16 tips thiết kế UI tối ưu trải nghiệm mà Designer không thể bỏ qua (Phần 2)
Thiết kế giao diện người dùng (UI design) là một công việc không hề đơn giản, đòi hỏi Designer phải biết cách cân đối khoảng cách, lựa chọn kiểu chữ, màu sắc thích hợp để dễ dàng gây ấn tượng với người dùng. Không dừng lại ở đấy, quá trình này là một thử thách với UI Designer khi họ cần phải tích hợp những tính năng thân thiện với người dùng.

16 tips thiết kế UI tối ưu trải nghiệm mà Designer không thể bỏ qua (Phần 2)
Thiết kế giao diện người dùng (UI design) là một công việc không hề đơn giản, đòi hỏi Designer phải biết cách cân đối khoảng cách, lựa chọn kiểu chữ, màu sắc thích hợp để dễ dàng gây ấn tượng với người dùng. Thiết kế UI nên được tạo ra dựa trên nhu cầu và mong muốn của người dùng cuối cùng. Hiểu rõ đối tượng người dùng giúp định hình giao diện website để nó trở nên dễ sử dụng và hấp dẫn. Giao diện là điều đầu tiên mà người dùng thấy khi truy cập trang web. Một thiết kế giao diện hấp dẫn và chuyên nghiệp có thể tạo ra ấn tượng tích cực và khuyến khích người dùng tiếp tục duyệt trang.
Thiết kế UI tập trung vào việc làm cho trang web dễ sử dụng. Các yếu tố như cấu trúc menu, nút điều hướng, và trình tự hành động cần được xây dựng một cách logic để người dùng có thể tìm kiếm và tương tác dễ dàng. UI không chỉ là về giao diện tĩnh mà còn liên quan đến cách người dùng tương tác với trang web. Các phần hồi, hiệu ứng, và chuyển động có thể thêm vào sự linh hoạt và trải nghiệm động đối với người dùng. Sự lựa chọn màu sắc, hình ảnh và đồ họa đóng vai trò quan trọng trong việc truyền đạt thông điệp của trang web và tạo ra một không khí thương hiệu đồng nhất. Thiết kế UI không chỉ là vấn đề về mỹ thuật mà còn là về trải nghiệm người dùng và khả năng tương tác hiệu quả, đóng góp quan trọng vào thành công tổng thể của một website.
