3 cách ứng dụng quy tắc 60-30-10 trong thiết kế website
Trong hầu hết các lĩnh vực của thiết kế, quy tắc 60-30-10 vẫn được xem là kim chỉ nam trong việc vận dụng màu sắc để giúp tạo điểm nhấn cũng như mang cá tính cho sản phẩm. Và với thiết kế website quy tắc này vẫn có khả năng phát huy tối đa sự cần thiết để mang đến một sản phẩm hoàn thiện, tinh giản và ấn tượng.

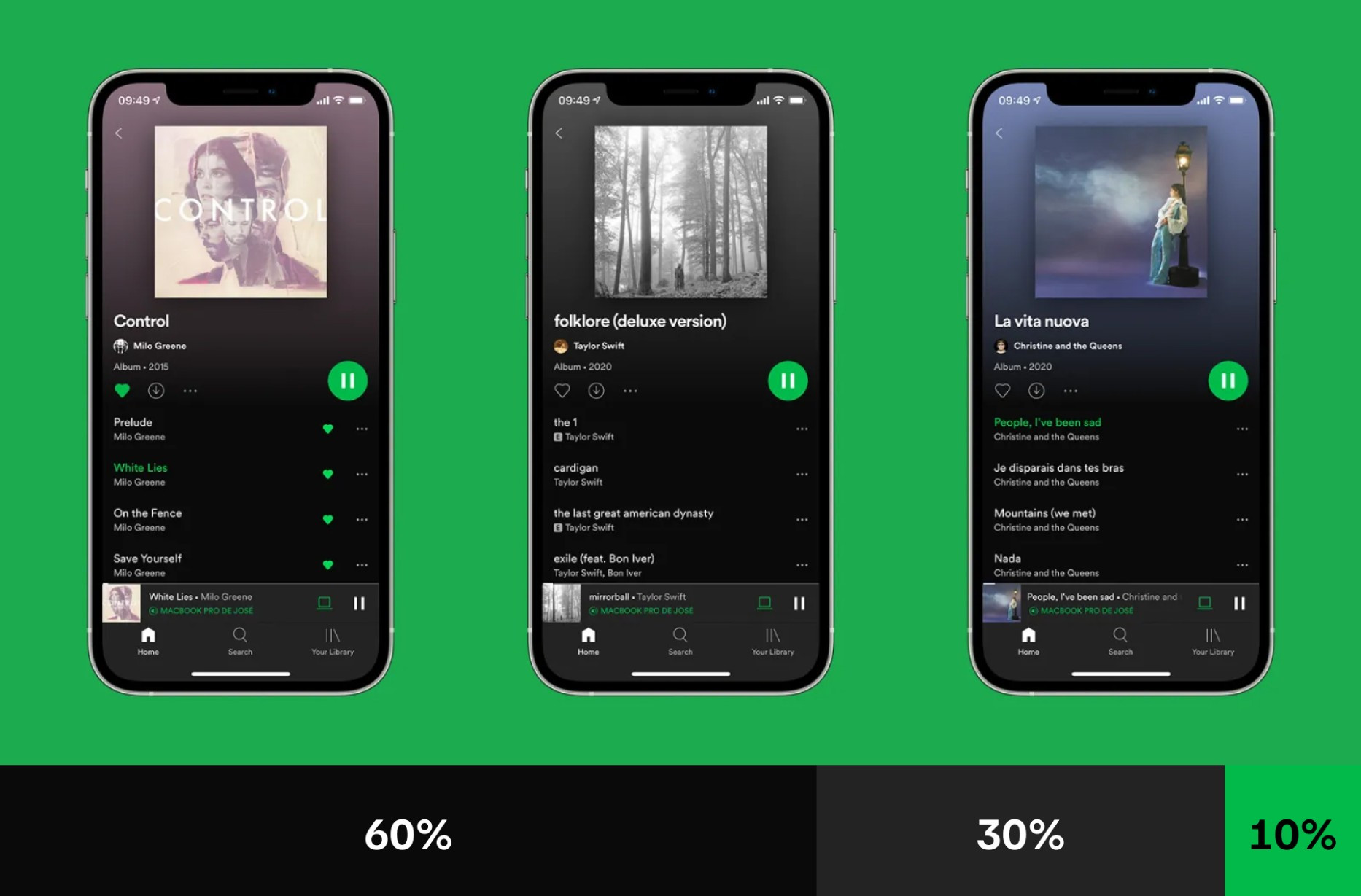
Quy tắc 60-30-10 trong thiết kế website
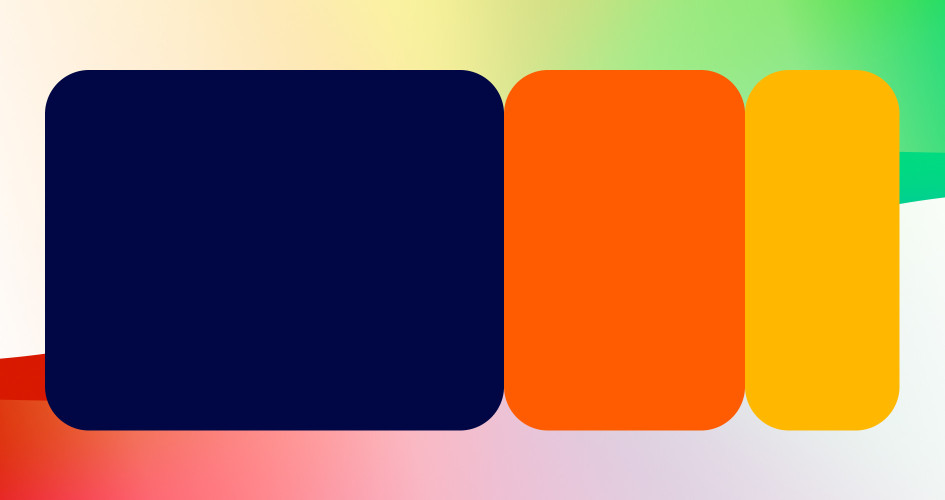
Về cơ bản, như trong tên gọi, nguyên tắc 60-30-10 khá dễ hiểu khi cho nó rằng, trên cùng không gian giao diện, chỉ nên có 3 màu sắc được sử dụng với tỉ lệ phân bổ sẽ lần lượt là: 60% cho màu chủ đạo, 20% cho lớp màu phụ và 10% còn lại sẽ dành cho các chi tiết điểm nhấn với sắc thái nổi bật hơn.
Quy tắc 60-30-10 trong thiết kế là gì?
Trong thiết kế đồ hoạ, quy tắc 60-30-10 cũng là một nguyên tắc phổ biến được sử dụng để tạo ra sự cân bằng và hài hòa về màu sắc trong các bản vẽ, biểu đồ, poster, hoặc bất kỳ sản phẩm đồ hoạ nào khác. Nguyên tắc này cũng phân chia tỷ lệ màu sắc theo các phần trăm khác nhau:
