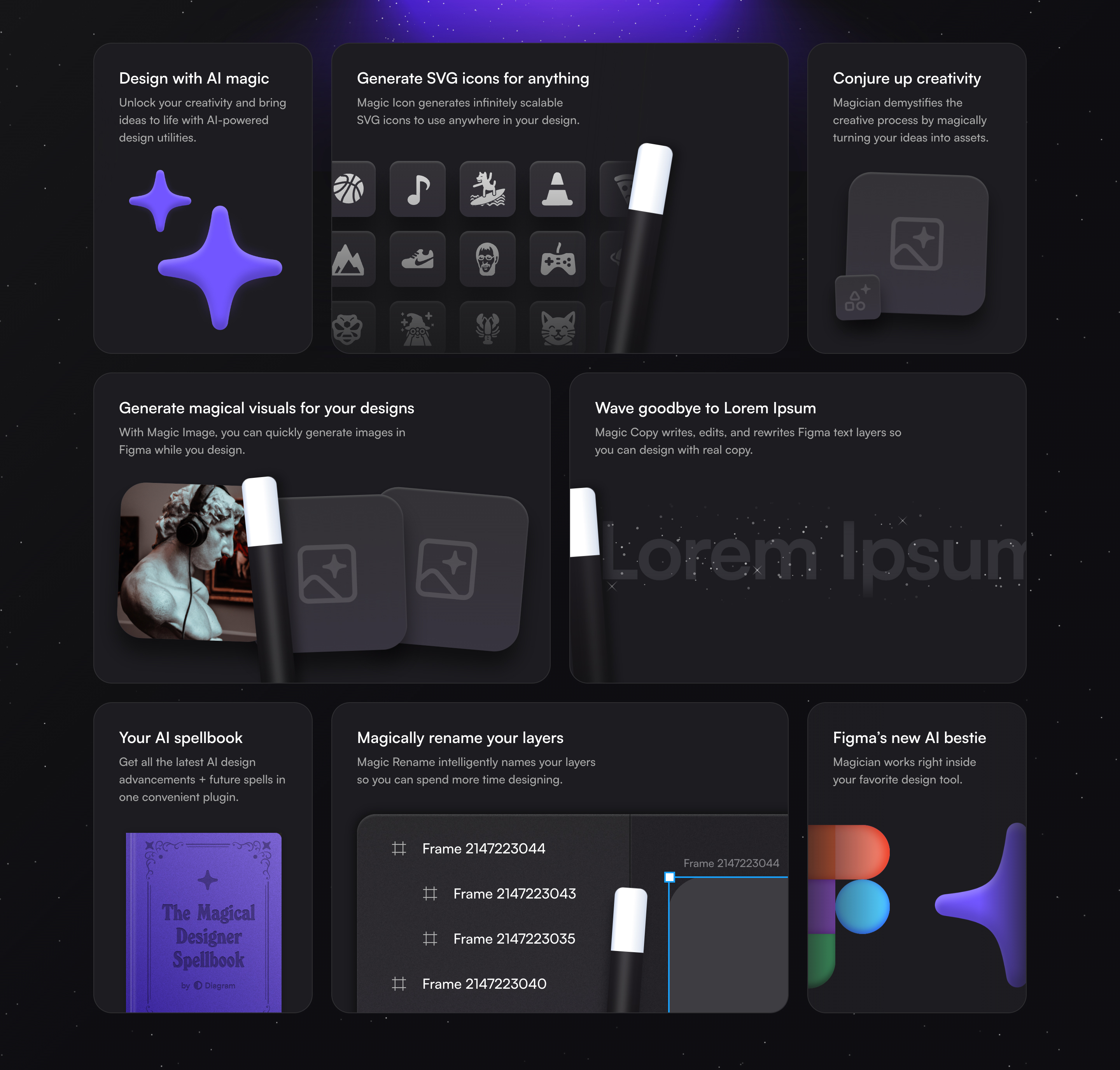
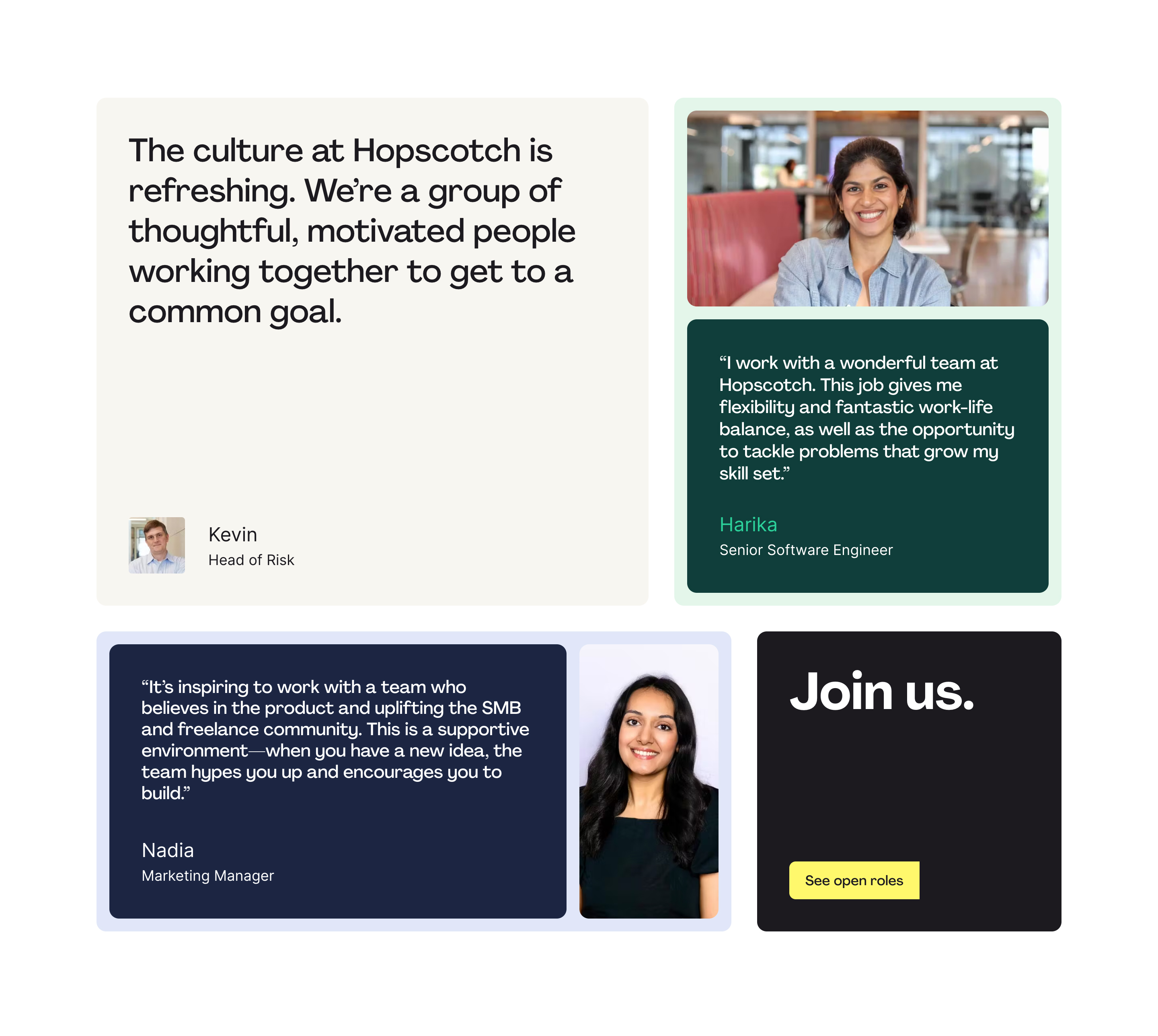
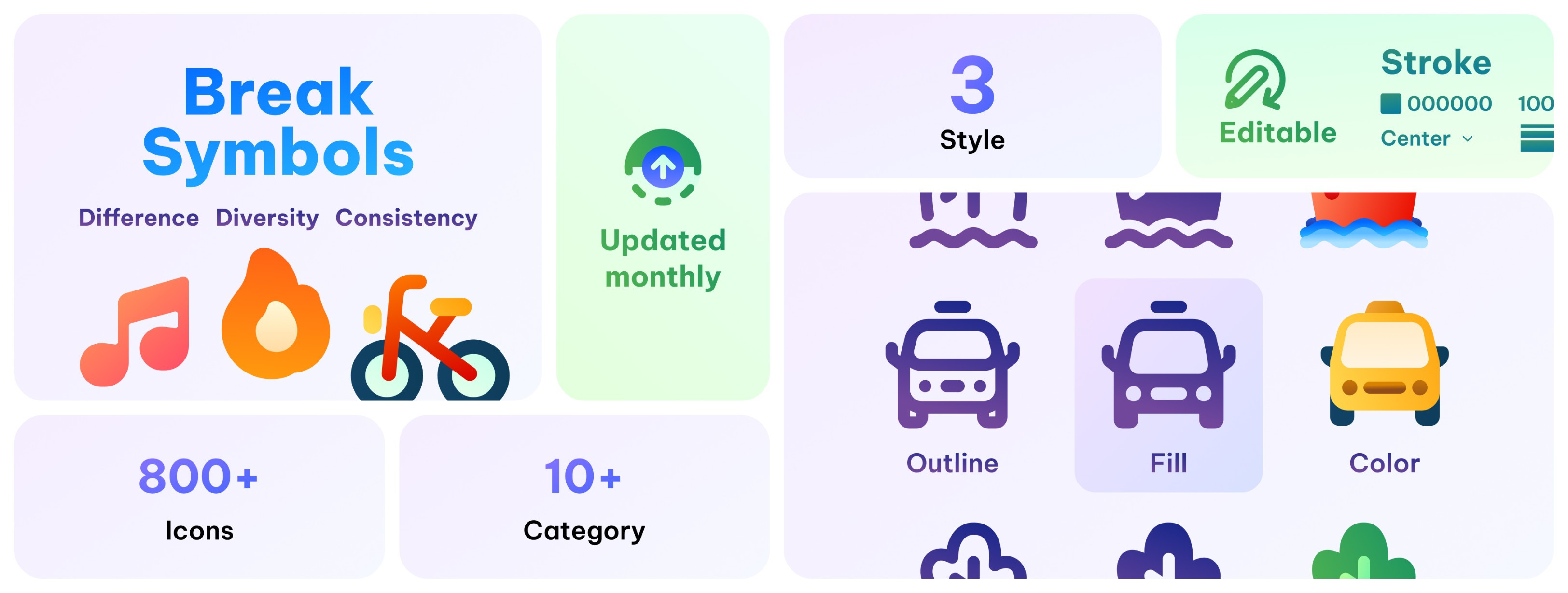
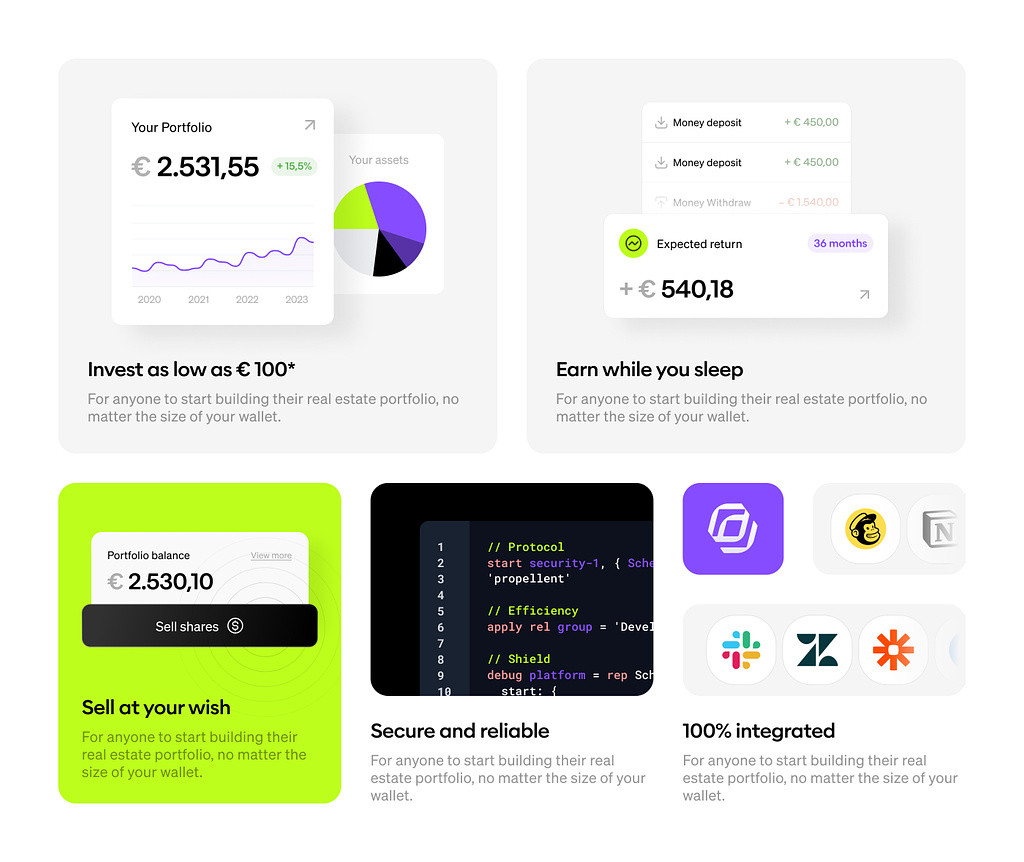
Dưới đây là một số ví dụ để bạn hiểu rõ hơn về xu hướng bố cục Bento Grid cũng như cách các nhà thiết kế vận dụng chúng vào trong sản phẩm của họ.

Xu hướng bố cục Bento Grid

Xu hướng bố cục Bento Grid
Lợi ích của xu hướng bố cục Bento Grid trong thiết kế website