Trên thực tế, việc thiết kế với một hệ thống quy tắc logic nhất định sẽ giúp các nhà thiết kế đưa ra những ý tưởng hiệu quả và tiết kiệm thời gian đáng kể. Ở phần trước, 8 tips thiết kế UI hữu ích đã cho người đọc biết được về tầm quan trọng của màu sắc, độ tương phản cũng như việc sắp xếp các thông tin quan trọng,… để tối ưu hóa giao diện người dùng. Phần này, hãy cùng Bee Art tìm hiểu tiếp về 8 hướng thiết kế còn lại nhé!
>>> Xem thêm: 16 tips thiết kế UI tối ưu trải nghiệm mà Designer không thể bỏ qua (Phần 1)
9. Tips thiết kế UI: Đừng chỉ dùng màu sắc để làm dấu hiệu nhận biết
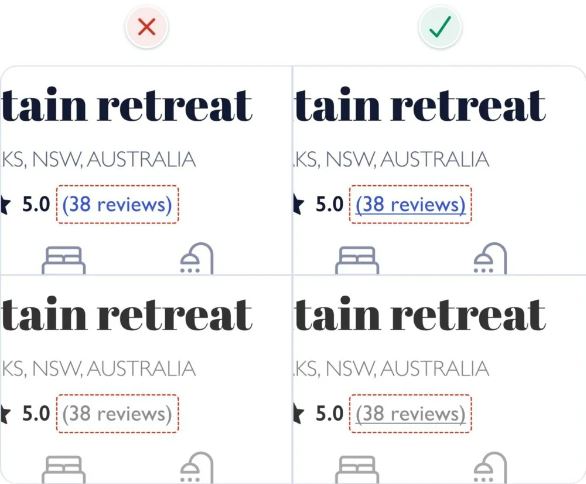
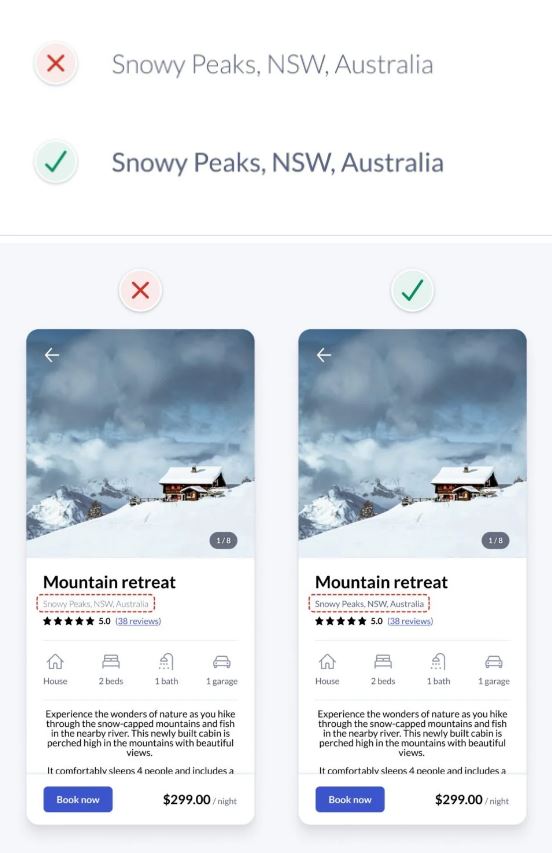
Thực tế cho thấy có không ít người hiện nay mắc phải chứng mù màu, đặc biệt là nam giới. Thông thường, họ sẽ gặp khó khăn trong việc phân biệt màu xanh lá cây, màu đỏ, thậm chí là không thể nhìn thấy bất kỳ màu sắc nào ngoài đen và trắng. Để đảm bảo người dùng có thể tiếp cận giao diện một cách dễ dàng, ngay cả khi họ gặp khó khăn trong việc phân biệt màu sắc, các nhà thiết kế UI cần sử dụng linh hoạt và đa dạng các dấu hiệu trực quan thay vì chỉ dựa vào yếu tố màu sắc đơn thuần. Trong ví dụ dưới đây, liên kết reviews” phía bên trái được hiển thị với màu xanh lam. Tuy nhiên với những người mắc chứng mù màu, họ sẽ không thể nhận biết đây là một liên kết. Do đó, việc thêm phần gạch chân phía dưới văn bản đã khắc phục được vấn đề này.
10. Ưu tiên sử dụng font chữ Sans Serif trong thiết kế UI
Typeface là một tập hợp gồm các phông chữ có cùng kiểu dáng, phong cách, kích thước cũng như độ đậm nhạt… Ví dụ: kiểu chữ Helvetica đậm; kiểu chữ Helvetica thông thường. Trong thiết kế UI, dạng typeface an toàn nhất chính là Sans Serif bởi sự trung tính, đơn giản và giúp người dùng dễ đọc.
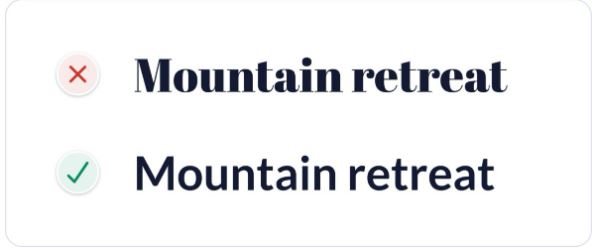
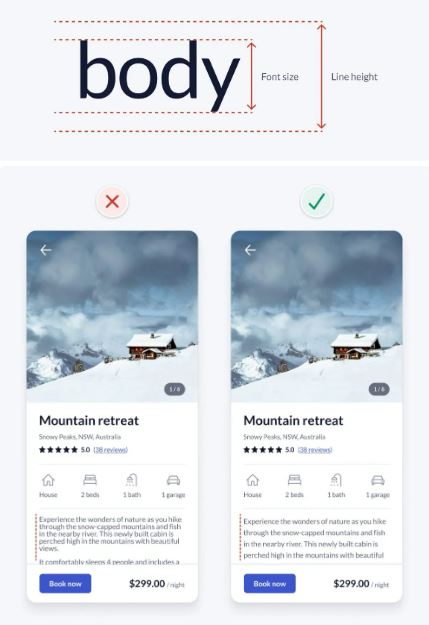
So sánh 2 ví dụ dưới đây, chúng ta có thể dễ dàng thấy rằng tiêu đề sử dụng phông chữ Serif có phần khó đọc và rối mắt, gây mất tập trung cho một số người. Tuy nhiên khi chuyển sang phông Sans Serif, tính thẩm mỹ của dòng chữ “Mountain Retreat” cải thiện đáng kể, mang hơi hướm hiện đại, phù hợp với tính chất của dịch vụ nghỉ dưỡng.