60%: Đại diện cho màu sắc chính, chiếm phần lớn không gian hoặc là phần nền chính của hình ảnh. Đây thường là màu sắc sáng và trung tính.
30%: Đại diện cho màu sắc phụ, được sử dụng để làm nổi bật và tạo điểm nhấn trong hình ảnh. Đây có thể là màu sắc của các yếu tố quan trọng như tiêu đề, đường viền hoặc các phần quan trọng khác.
10%: Là màu sắc accent, thường được sử dụng để tạo ra sự độc đáo và cá nhân. Màu này thường được sử dụng cho các chi tiết nhỏ như các biểu tượng, điểm nhấn nhỏ, hoặc các phần tử nhỏ khác trong hình ảnh.

Nguyên tắc 60-30-10 được sử dụng trên website
Sử dụng quy tắc 60-30-10 giúp cho sản phẩm đồ hoạ trở nên hấp dẫn hơn, dễ nhìn và chuyên nghiệp hơn bằng cách tạo ra sự cân đối và sự phối hợp màu sắc hiệu quả.
Theo FreeCodeCamp, nguyên tắc 60-30-10 mang đến nhiều lợi ích đối với giao diện người dùng trong đó bao gồm:
Nhấn mạnh các yếu tố chính/ phụ: Trong khi lớp màu 60% sẽ mang đến sắc thái chung cho thiết kế, lớp màu phụ bổ sung cho các chi tiết nổi bật nhưng không quá khác biệt trên đó. 10% còn lại dành cho các vị trí quan trọng, các điểm cần lưu ý và thao tác đặc biệt.