Bằng cách sử dụng bố cục dựa trên lưới, xu hướng bố cục Bento Grid chia nội dung của thiết kế website thành các phần hoặc ngăn riêng biệt. Mỗi ngăn đóng vai trò như một không gian dành riêng để giới thiệu một tính năng cụ thể, cho phép người dùng điều hướng và tiếp thu thông tin một cách dễ dàng.
Xu hướng bố cục Bento Grid đem lại hệ thống phân cấp trực quan nâng cao

Xu hướng bố cục Bento Grid
Trong thế giới tiếp thị, việc thu hút sự chú ý của khán giả là điều tối quan trọng. Xu hướng bố cục Bento Grid cung cấp một giải pháp mạnh mẽ bằng cách tạo ra hệ thống phân cấp trực quan rõ ràng. Bằng cách làm nổi bật một cách chiến lược các tính năng thiết yếu trong các phần riêng biệt , bạn hướng sự chú ý của khách truy cập đến các khía cạnh quan trọng nhất của sản phẩm của bạn trong thiết kế website. Điều này đảm bảo rằng họ không bỏ lỡ thông tin quan trọng và có nhiều khả năng tương tác hơn nữa.
Cải thiện trải nghiệm người dùng trong thiết kế website
Trải nghiệm người dùng tích cực là rất quan trọng để giữ khách truy cập trên trang web của bạn và khuyến khích họ khám phá. Xu hướng bố cục Bento Grid vượt trội ở khía cạnh này bằng cách tổ chức nội dung thành các phần có thể quản lý được. Bằng cách cung cấp trải nghiệm duyệt web liền mạch, khách truy cập có thể dễ dàng tìm thấy những gì họ đang tìm kiếm và dễ dàng điều hướng qua các tính năng khác nhau của sản phẩm hoặc dịch vụ của bạn.