11. Sử dụng các typeface có chữ in thường cao
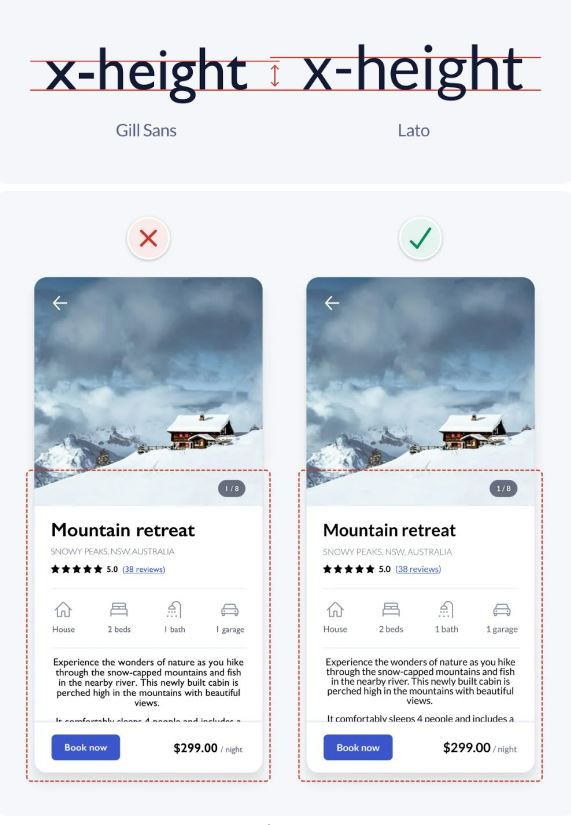
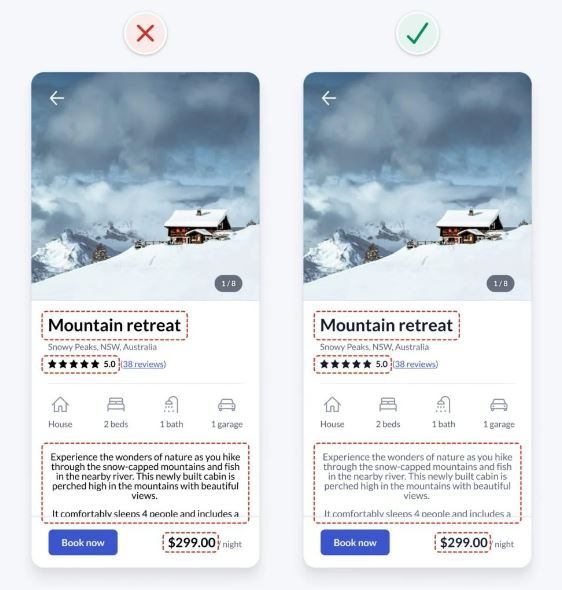
Khi thiết kế UI, hãy sử dụng các typeface có chữ cái in thường cao và khoảng cách lớn giữa các chữ bởi chúng thường dễ đọc hơn, đặc biệt khi hiển thị ở kích thước nhỏ. Trong ví dụ này, kiểu chữ Gill Sans có chiều cao tương đối thấp. Việc đổi kiểu chữ sang phông Lato với chiều cao lớn hơn giúp cải thiện trải nghiệm đọc của người dùng một cách đáng kể.