Khả năng cân bằng thị giác: Để đạt được sự cân bằng thị giác trong thiết kế, một màu hay thành phần không được lấn át các đối tượng còn lại. Và quy tắc này giúp đảm bảo mang lại cảm giác cân bằng nhờ khả năng phân bổ tỷ lệ phần trăm hợp lý cho mỗi màu.
Đơn giản và nhất quán: Việc có 3 màu được thiết lập giúp đơn giản hóa quá trình thiết kế. Nó thu hẹp các lựa chọn của bạn và ngăn chặn sự kết hợp quá mức của màu sắc.
Ứng dụng quy tắc 60-30-10 trong thiết kế website
Vậy làm cách nào để sử dụng nguyên tắc 60-30-10 một cách hiệu quả trong thiết kế?
Màu sắc ảnh hưởng đến trải nghiệm người dùng
Điều đầu tiên cần lưu ý rằng, màu sắc ảnh hưởng đến trải nghiệm người dùng một cách trực tiếp và lâu dài. Vì thế, nó không chỉ là thành phần cần được xem xét một cách cẩn thận mà còn cần được nghiên cứu nghiêm túc trong quá trình kiểm thử sản phẩm sau khi đã phát hành. Để tạo ra nguyên tắc 60-30-10, bạn trước hết cần phải phát triển một bộ màu (Palettes) tiêu chuẩn cho sản phẩm mình đang làm việc. Nó thường dựa trên bộ nhận diện của thương hiệu hoặc màu sắc của biểu trưng. Từ đó chọn ra các lớp màu cần thiết.

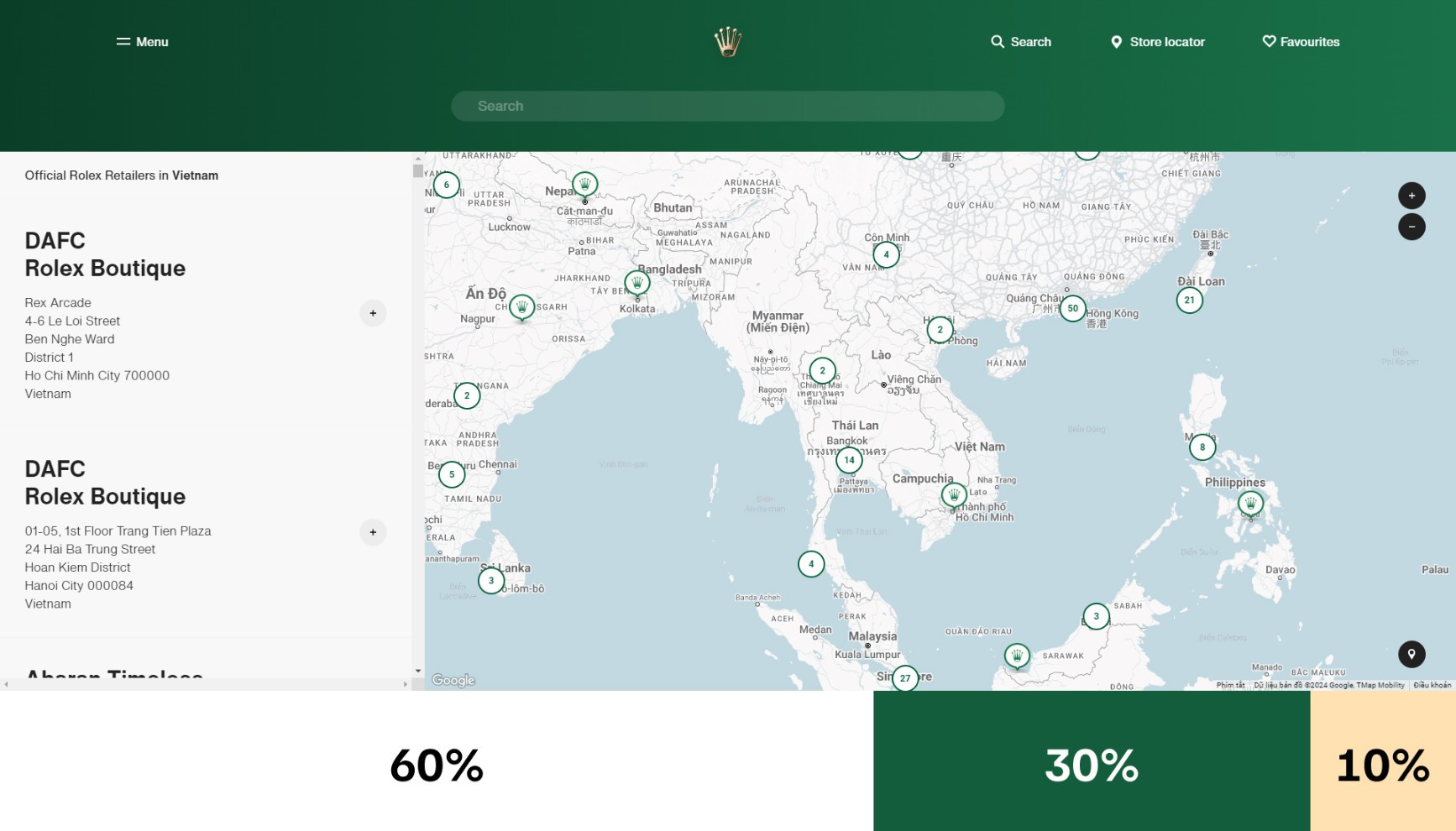
Giao diện Spotify sử dụng quy tắc 60-30-10