Tăng mức độ tương tác trong thiết kế website

Xu hướng bố cục Bento Grid
Thu hút khán giả của bạn là chìa khóa để chuyển đổi khách truy cập thành khách hàng. Xu hướng bố cục Bento Grid mang đến cơ hội tuyệt vời để thu hút người dùng về mặt trực quan và tương tác. Khi khách truy cập bị mê hoặc bởi thiết kế website và cấu trúc trang web của bạn, họ có nhiều khả năng dành nhiều thời gian hơn để khám phá các tính năng bạn nêu bật, cuối cùng dẫn đến mức độ tương tác tăng lên và tỷ lệ chuyển đổi cao hơn.
Ứng dụng xu hướng bố cục Bento Grid trong thiết kế website
Cùng khám phá cách bạn có thể triển khai xu hướng bố cục Bento Grid trên trang web của mình:
Xác định các tính năng chính trước khi thiết kế website xu hướng bố cục Bento Grid
Bắt đầu bằng cách xác định các tính năng chính hoặc phần nội dung bạn muốn giới thiệu. Xác định các khía cạnh làm cho sản phẩm hoặc dịch vụ của bạn nổi bật và ưu tiên chúng dựa trên tác động và mức độ liên quan của chúng đối với đối tượng mục tiêu của bạn.
Tạo bố cục dựa trên lưới xu hướng bố cục Bento Grid

Xu hướng bố cục Bento Grid
Thiết kế bố cục dựa trên xu hướng bố cục Bento Grid hấp dẫn trực quan để chia nội dung của bạn thành các ngăn. Mỗi ngăn nên tập trung làm nổi bật một tính năng cụ thể. Bằng cách đảm bảo bản trình bày rõ ràng và có tổ chức, bạn cung cấp cho khách truy cập trải nghiệm duyệt liền mạch, dễ điều hướng.
Sử dụng các yếu tố trực quan
Để củng cố tác động của thiết kế xu hướng bố cục Bento Grid, hãy kết hợp các yếu tố hình ảnh có liên quan trong mỗi ngăn. Sử dụng hình ảnh, biểu tượng hoặc đồ họa phù hợp với thẩm mỹ thương hiệu của bạn để nâng cao sức hấp dẫn và củng cố thông điệp của từng tính năng.

Xu hướng bố cục Bento Grid
Tính nhất quán là chìa khóa để thiết lập một bản sắc thương hiệu đáng nhớ. Áp dụng xu hướng bố cục Bento Grid một cách nhất quán trên tất cả các trang trên thiết kế website của bạn, đảm bảo luồng liền mạch mà khách truy cập có thể dễ dàng nhận ra và tương tác. Tính nhất quán không chỉ nâng cao trải nghiệm người dùng mà còn củng cố hình ảnh và uy tín thương hiệu của bạn.
Tìm đơn vị thiết kế website ở đâu?
Là đơn vị thiết kế chuyên nghiệp, Bee Art đã có hơn 10 năm kinh nghiệm thiết kế website đa lĩnh vực, đa ngành nghề.
Với đội ngũ thiết kế trẻ trung, năng động, Bee Art luôn không ngừng cập những xu hướng thiết kế hàng đầu, cam kết mang lại dịch vụ tốt nhất cho khách hàng. Ngoài thiết kế website, Bee Art còn cung cấp dịch vụ thiết kế bộ nhận diện thương hiệu, thiết kế logo, tư vấn đăng kí bảo hộ thương hiệu. Mục tiêu của Bee Art là cung cấp các thiết kế sáng tạo, chất lượng cao qua đó giúp bạn kết nối công việc kết nối kinh doanh của mình với khách hàng một cách chuyên nghiệp và hiệu quả.
Liên hệ với Bee Art được tư vấn thiết kế ngay hôm nay!
>>> Xem thêm: Dịch vụ thiết kế website tại Bee Art
>>> Xem thêm: 5 điều mà các doanh nghiệp cần lưu ý trước khi thiết kế website
✆ Phone: 077.34567.18
✉ Email: info@beeart.vn
🌏 Web: www.beeart.vn
🌏 FB: www.fb.com/beeart.vn
☞ Cơ sở 1: 110 Nguyễn Ngọc Nại, Khương Mai, Thanh Xuân, Hà Nội
☞ Cơ sở 2: 66/ 40 Tân Quy Đông, Tân Phong, Q.7, TP. Hồ Chí Minh