12. Hạn chế sử dụng chữ in hoa trong thiết kế UI
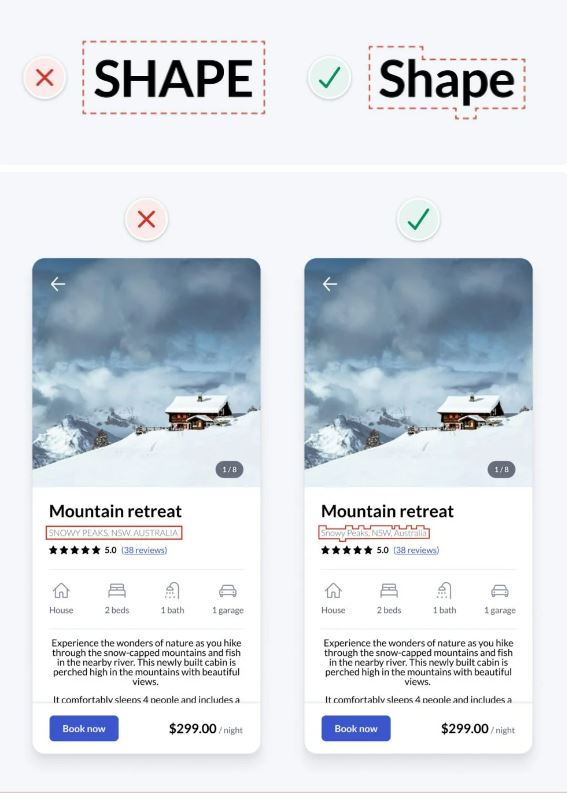
Không có nhiều lý do thích hợp để sử dụng chữ cái in hoa, trừ khi bạn có chủ đích “hét” vào người dùng. Bởi lẽ khi đọc, chúng ta thường nhìn vào tổng thể của một từ hơn là nhìn vào từng chữ cái. Các chữ cái in hoa đều có dạng chữ nhật và trông giống nhau, điều này sẽ vô tình khiến người dùng gặp khó khăn trong việc đọc, hạn chế trải nghiệm của người dùng.
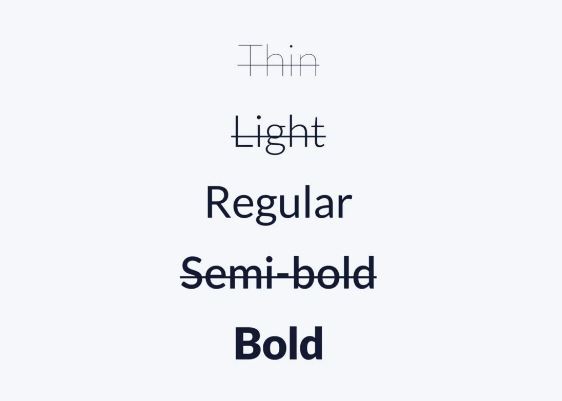
13. Khi thiết kế UI nên sử dụng độ đậm ở mức “Regular” và “Bold”
Có rất nhiều mức độ đậm nhạt đối với một phông chữ. Tuy nhiên, điều này không đồng nghĩa với việc bạn phải sử dụng tất cả trong thiết kế của mình bởi nó sẽ khiến giao diện trở nên lộn xộn. Thay vào đó, các UI Designer nên sử dụng nhất quán một độ dày phông chữ xuyên suốt quá trình thiết kế giao diện người dùng.
Bạn có thể tham khảo một số gợi ý dưới đây:
Sử dụng chữ in đậm đối với tiêu đề nhằm nhấn mạnh, tạo ấn tượng cho người đọc.
Đối với nội dung văn bản, chỉ nên sử dụng phông chữ với độ dày thông thường.
Nếu sử dụng phông chữ rất mỏng hoặc rất đậm, hãy dành riêng chúng cho các văn bản ở kích thước lớn.
Trong ví dụ này, mặc dù độ tương phản đã được chỉnh ở mức 4,5:1, các ký tự vẫn gây khó khăn cho người đọc bởi độ đậm của chúng chỉ dừng ở mức Light.
14. Tránh sử dụng văn bản màu đen thuần tuý
Trong quá trình thiết kế giao diện người dùng, các nhà thiết kế UI nên tránh sử dụng màu đen thuần bởi nó có độ tương phản rất cao so với màu trắng. Cụ thể, màu đen có độ sáng màu 0% trong khi đó, độ sáng màu của trắng là 100%. Sự chênh lệch lớn về độ sáng khiến mắt của chúng ta hoạt động nhiều hơn, gây mỏi mắt và mệt mỏi khi đọc văn bản. Thay vì sử dụng màu đen, các UI Designer có thể cân nhắc sử dụng màu xám đậm hoặc xanh đậm.