Màu chính: Do chiếm 60% không gian thiết kế, các màu sắc này thường là màu trung tính, cũng có thể là màu trắng hoặc đen tùy theo yêu cầu và môi trường làm việc. Do được nhìn thấy nhiều nhất, chúng sẽ đảm nhiệm vai trò làm nền cho ứng dụng/ trang web. Và để trải nghiệm không gây cảm giác khó chịu về lâu dài, màu chính nên có ít độ tương phản và tránh sử dụng các tông màu quá nóng hay rực rỡ.
Màu phụ: 30% không gian có sử dụng màu sắc còn lại được nhìn thấy ở các lớp màu rộng, các khối bao bọc đối tượng có diện tích lớn trên trang. Màu sắc này thường phải dễ phân biệt với nền giúp người dùng dễ dàng khám phá các đối tượng.
Màu điểm nhấn: Đây là màu sắc quan trọng, giúp mang đến sự ấn tượng đặc biệt cho thiết kế. Các chi tiết quan trọng như phím bấm, biểu tượng (logo) hay các vị trí cần nhấn mạnh với hàm ý đặc biệt thường sử dụng màu sắc này. Độ tương phản giữa màu điểm nhấn và màu phụ/ màu chính thường rất cao để người dùng nhận ra ngay vị trí và vai trò quan trọng của chúng trên trang.
Bổ sung các sắc độ trong cùng một dải của màu
Mặc dù quy tắc 60-30-10 chỉ khuyến khích sử dụng 3 màu sắc trên một không gian thiết kế tuy nhiên ngày nay, các đối tượng trên khung làm việc thường tương đối phức tạp và nhiều chi tiết, bạn vẫn có thể bổ sung các sắc độ trong cùng một dải của màu để phong phú thêm lựa chọn sáng tạo.

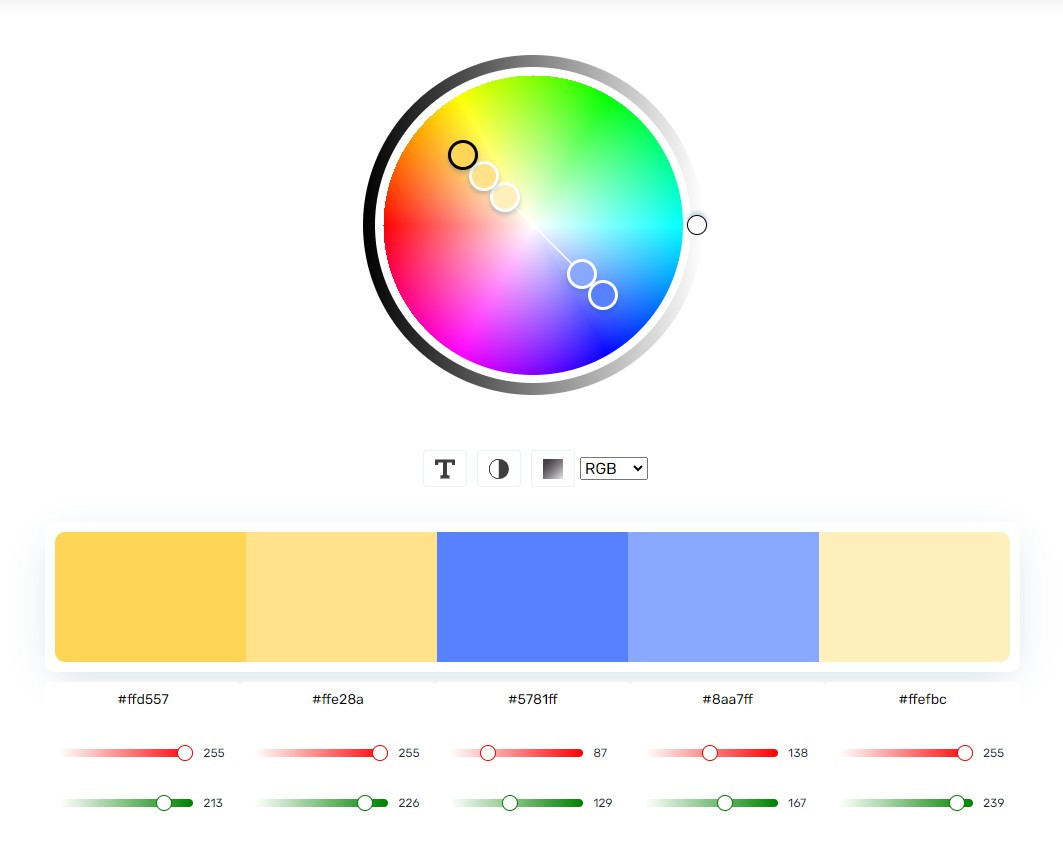
Cách chia Complementary trên bánh xe màu
Khả năng tương phản giữa các đối tượng
Một lưu ý khác trong quá trình lựa chọn và phân bổ màu sắc cho thiết kế chính là khả năng tương phản giữa các đối tượng. Độ tương phản hợp lý giúp văn bản dễ đọc và cải thiện tốc độ truyền tải thông tin trên trang, vì thế dù bạn chọn màu sắc nào, chúng vẫn cần phải đảm bảo tiêu chí này.
Một số nguyên tắc phối màu dựa trên bánh xe (Color Wheel) có thể phần nào truyền cảm hứng cho bạn ví dụ như dạng chia Triad với 3 màu đối xứng nằm ở 3 góc của vòng trong màu. Cách lựa chọn này có thể tạo ra các lớp màu hợp lý và hài hòa. Tuy nhiên nếu thiết kế của bạn đã sử dụng màu chính là trắng hoặc đen, bạn có thể cân nhắc sử dụng sang các dạng chọn khác có ít màu hơn như Monochromatic hay Complementary.
Việc sắp xếp các màu sắc thường dựa theo cảm nhận và thói quen làm việc cá nhân và có thể không hoàn toàn chính xác với tất cả các phong cách mà nhà thiết kế lựa chọn. Đối với một không gian làm việc phẳng thông thường, 60-30-10 có thể hoạt động tốt tuy nhiên với những phong cách như Neubrutalism hay Pop-Art hoặc Maximalism, nguyên tắc này có thể không thể mang lại hiệu quả chính xác.
>>> Xem thêm: Dịch vụ thiết kế Website tại Bee Art
>>> Xem thêm: 9 tips phối màu thiết kế website nổi bật cho doanh nghiệp 2024
>>> Xem thêm: 3 lưu ý về sử dụng màu sắc trong thiết kế website
Liên hệ với Bee Art để được tư vấn thiết kế logo nhà hàng ấn tượng cho sản phẩm của bạn ngay hôm nay!
THÔNG TIN LIÊN HỆ:
Hotline/ Zalo: 077 34567 18
Email: info@beeart.vn
Website: www.beeart.vn
Add 1: 110 Nguyễn Ngọc Nại, Khương Mai, Thanh Xuân, Hà Nội.
Add 2: 66 đường 40, Tân Quy Đông, Tân Phong, Quận 7, TP.HCM