Trong ví dụ dưới đây, việc thay đổi màu chữ từ đen thuần sang xám đậm và xám nhạt (dành riêng cho phần mô tả) đã giúp cải thiện hệ thống phân cấp trực quan, giúp người đọc dễ dàng xác định thông tin quan trọng.
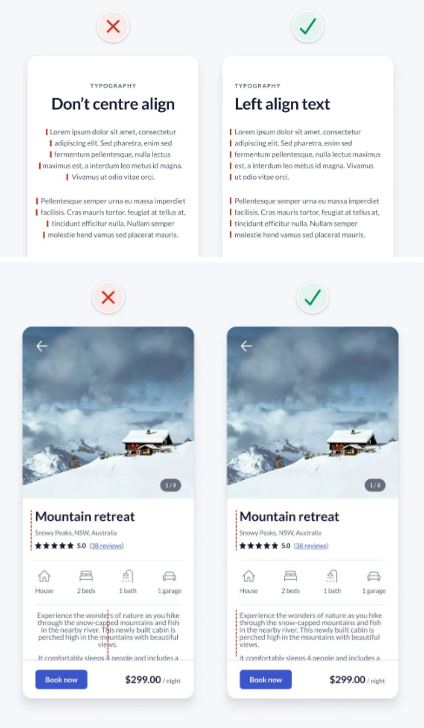
15. Căn lề trái văn bản
Đa phần các ngôn ngữ đều được đọc từ trái sang phải. Vì vậy, tốt nhất bạn nên căn lề trái văn bản để người dùng có thể đọc một cách dễ dàng. Đối với văn bản chứa nội dung dài, mọi người hãy hạn chế căn giữa hoặc căn đều văn bản bởi điểm bắt đầu của mỗi dòng liên tục thay đổi, gây mỏi mắt, khó khăn cho người đọc. Tuy nhiên, căn giữa được khuyến khích sử dụng đối với các tiêu đề và văn bản ngắn.
16. Luôn dãn dòng ít nhất 1,5 cho nội dung văn bản
Để người dùng có thể dễ dàng tiếp cận và đọc, đặc biệt đối với những văn có nội dung dài, các nhà thiết kế UI hãy đảm bảo các dòng có độ dãn ít nhất là 1,5 (150%). Khoảng cách lý tường giữa các dòng thường từ 1,5 tới 2. Trong ví dụ dưới đây, việc tăng khoảng cách giữa các dòng được tăng từ 1 (100%) lên 1,6 (160%) giúp cải thiện trải nghiệm đọc của người dùng.
Tìm đơn vị thiết kế UI và thiết kế website ở đâu?
Là đơn vị thiết kế chuyên nghiệp, Bee Art đã có hơn 10 năm kinh nghiệm thiết kế website đa lĩnh vực, đa ngành nghề.
Với đội ngũ thiết kế trẻ trung, năng động, Bee Art luôn không ngừng cập những xu hướng thiết kế hàng đầu, cam kết mang lại dịch vụ tốt nhất cho khách hàng. Ngoài thiết kế website, Bee Art còn cung cấp dịch vụ thiết kế bộ nhận diện thương hiệu, thiết kế logi, tư vấn đăng kí bảo hộ thương hiệu. Mục tiêu của Bee Art là cung cấp các thiết kế sáng tạo, chất lượng cao qua đó giúp bạn kết nối công việc kết nối kinh doanh của mình với khách hàng một cách chuyên nghiệp và hiệu quả.
Liên hệ với Bee Art được tư vấn thiết kế ngay hôm nay!
>>> Xem thêm: Dịch vụ thiết kế website tại Bee Art
>>> Xem thêm: 5 điều mà các doanh nghiệp cần lưu ý trước khi thiết kế website (beeart.vn)
✆ Phone: 077.34567.18
✉ Email: info@beeart.vn
🌏 Web: www.beeart.vn
🌏 FB: www.fb.com/beeart.vn
☞ Cơ sở 1: 110 Nguyễn Ngọc Nại, Khương Mai, Thanh Xuân, Hà Nội
☞ Cơ sở 2: 66/ 40 Tân Quy Đông, Tân Phong, Q.7, TP. Hồ Chí Minh